[Core JavaScript. 핵심 개념과 동작원리 이해하기]
변수 선언의 동작 원리
var a; //변할 수 있는 데이터를 만든다. 이 데이터의 식별자(변수명)를 a라고 한다.🍽 변수 : 변경 가능한 데이터가 담길 수 있는 공간.
var a; //변수 a 선언
a = 'abc' //변수 a에 데이터 할당
// ⬇️ 변수 선언과 할당을 한 문장으로 표현하면
var a = 'abc' 조금 더 쉽게 이해해보기
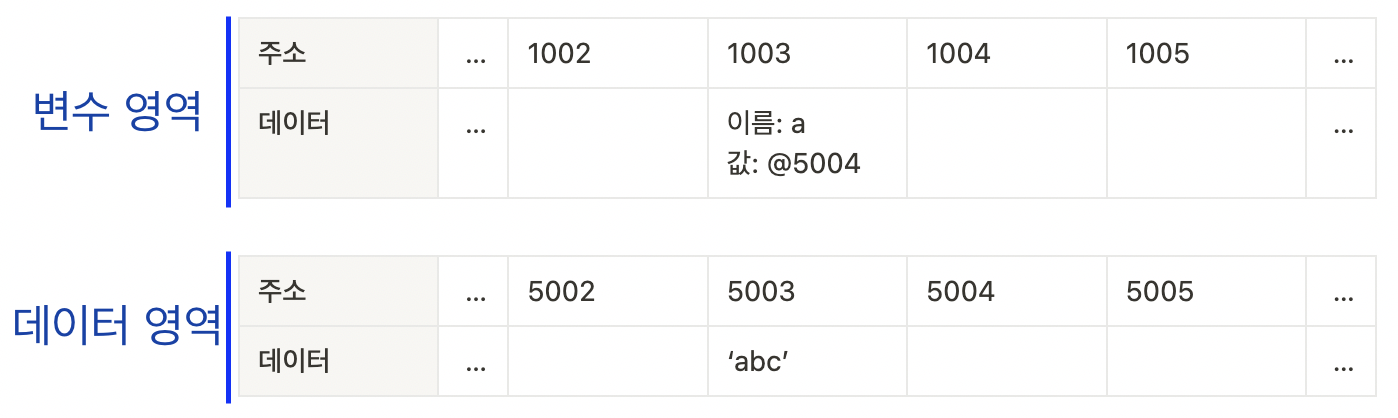
데이터가 할당되는 과정을 좀더 쉽게 이해하기위해 임의로 변수영역과 데이터영역을 나누고, 각각 주소값을 부여해보자.

1. 변수 영역에서 빈 공간(@1003)을 확보한다.
2. 확보한 공간의 식별자(변수명)를 a로 지정한다.
3. 데이터 영역의 빈 공간(@5004)에 문자열 'abc'를 저장한다.
4. 변수 영역에서 a라는 식별자를 검색한다.(@1003)
5. 앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 대입한다.
...🤔 왜 변수 영역에 값을 직접 대입하지 않고 굳이 한 단계 더 거치나요?
➡️ 데이터 변환을 자유롭게하고 + 메모리를 효율적으로 관리하기 위해서.
문자열은 특별히 정해진 규격이 없고, 각 문자마다 필요한 메모리 용량은 가변적이다. (ex. 영어는 한 글자 마다 1byte, 한글은 2byte)
확보된 공간을 데이터의 크기에 맞게 늘리는 작업이 중간에서 이루어져야 한다면 번거롭고 비효율적이다.
➡️ 따라서 변수와 데이터를 각각 별도의 공간에 나누어 저장하는 것이 효율적이다.


