[Tanstack Query] - prefetchQuery 어떻게 써야 잘 쓸수 있을까?
Tanstack-Query V5 를 사용하면서 prefetch를 학습 하면서 어떻게 하면 잘 사용할 수 있을지 고민을 조금 하면서 정리해 보려고 합니다.
Stale
뜬금 없지만 프리페칭을 관련 내용을 정리하기 전 먼저 알아둬야 할 내용입니다.
stale 이란 낡은 데이터 를 뜻하는데, 캐시된 데이터가 더 이상 최신 상태를 보장하지 않을 때, 즉 서버에 저장된 데이터와 일치하지 않을 가능성이 있을 때 그 데이터를 stale 상태 라고 합니다.
데이터의 생명 주기
데이터가 캐시에 저장되면, 그 데이터는 곧바로 "fresh" 상태로 간주됩니다. 이 상태에서는 최신 데이터로 신뢰할 수 있습니다 하지만 시간이 지나거나 설정된 staleTime 이 만료되면, 이 시점 이후에 데이터는 stale 상태가 됩니다.
- 데이터는 더 이상 최신 상태라고 보장할 수 없지만, 여전히 캐시에 남아 있어 조회는 가능합니다.
stale 상태가 중요한 이유
React-Query는 stale 상태를 활용해 사용자 경험을 개선하고 성능을 최적화 하기 때문입니다. 주된 이유는 데이터를 효율적으로 갱신하면서, 사용자가 빈 화면을 보는 것을 방지 하기 때문입니다.
prefetch
드디어 앞선 내용을 바탕으로 프리페칭 에 대해서 정리해볼까 합니다.

const [currentPage, setCurrentPage] = useState<number>(1);
const queryClient = useQueryClient();
useEffect(() => {
// 현재 페이지가 변경 될 때마다, useEffect를 사용 해준다
const nextPage = currentPage + 1;
queryClient.prefetchQuery({
queryKey: ["posts", nextPage],
queryFn: () => fetchPosts(nextPage),
});
}, [currentPage, queryClient]);prefetchQuery 는 queryClient의 메소드입니다.
데이터를 캐시에 추가하며 프리페칭으로 가져온 데이터는 기본적으로 stale 로 간주합니다. 데이터는 stale 상태라서 다시 데이터를 가지고 와야 하지만 데이터를 가지고 오는 동안 캐시에 있는 데이터를 제공해서 새로고침 될 때까지 캐시에 있는 데이터를 표시할 수 있습니다.
물론 캐시가 만료되진 않아야 합니다
⭐️ 주의점
사용자가 특정 포스트 페이지에서 캐시 시간보다 오래 머무를 수도 있고, 그런 다음 "다음 페이지"를 클릭 했을때, 캐시가 만료되어 있어서 아무것도 없을 수가 있습니다.
조금 더 생각해야 하는 부분
<button
onClick={() => setCurrentPage(currentPage + 1)}
className="px-2 py-0.5 bg-black text-white rounded"
>
다음 페이지
</button>다음 페이지 코드가 작성 되어있다 하지만 해당 영역에 프리페칭을 하는 것은 조금은 생각할 포인트가 있습니다.
상태 업데이트는 비동기적이라 이 업데이트가 이미 적용 되어있는지 정확히 알수가 없습니다. 이런 부분을 생각해서 코드를 작성하고 없을 경우 페칭이 이뤄지면서 스켈레톤 이라든지 UI 적으로 보완을 한다면 사용자 경험상 좋다고 생각합니다.
