[Flutter/dart] Model factory dio Provider ListVew 간단하게 다 써보기!
0

월요일 이렇게 벨로그를 써야 한 주가 빨리가는 그런..느낌이 있다
반복 학습은 좋은거 같다. 자꾸 기억에 남아 👀
Model 만들기

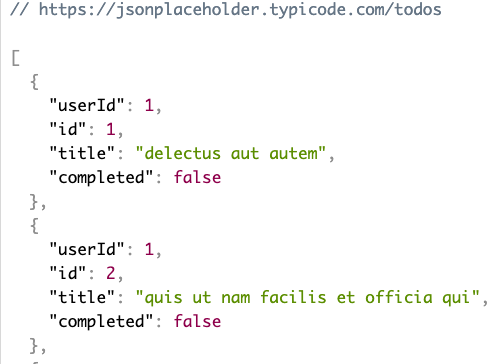
해당 더미 데이터를 이용해서 쉽고 빠르게 모델링을 해보겠다.
class TodoModel {
final int userId;
final int id;
final String title;
final bool completed;
TodoModel({
required this.userId,
required this.id,
required this.title,
required this.completed,
});
factory TodoModel.fromJson(Map<String, dynamic> json) {
return TodoModel(
userId: json['userId'],
id: json['id'],
title: json['title'],
completed: json['completed'],
);
}
}JsonSerializable 는 사용하지 않고 베이직 하게 작성했다.
Dio
요즘 최애다 DIo, Riverpod 뭔가 아직 막 이렇다 하는듯 사용하진 않지만 좋아한다.
final dioProvider = Provider<Dio>((ref) {
final dio = Dio();
dio.interceptors.add(
DioInterceptor(),
);
return dio;
});
class DioInterceptor extends Interceptor {
@override
void onRequest(RequestOptions options, RequestInterceptorHandler handler) {
print ('Req ${options.method}');
return super.onRequest(options, handler);
}
return ProviderScope(
child: MaterialApp(
debugShowCheckedModeBanner: false,
home: HomeScreenDio(),
),
);main.dart 를 감싸준 후, DioInterceptor를 만들어서 riverpod 으로 dio를 전역으로 빼준다.
View 로직
class HomeScreenDio extends ConsumerWidget {
const HomeScreenDio({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
title: Text('DioTest'),
elevation: 1.0,
),
body: FutureBuilder<List<dynamic>>(
future: getTodoList(ref),
builder: (BuildContext _, snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
return ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (BuildContext context, int index) {
final pItem = TodoModel.fromJson(snapshot.data![index]);
return ListTile(
title: Text('#${pItem.id}'),
subtitle: Text(pItem.title),
trailing: Checkbox(
value: pItem.completed,
onChanged: (bool? value) {
print(value);
},
),
onTap: () {},
);
},
);
},
),
);
}
Future<List<dynamic>> getTodoList(WidgetRef ref) async {
final dio = ref.watch(dioProvider);
final res = await dio.get('https://jsonplaceholder.typicode.com/todos');
return res.data;
}
}
Dio 의 경우 get의 반환값인 res의 data가 dynamic 이기때문에 만약에
List< Todos> 를 하고 싶으면 후에 retrofit 이나 json serializable로 변환하는 글을 추후에 올릴껀데 거기를 보면 좋을 꺼같다.
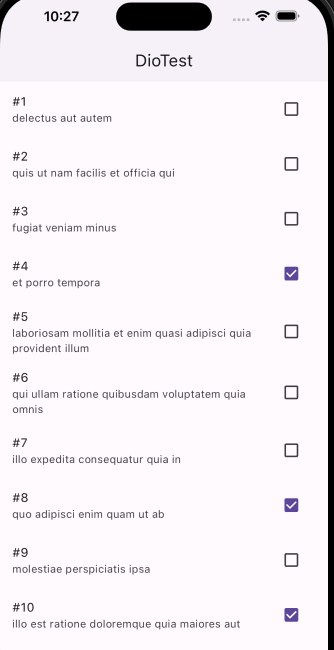
깔끔하게 나오는 것을 볼수 있다. 이제 이정도는 너무 쉽게 뚝딱 하는거 같다.
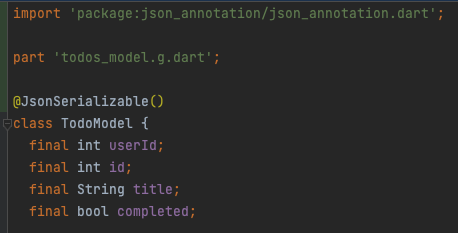
말 나온 김에 JsonSerializable 패키지를 다운받고

Todos 모델 위에 선언해준 뒤
factory TodoModel.fromJson(Map<String,dynamic> json)
=> _$TodoModelFromJson(json);
// factory TodoModel.fromJson(Map<String, dynamic> json) {
// return TodoModel(
// userId: json['userId'],
// id: json['id'],
// title: json['title'],
// completed: json['completed'],
// );
// }아래 로직을 위에 처럼 바꿔준 후 터미널에서
flutter pub run build_runner build를 입력해주면 된다 
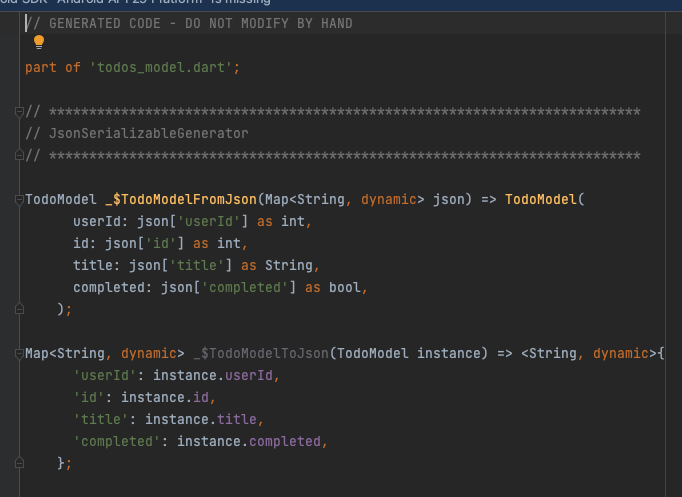
그러면 이렇게 g.dart 파일이 생성된 것을 볼수 있고. View 부분도 변함없이 동일하게 나오는것을 볼수있다. 오늘은 여기까지~