JQurey
미리 만들어진 자바스크립트를 가져와서 쓰는것
https://www.w3schools.com/jquery/jquery_get_started.asp 를 head 에 추가해주면 사용 할 수 있다.
(부트스트랩에는 JQuery가 이미 들어가있어서 따로 추가해줄 필요가 없다.)
$('셀렉터').text()
셀렉터태그내에 존재하는 자식태그들 중에 html태그는 모두 제외 한 채 문자열만 출력하고자 할때 사용되는 함수
- html태그까지 모두 문자로 인식시켜주는 함수
$('셀렉터').val()
INPUT 태그에 정의된 value속성의 값을 확인하고자 할때 사용되는 함수
-
value.includes('?')
: ? 값이 value에 포함되는지 알수 있다. -
value.split('?')
: ? 값을 기준으로 분리시켜준다. -
$('#tag').append(?)
: ? 를 tag에 붙여서 보여준다.
Ajax
Ajax는 JQuery를 임포트해야지만 작동한다.
function q1() {
$.ajax({
type: "GET",
url: "...",
data: {},
success: function (response) {
console.log(response)
}
})
}- url을 ajax 콜 해서 console 에 보여줌.
- 무언가 대신 적을때는 ${} 로 적는다.
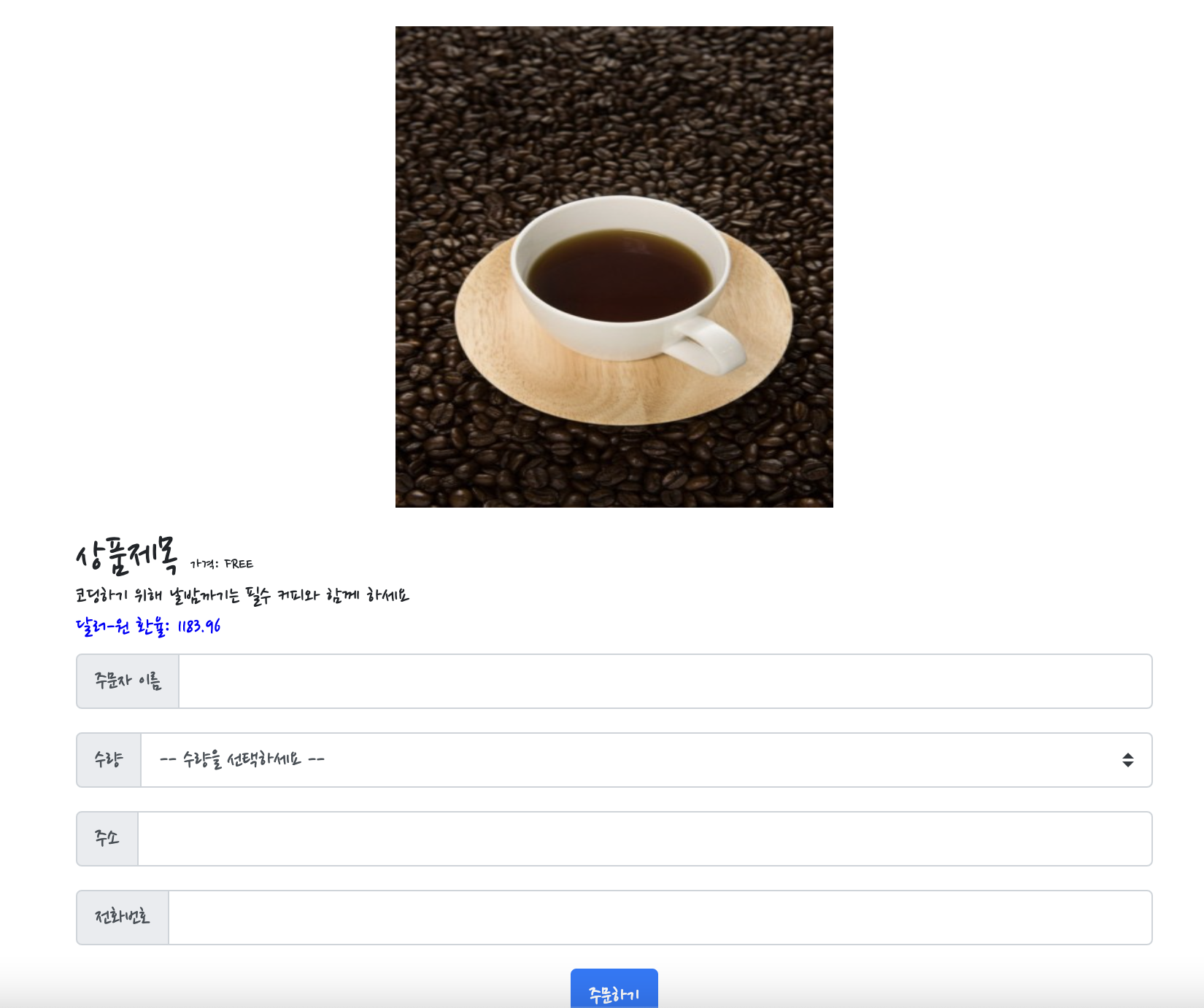
2주차 과제 코드
<script>
$(document).ready(function () {
get_ready();
});
function get_ready() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#ho_rate').text(now_rate);
}
})
}
function order() {
alert('주문이 완료 되었습니다.')
}
</script>$(document).ready(function)()
- 창을 로딩하자마자 함수호출하기
환율 api를 가져와서 창을 로딩하자마자 업데이트 되게 추가함