Axios란?
- 브라우저, node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
- 쉽게 말해 백앤드와 프론트의 통신을 쉽게해주기 위해 Ajax와 더불어 사용한다.
- 이미 자바스크립트에는 fetch api가 있지만 프레임워크에서 ajax를 구현할땐 axios를 쓰는편 (fetch 함수 정리)
axios는 별도의 설치가 필요하다는 단점이 있지만 fetch 보다 많은 기능 지원과 문법이 조금이나마 간소화 된다는 장점이 있다. 따라서 간단하게 사용할때는 fetch를 쓰고 확장성을 염두하면 axios를 쓰면 좋다.
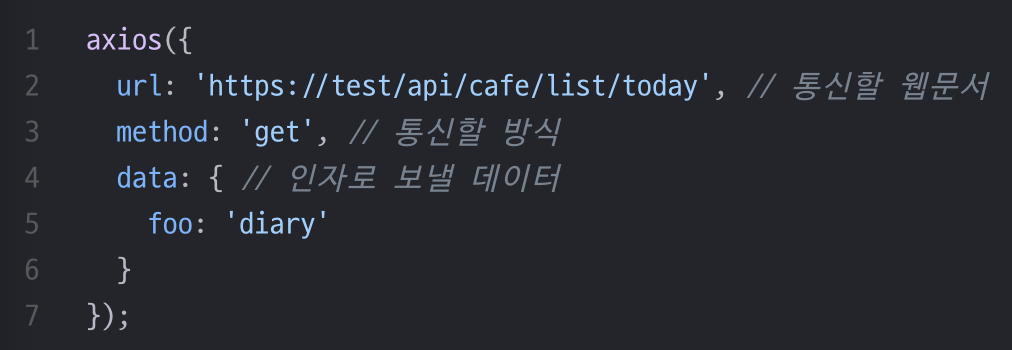
문법

method : get이 default
url : 서버주소
- baseURL : url을 상대경로로 쓸때 url 맨앞에 붙는 주소
data : 요청방식이 'PUT', 'Post', 'Patch'에 해당하는 경우 body에 보내는 데이터
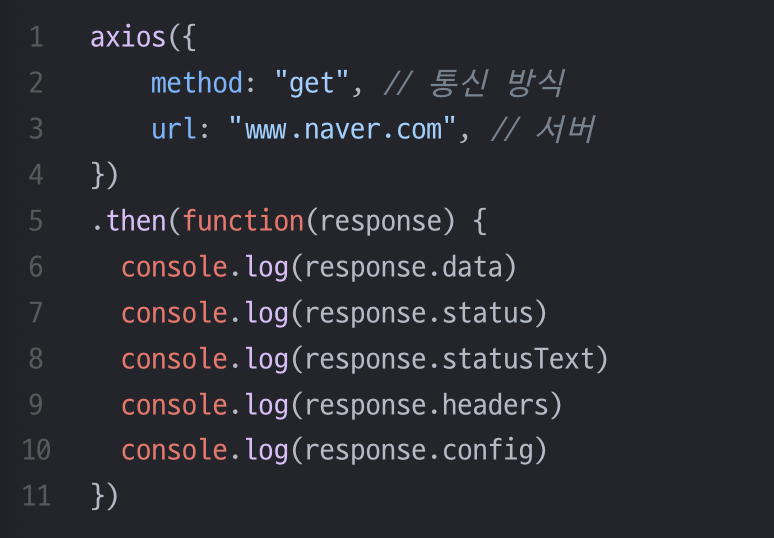
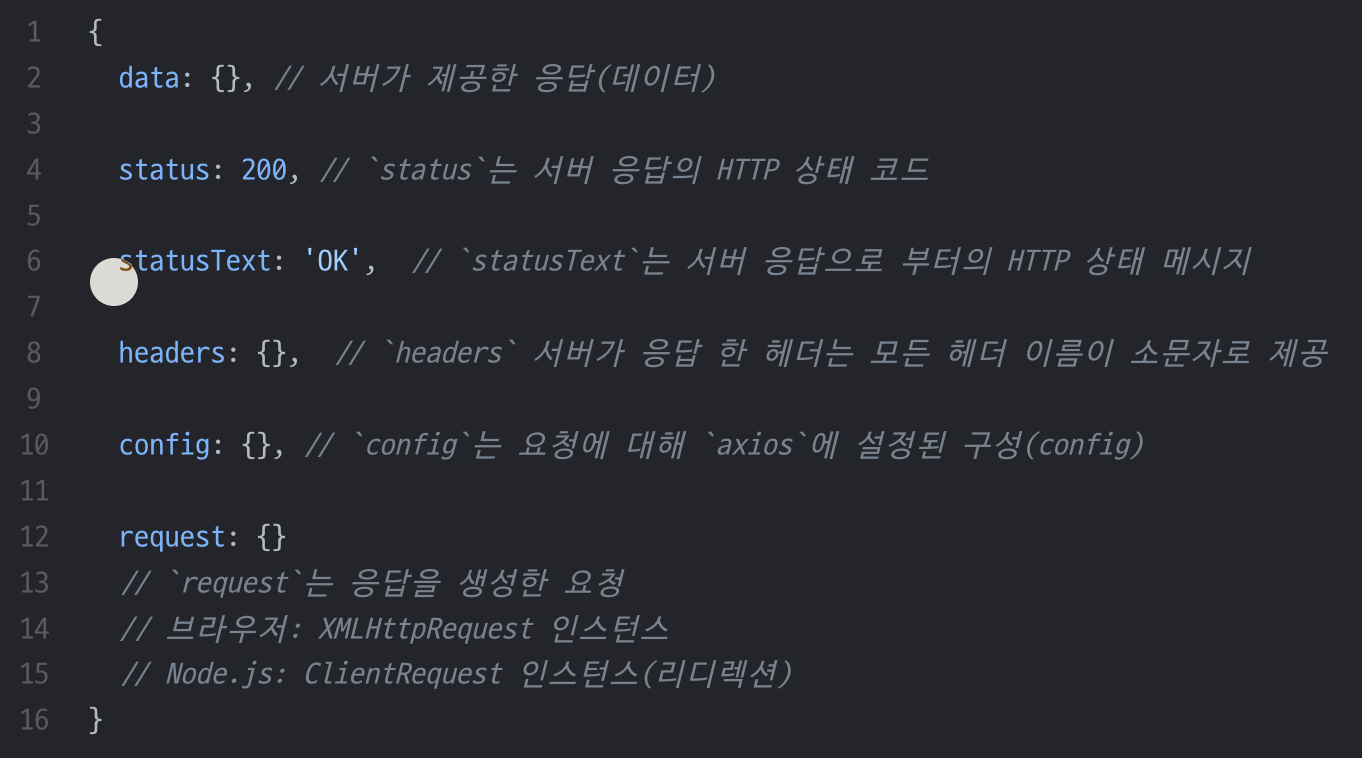
axios 응답(response) data
axios를 통해 요청을 서버에게 보내면, 서버에서 처리를하고 다시 데이터를 클라이언트에 응답하게 된다. 이를 then으로 함수인자(response)로 받아 객체에 담긴 데이터가 응답데이터이다.