Flutter
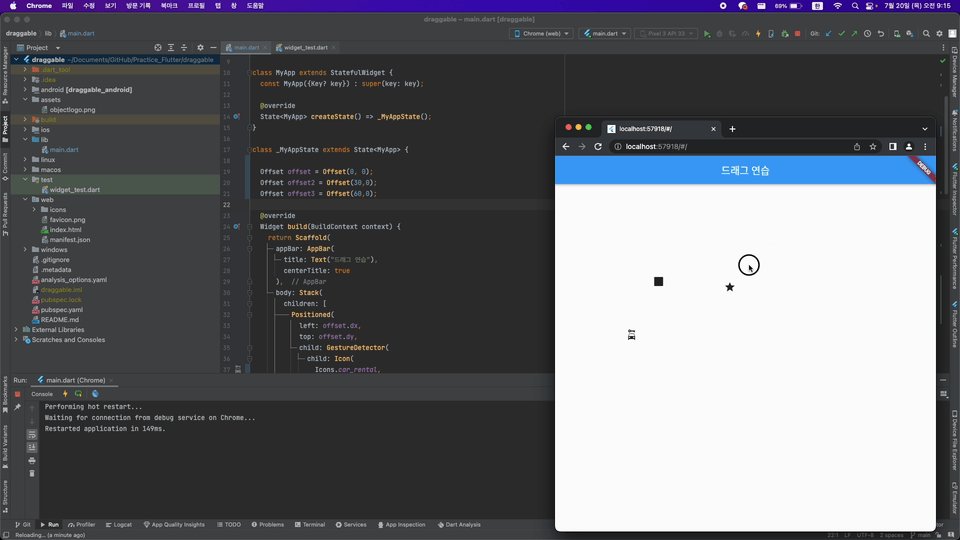
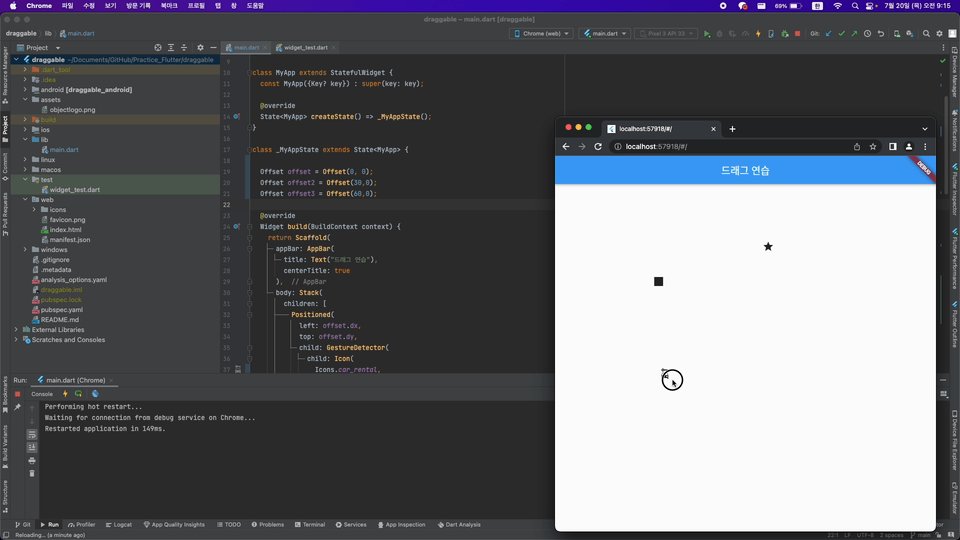
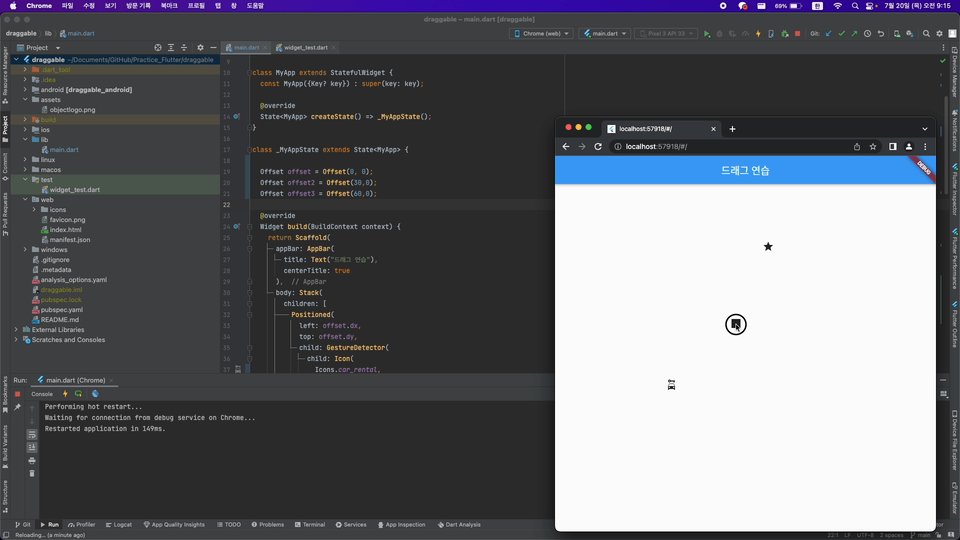
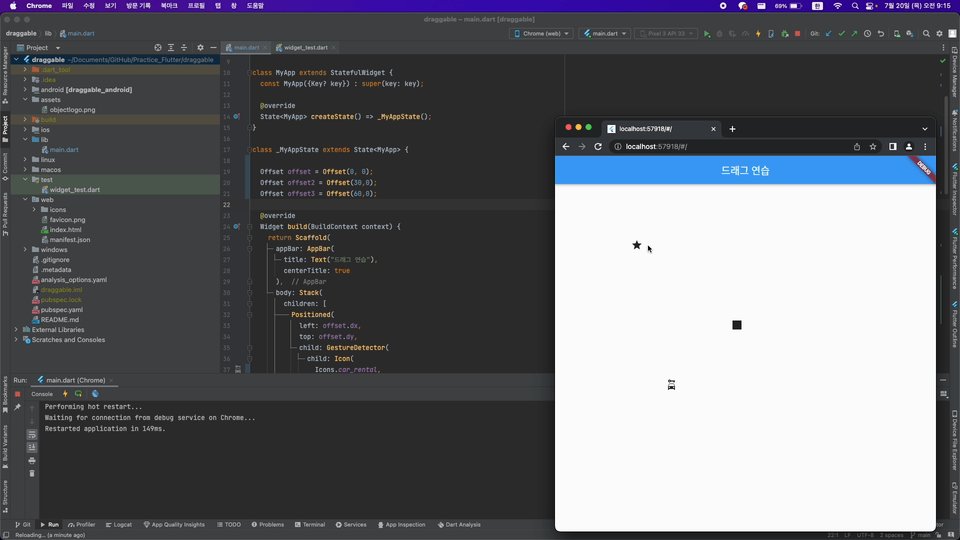
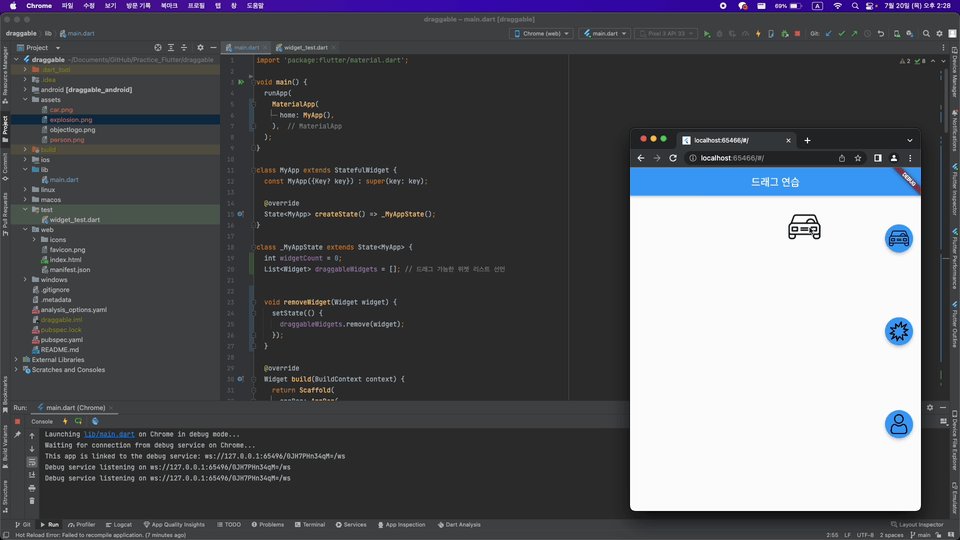
1.Flutterr - 위젯을 드래그해서 위치 이동

