23-05-17
절망의 3일차 기록이다.
디자인과 기능에 유의미한 변화가 추가되지 못하고 시행착오와 온갖 오류로 인해 시간만 지나가는 게 너무 아까운 상태...
파이썬 flask를 제대로 배워본 게 아니라서 인지하고 있는 문제점들이 해결되지 못하고 쌓여간다. 😂
하드코딩이 아닌 동적으로 움직이는 페이지를 구성하기 위해 노력중이다.

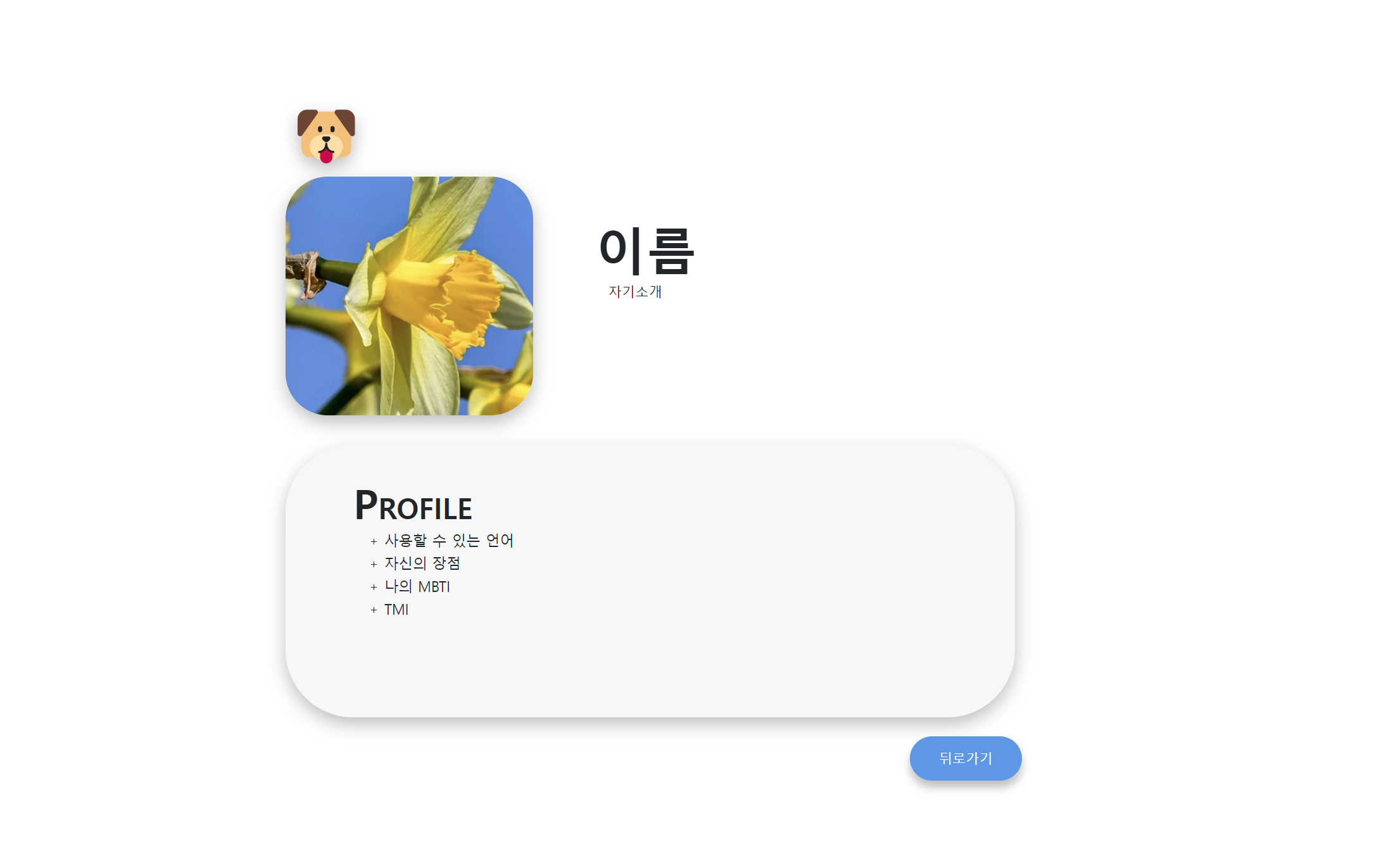
규격에 맞춰 div의 사이즈를 통일해 조절했다.
팀원들의 자기소개가 들어간 페이지로, mongoDB에 저장된 데이터를 각 팀원에 맞춰 가져와 텍스트 부분에 추가하게 만들고 싶었다.
반복문을 돌리며 데이터를 가져오는 것까진 성공했는데 프로필 박스 summary에 불러온 리스트가 붙지 않는 에러가 생겼다.
$('#container').empty(); rows.forEach((a) => { console.log("a", a) let imoge = a['imoge'] let photo = a['photo'] let name = a['name'] let about_me = a['about_me'] let q1 = a['Q1'] console.log(q1) let q2 = a['Q2'] let q3 = a['Q3'] let q4 = a['Q4']중간중간 console.log로 에러가 난 구간을 파악한다.
결국 혼자 해결하지 못하고 튜터님을 찾아갔다.
위 코드처럼 구간마다 console.log와 logging을 찍어 문제의 구간을 좁혀가며 디버깅하는 법을 배웠다.
혼자선 거의 반나절을 눈빠지게 찾아도 문제를 발견하지 못했었는데, 그렇게 튜터님과 함께 찾아낸 에러의 원인은 DB에 저장된 key값의 대소문자 차이였다.
디버깅하며 꼼꼼히 찾아보는 습관을 들이자. 나처럼 고생하기 싫다면...
에러와는 별개로 고민중인 것이 하나 더 있다.
바로 멤버의 데이터가 담긴 리스트를 어떻게 할당해 페이지에 전달해야 하냐는 것.
글 앞머리에 말했던 대로 멤버 인원수만큼 html을 만들어 하드하게 처리하는 방식을 쓰고 싶지 않아서 오래 고민하게 됐다.
DB의 고유 값인 ID로 식별해 리스트를 가져오게 하면 가장 좋겠지만... 방법을 몰라 헤매는 중이다.
벌써 미니 프로젝트의 제출일이 얼마 남지 않았다. 아쉬운 점을 최대한 만들고 싶지 않아서 오늘은 조금 더 만져보다 잘 예정!
