이번주차는 자유주제로 미니프로젝트를 진행하게 되었다.
처음으로 백앤드와 협업으로 진행되는 프로젝트라 협업에 난관이 있을것으로 예상된다.
우리조가 정한 주제는 social study network로 친구맺은 상대방의 공부시간을 공유하는 사이트이다.
초기구상 기능으로는
여기서 방명록에 짧은 응원댓글을 달수 있게 만들예정이고, 다른사람의 총 공부시간을 체크할 수 있게 만들것이다.
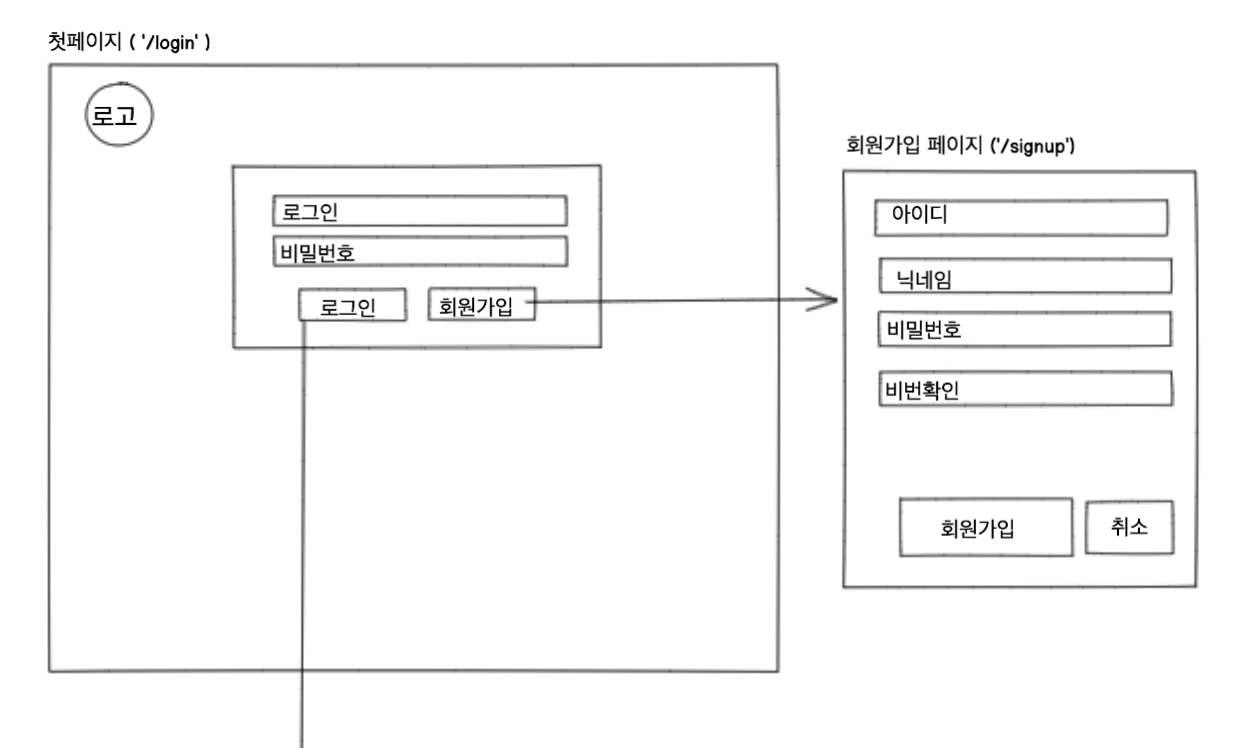
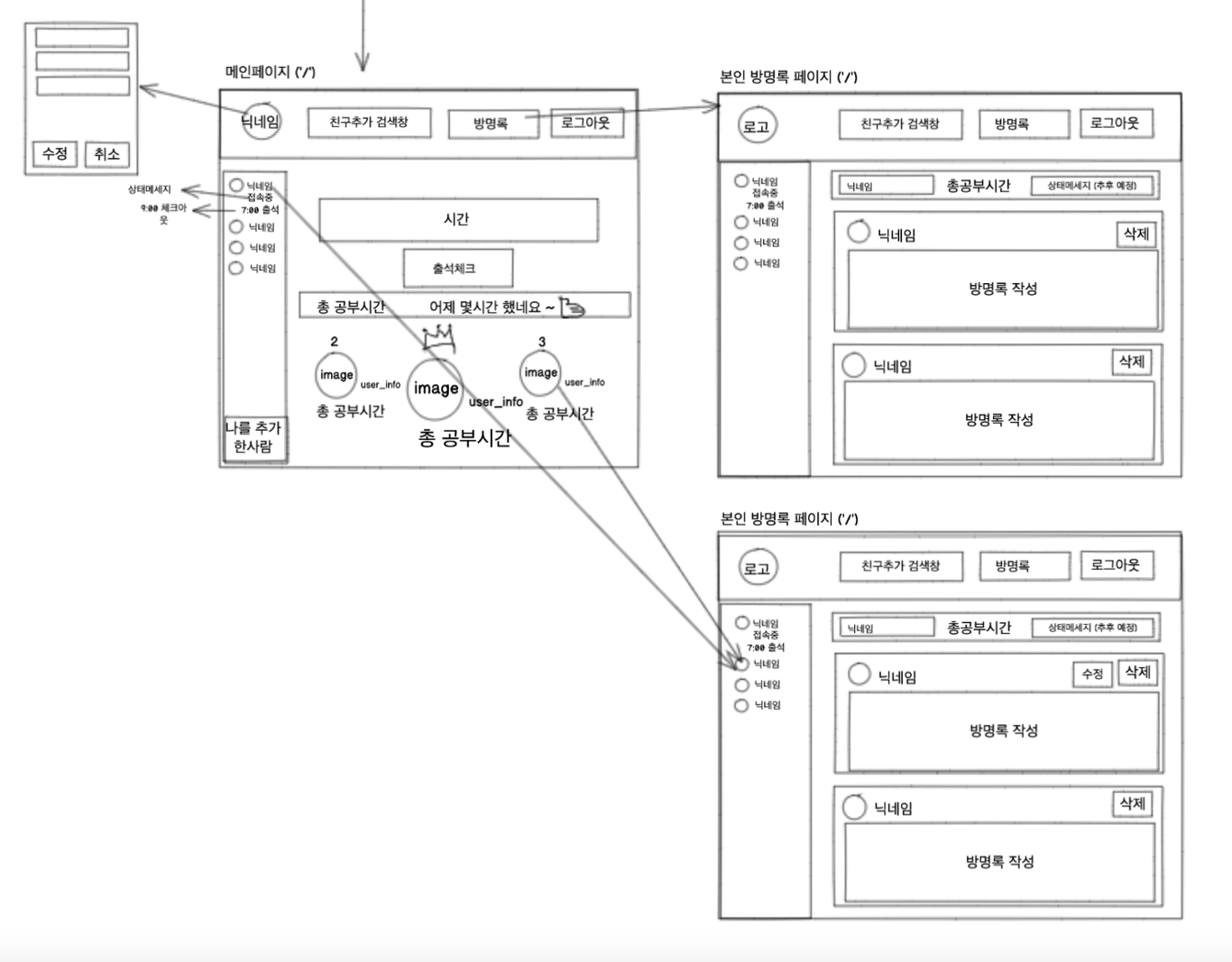
와이어 프레임