사용예시
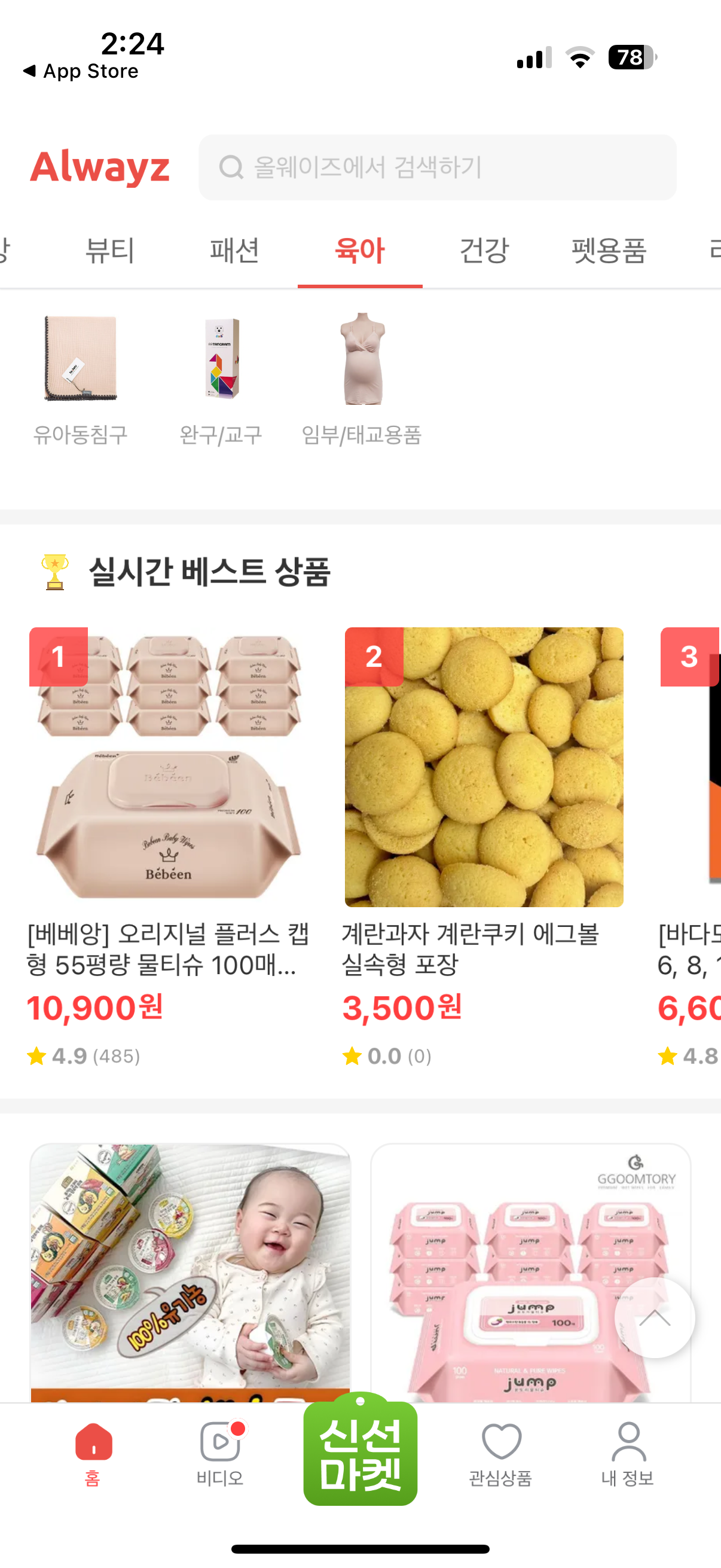
내가 사용한 예시는 아니지만 커머스 관련 어플을 보다가 발견했습니다.

현재 나는 "육아" 탭에 있다 해당 페이지에 렌더링 되었을 경우,
좌 우 "패션" 이랑 "건강" 파트는 바로 비동기적으로 프리페칭이 진행되며,
한칸 이상의 탭 같은 경우는 스켈레톤으로 진행되며 다시 렌더링을 진행하는 모습을 볼수 잇었습니다.
결론
Prefetching 같은 경우는 페이지네이션 뿐만 아니라, 사용자가 원하는 모든 데이터에 사용할 수 있고 사용자의 행동 패턴을 파악하여 다음 동작으로 이어질 부분에 Prefetching 을 사용하여 개발을 한다면 조금 더 사용자 경험에 좋지 않을까 생각이 듭니다. 제가 만약 사용한다면, 자주 바뀌는 전체 게시물 페이지 네이션 부분 보다는 상단 어플과 같은Tab영역에 사용하지 않을까 생각이 됩니다.
