
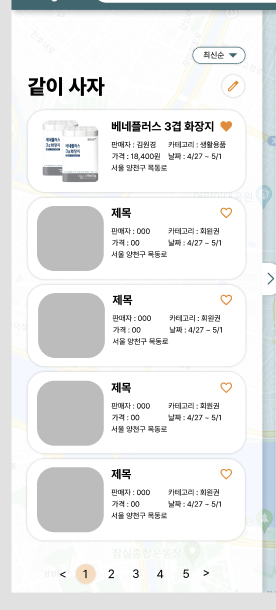
디자인이 완성된 메인페이지의 sideNav이다.

메인페이지에서 카드 정보를 sideNav 에 뿌려주기를 API가 완성되기전에 Mock data로 해보고 싶었다.
이번에 redux-toolkit을 사용했기 때문에 그 방법에 대해서 정리 한다.
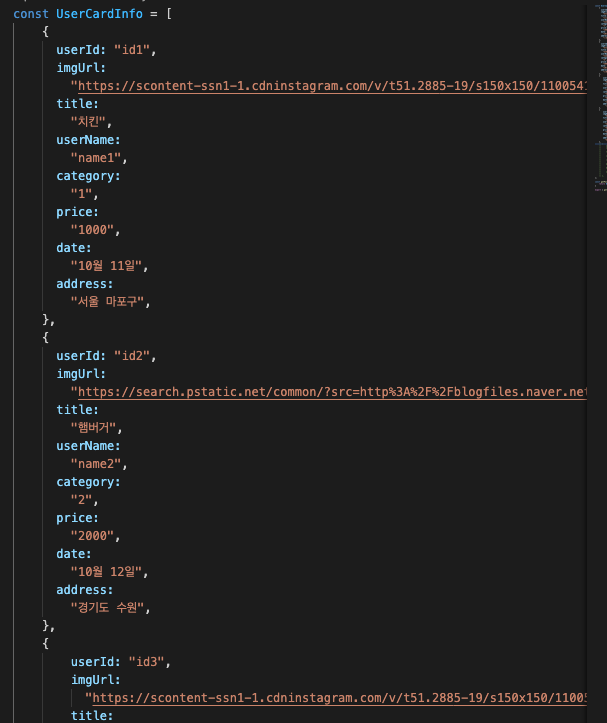
mock data 파일

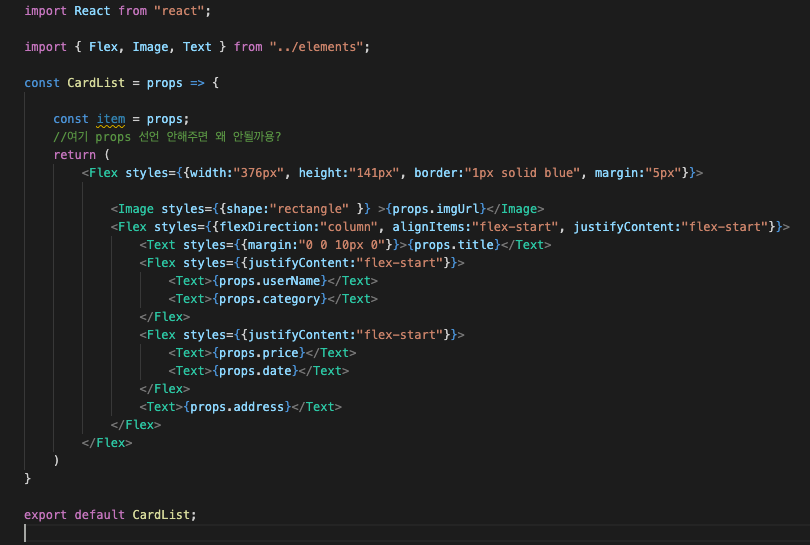
card 컴포넌트

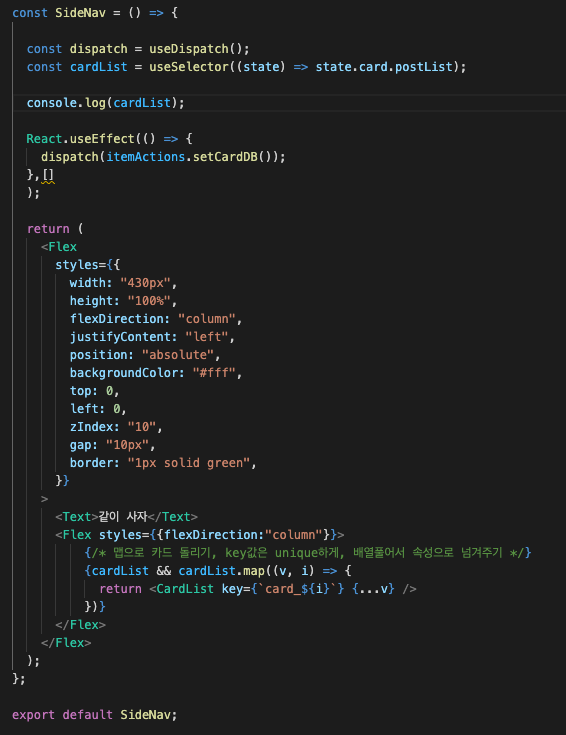
SideNav 컴포넌트

initialState 안에 들어갈 mock data를가져오기 위해서 useSelector를 사용.
useEffect는 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook.
useEffect Hook을 사용하자 콘솔에서 무한루프가 발생하였다.
useEffect는 dependency 배열 내에 지정된 값의 변화가 일어났을 때 이펙트 함수가 실행 되어서 컴포넌트가 마운트된 후에 state 값을 추가, 변경되었으니 다시 실행 되고를 반복하는 것이였다. 두 번째 인자에 빈 배열을 넣어주어 마운트할 때만 첫 번째 인자의 함수를 실행하도록하여 해결하였다.
useSelector를 사용해 가져온 mock data를 map 함수로 뿌려주었다.

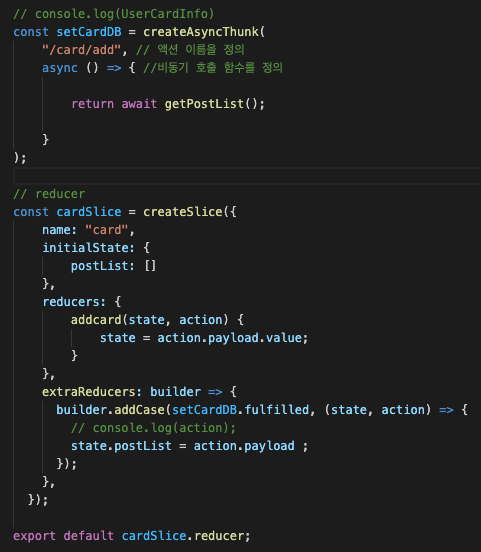
여기에 어제 공부한 createAsyncThunk와 createSlice를 사용했다.
아직 서버API가 완성되지 않았음으로 액션크리에이터에서는 mock data를 반환해주게 만들었다. 이부분에서 awiat를 사용하려 했는데 오류가 났고(액션) mock data에서 값을 내보낼때 asyncFunction을 사용해 비동기 처리를 해서 해결하였다.(createAsyncThunk내에서 async를 사용하였는데 왜 안되는거지..)