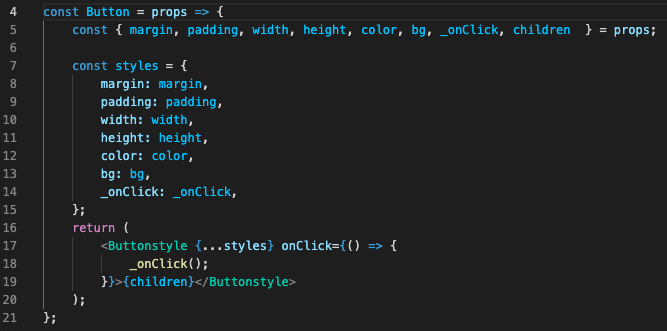
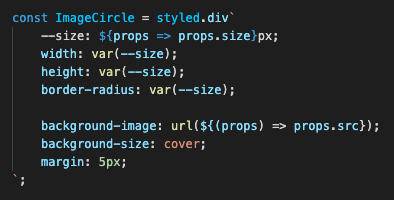
나는 오늘 컴포넌트를 만들기를 담당해서 최소단위 컴포넌트인 버튼, 인풋박스, 프로필이미지를 만들었다.
몰랐던 내용들을 정리해보면

- 5번 line children이 들어가는 이유 : 어떤 자식 엘리먼트가 들어올 지 미리 예상할 수 없는 경우에 children prop을 사용하여 자식 엘리먼트를 출력에 그대로 전달하는것이 좋기때문.

-
--size 쓰는 이유 : 동일하게 같은 props를 받아올때 불편하기 때문에 자체적으로 css에서 변수를 줄 수 있다. 그때 var를 써야한다.
-
React.Fragment 태그를 쓰는이유 : 렌더되지 않는 태그이기 때문. 묶어만 주고 실제 렌더는 되지 않아 화면 구성을 해치지 않는다. <></>와 같은 효과이지만 key를 전달하려면 축약형으로는 사용하지 못해 엘리먼트를 제작할 경우 작성해놓는게 좋다.

