[Flutter/Dart] Stateless, Stateful 라이프 사이클 간편하게 알고 가자!

벌써 수요일 이라니 시간 진짜 빠른거 같다. 요즘은 하루가 어떻게 가는지 잘 모르겠다 !
Widget
- 위젯은 모두 불변의 법칙을 가지고 있다.
하지만 우린는 위젯을 변경해야 할 때가 있다 예를들면 색깔 이라든가,
flutter는 변경이 필요하면 기존 위젯을 삭제하고 새로운 위젯을 대체한다.
StatelessWidget 라이프 사이클
최초 Constructor로 생성이 되고 생성이 되자마자 build 함수가 실행된다.
이전 문구와 마찬가지로 변경이 필요하면 새로운 위젯을 만들어 버린다. 하나의 StatelessWidget 은 라이프 사이클 동안 단 한번만 build 함수를 실행한다.
StatefulWidget
여기는 설명할 부분이 많아진다. fulWidget 같은 경우는 두개의 클래스 를 가진다.
첫번째, Constructor가 실행되면 build가 아닌 createState가 실행된다.
그리고 initState, didChangeDepedndencies 이후 dirty 상태가 된다 여기서 build 함수 가 실행되고 clean 상태가 된다.
initState 같은 경우 State가 생성될때 절대적으로 딱 한번만 호출된다.
만약 위젯 삭제를 명령하면, deactivate -> dispose 순으로 된다.
만약 위젯이 생성되고 파라미터가 변경 되었을 경우
ConStructor 가 불리고 createState가 실행되는 것이 아닌 기존 State를 찾는다.
그 후 Clean 상태에서 didUpdateWidget -> dirty -> build -> claen
이 순서대로 간다.setState가 호출 되었을 경우
Constructor 가 호출되지 않으며 바로 State 가 Clean인 상태에서
SetState -> dirty -> build -> clean 이 된다.
간단하게 위젯을 생성하기를 누르는 순간 
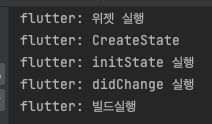
위젯 실행은 Constructor 실행이다 위에 설명한 대로
Constructor -> CreateState -> initState -> didChange -> dirty -> build -> clean 상태가 된다.
- 여기서 한번 파라미터를 변경 해보겠다.

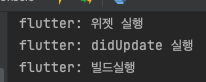
'색 변경하기' 클릭 후
clean 상태에서
Constructor -> didUpdate -> dirty -> build -> clean이 되는것을 볼수있다.
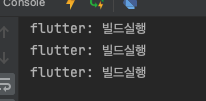
- 이번에는 setState

가운데 Container 를 클릭해서 한번 setState로 값을 증가시켜 보겠다.


이렇게 3번 클릭 했을 경우 setState -> dirty -> build -> clean 이 되는것 을볼수있다.
여기서 중요한 것은 setState를 하면 Constructor 는 호출이 되지않는 점이다
마지막으로 위젯지우기를 클릭 했을 경우

깔끔하게 지워지는 것을 볼수있다.
이것으로 라이프 사이클 설명은 마치겠다.
