[Flutter/dart] flutter dio, respository riverpod Provider 적용하기

뭔가 되게~~~오랜만에 작성 하는것 같다. 그렇다고 놀지는 않고.. 여러가지 했다 연말 이기도 했고~ 장난 삼아 만든 메모장 앱 같은 경우 아이콘 적용해서 release 까지 다운 받아서 테스트 해보기도 했다. 오늘은 강의 듣다 riverpod 에 강력한 모습에 반해 블로깅 시작한다.
riverpod dio 적용
class CustomInterceptor extends Interceptor {
final FlutterSecureStorage storage;
CustomInterceptor({
required this.storage,
});
@override
void onRequest(RequestOptions options, RequestInterceptorHandler handler) async {
print('rq ${options.method}');
if (options.headers['accessToken'] == 'true') {
options.headers.remove('accessToken');
}
final token = await storage.read(key: ACCESS_TOKEN_KEY);
options.headers.addAll({
'authorization' : 'Bearer $token'
});
return super.onRequest(options, handler);
}1) 요청을 보낼때 요청이 보내질 때마다, 만약 요청의 headers 에 accessToken 값이 true 일때,실제 토큰을 storage 에서 가져와서 사용
간단하게 CustomInterceptor 를 만들어서 사용하고 잇었다. 하지만 매번 UI 부분 로직에서
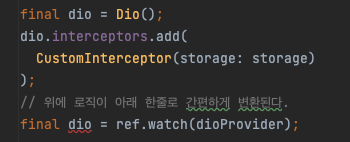
final dio = Dio();
dio.interceptors.add(
CustomInterceptor(storage: storage)
);
final repository = RestaurantRepository(dio, baseUrl: 'http://$ip/restaurant');
return repository.getRestaurantDetail(id: id);매번 이런식으로 final 로 dio를 호출하고 const 로 만들어 놓은 storage 를 import 해서 넣어주고 잇었다. 이거를 전역으로 빼는 작업이다.
secureStorageProvider
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:flutter_secure_storage/flutter_secure_storage.dart';
final secureStorageProvider = Provider<FlutterSecureStorage>((ref) => FlutterSecureStorage());먼저 파일 하나 만들어 주고
Dio Provider
final dioProvider = Provider<Dio>((ref) {
final dio = Dio();
final storage = ref.watch(secureStorageProvider);
dio.interceptors.add(
CustomInterceptor(storage: storage)
);
return dio;
});로직을 보면 바로 CustomInterceptor 위 로직에다가 작성해뒀다,
(따로 파일로 관리해도 좋을듯 하다.)
이런식으로 작성을 해주면 앞으로 dio를 반환하는 provider가 생성이 된다.

중복 변수 선언이지만. 확실하게 어떻게 변한건지 볼수있다. 위에 코드는 지우면 된다. 사용할때,
이제는 repository provider 변환이다.
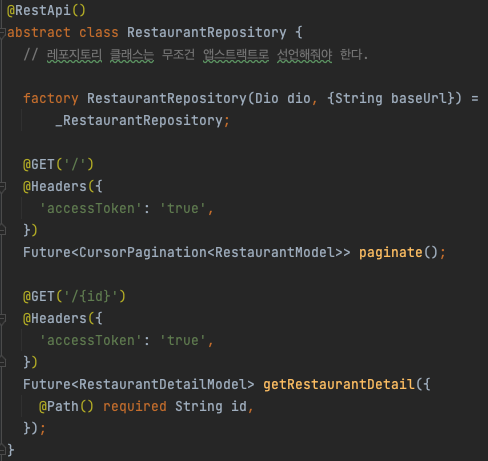
retrofit Provider

사진이 보기 깔끔할꺼 같아서 가져와봤다, 파라미터로는 dio 랑 baseUrl을 받고있다,
provider로 바꿔보겠다.
final restaurantRestaurantRepositoryProvider = Provider<RestaurantRepository>(
(ref) {
final dio = ref.watch(dioProvider);
final repository = RestaurantRepository(dio, baseUrl: 'http://$ip/restaurant');
return repository;
},
);이렇게 dioProvider 만든 것을 호출 해주며, repository를 return 해주면서 전역으로 뺀다.

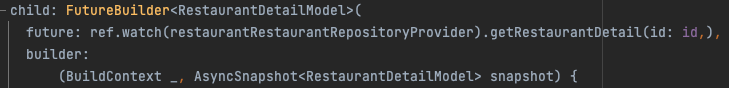
provider 로 만들면, future 함수 안에 바로 riverpod 으로 api통신 함수를 넣어줄수 있다,

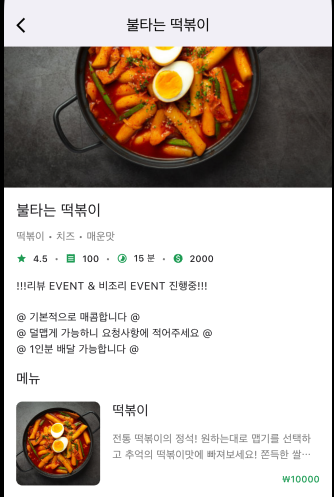
상품 상세도 로직을 바꿔도 문제없이 나오는 모습을 볼수있다. 😀
확실히 UI에는 UI 관련 코드만 있는게 좋은 거 같다. 로직은 있어야 하는 곳에 있어야 Best 랄까
오늘은 여기까지~!