오늘은 Flutter 위젯을 드래그해서 위치를 수정하는 방법을 알려드리겠습니다교수님께서 작은 회사에 사내 어플리케이션 의뢰를 받으셔서 제작을 하게 되었습니다 ㅋㅋㅋㅋ내가 이걸 할 수 있을까....?요즘 또 플러터, 다트를 열심히 하고있으니 플러터로 시도를 하고는 있지만
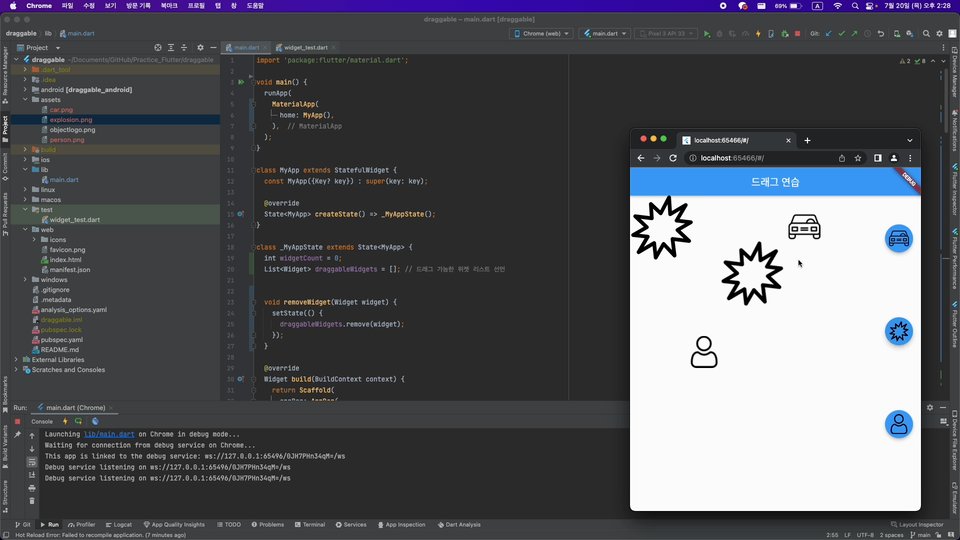
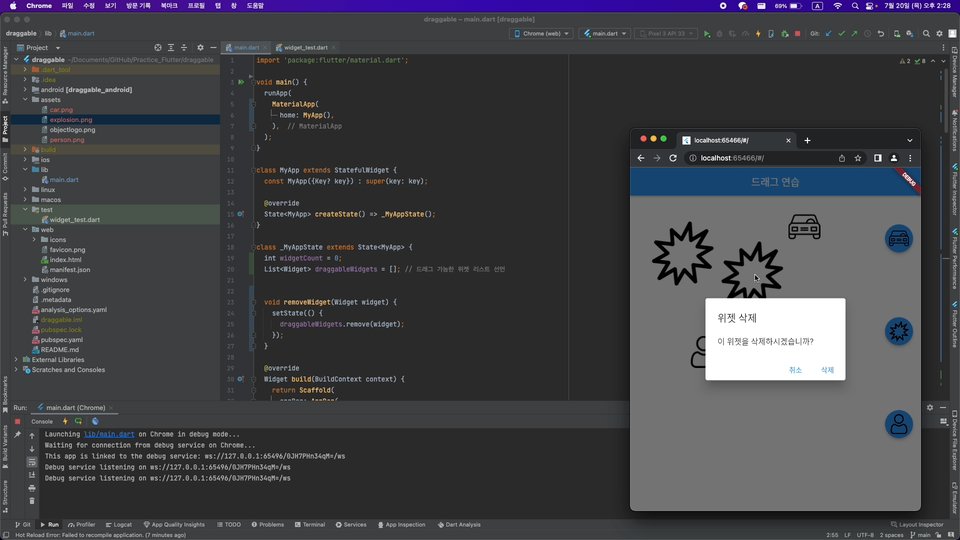
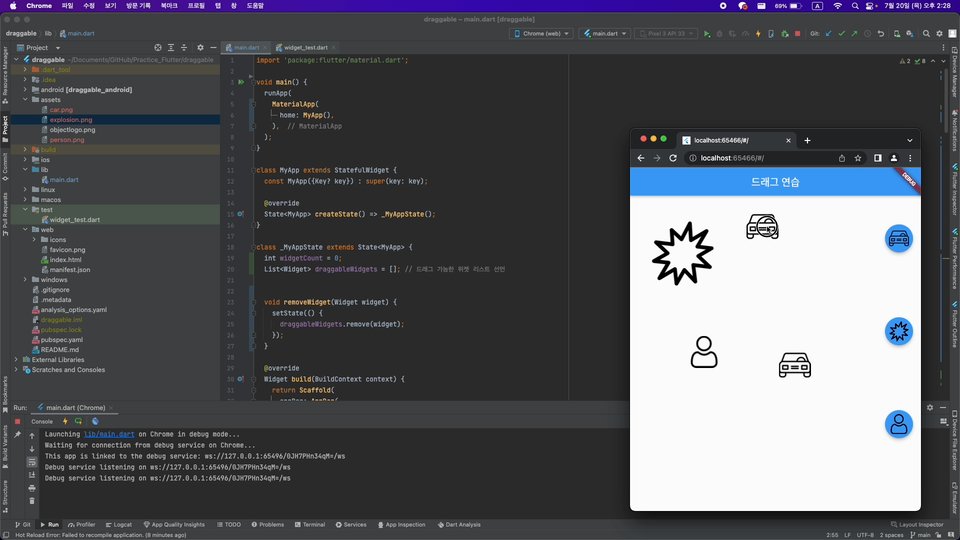
2.Flutter - 커스텀 위젯 생성 + 삭제 + 드래그 이동 구현

