[Flutter/Dart] Flutter Image 관련 위젯 2가지! ColorFiltered, ClipRRect
월요일이네..? 항상 블로그 쓸때 보면 월요일이다 잉?..
flutter 에서 이미지 작업하기!
우리는 image에 border를 주고싶기도 하고, 다양한 모양이나 opacity를 주고싶을 때가 있다, 이럴때 가장 쉬운 방법 두가지를 한번 작성해보겠다.

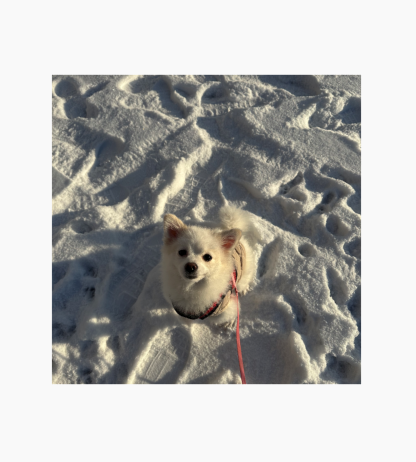
우선 우리집 꼬미이다, 코드는 이렇게된다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Image.network(
'https://github.com/~~~~~',
width: 300,
height: 300,
fit: BoxFit.cover,
),
),
);
}간단한 Image widget 을 사용해서 이미지를 불러왔다 하지만 우리는 border 를 주고싶다.
한번 코드로 작성해보겠다.
child: ClipRRect(
borderRadius: BorderRadius.circular(16.0),
child: Image.network(
'https://github.com/~~~,
width: 300,
height: 300,
fit: BoxFit.cover,
),
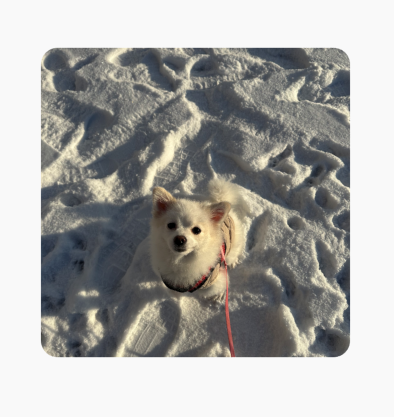
), 크게 달라지는건 없다, 부모 위젯으로 ClipRRect 가 추가될 뿐이다. 
이런 식으로 이미지에 border가 잘 표현된 것을 볼수 있다.
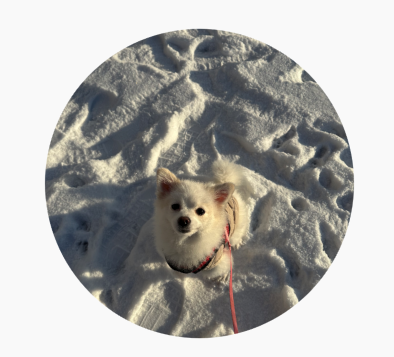
동그랗게도 가능하다.
child: ClipOval(
clipBehavior: Clip.antiAlias,
child: Image.network(
'https://github.com/~~',
width: 300,
height: 300,
fit: BoxFit.cover,
),
이렇듯 Image 의 보더 관련 수정할때 ClipRRect, ClipOval, ClipPath 다양한 위젯들도 사용해 보면 좋을 거 같다.
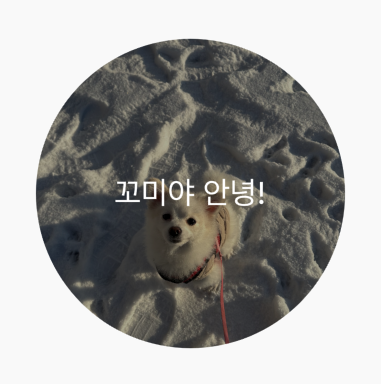
다음은 내가 이미지 위에 stack 을 사용하여 텍스트를 올리고 글을 쓸 때 잇었던 일이다,

이미지 위에 이런식으로 Text를 주고 싶었지만 조금은... 삽질을 했다. Opacity 위젯을 찾기도 했고, 사실 내가 느꼇을떄 가장 편했던 것은
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
alignment: Alignment.center,
children: [
Center(
child: ClipOval(
clipBehavior: Clip.antiAliasWithSaveLayer,
child: ColorFiltered(
colorFilter: ColorFilter.mode(
Colors.black.withOpacity(0.3),
BlendMode.srcOver,
),
child: Image.network(
'https://github.com/~~~~',
width: 300,
height: 300,
fit: BoxFit.cover,
),
),
),
),
const Text(
'꼬미야 안녕!',
style: TextStyle(
fontSize: 30,
color: Colors.white,
),
)
],
),
);이런식으로 코드 작성했을 때가 조금 편했다,Stack 으로 children 들을 Center로 주고
- ColorFiltered 라는 Widget을 사용하여 해당 위젯의 옵션 colorFilter 를 통해 이미지의 opacity를 내가 주고싶은 색상으로 줄수 잇었다, 해당 위젯은 colorFilter 속성과 자식 요소를 받는다,
- 추가적으로 해당 위젯이랑 ClipOval를 사용하면, 저렇게 귀여운 아바타 모양의 프로필도 만들수 있을꺼 같다. 오늘은.. 너무 피곤해서 이만..@