저번시간에 작성한 드래그 위젯을 커스텀 위젯으로 바꿔 생성, 삭제하는 방법을 알려드리겠습니다원래 내일 작성하려고 했는데 생각보다 쉽게 해결해서 같은 날에 작성하게 되었네요 ㅋㅋㅋㅋ요즘 할일이 많아져서 오히려 좋다!! 저와 함께 플러터 실력을 늘려봅시다!!이번에는 코드가
3.Flutter - HTTP로 간단하게 API 호출하기

이번 시간에는 플러터의 http 패키지를 사용하여 간단하게 서버의 API를 호출하는방법에 대해서 알아봅시다!플러터에서 API를 호출하기 전에 HTTP가 뭔지 잘 모르는 분들도 있을 듯 하니 간단하게 설명하겠습니다HTTP(하이퍼텍스트 전송 프로토콜)는 클라이언트와 서버
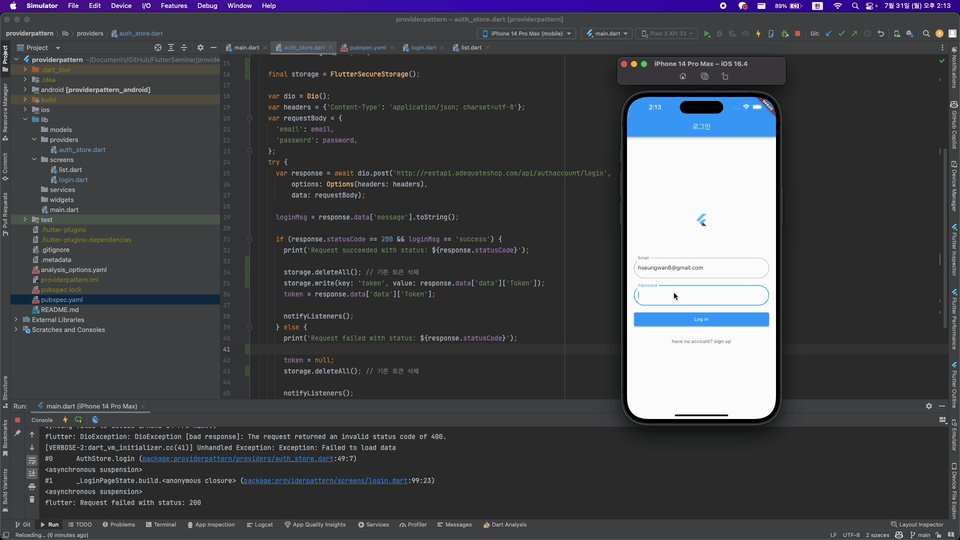
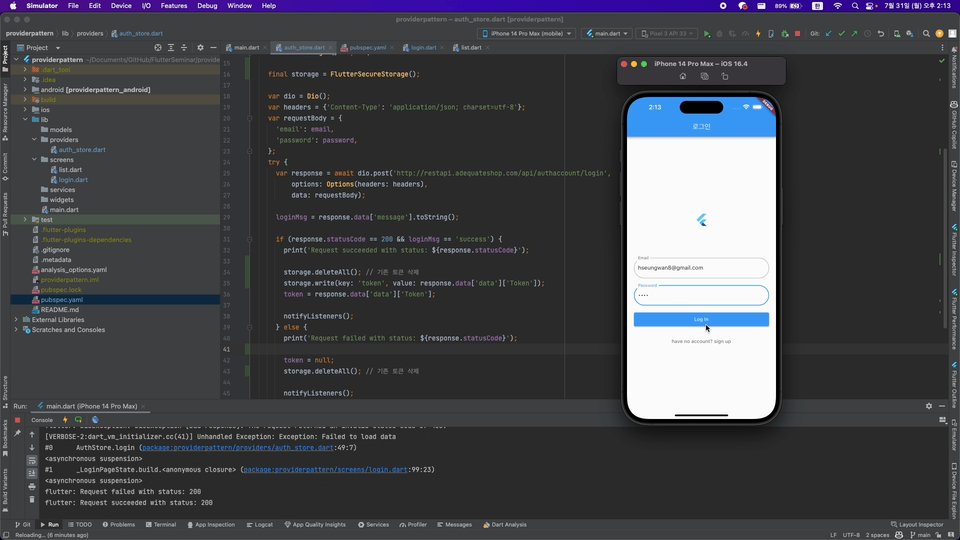
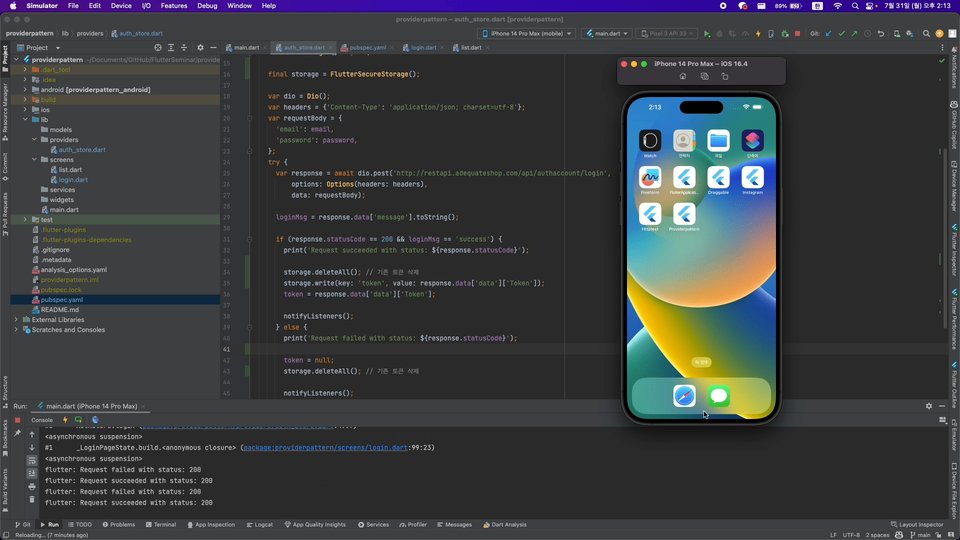
4.Flutter - SecureStorage를 이용한 자동 로그인

이번 시간에는 Open Rest API를 통해서 로그인을 구현해보고 SecureStorage를 이용한 자동 로그인 기능을 구현해보겠습니다! 왜 Secure Storage를 써야하는가 > 어플리케이션에서 어떻게 하면 사용자가 로그인 했다는 정보를 가지고 있을까? >
5.🔫 flutter_native_splash 🔫 [ 트러블 슈팅 ]

오랜만이네용 오늘은 프로젝트의 스플래시 화면을 위해 flutter_native_splash을 사용하다가 만난몇몇 내용들에 대한 트러블 슈팅을 해보도록 하겠습니다.먼저 flutter_native_splash에 대해서 따로 설명하지는 않겠습니다.되게 쉽고 빠르게 쓸 수 있