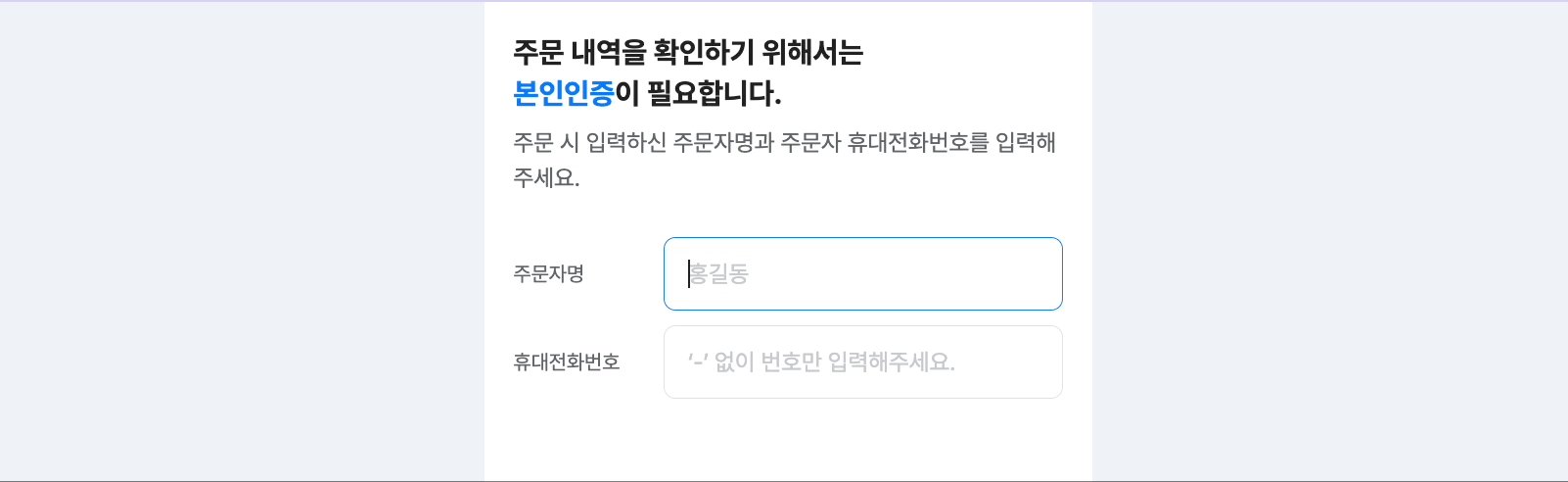
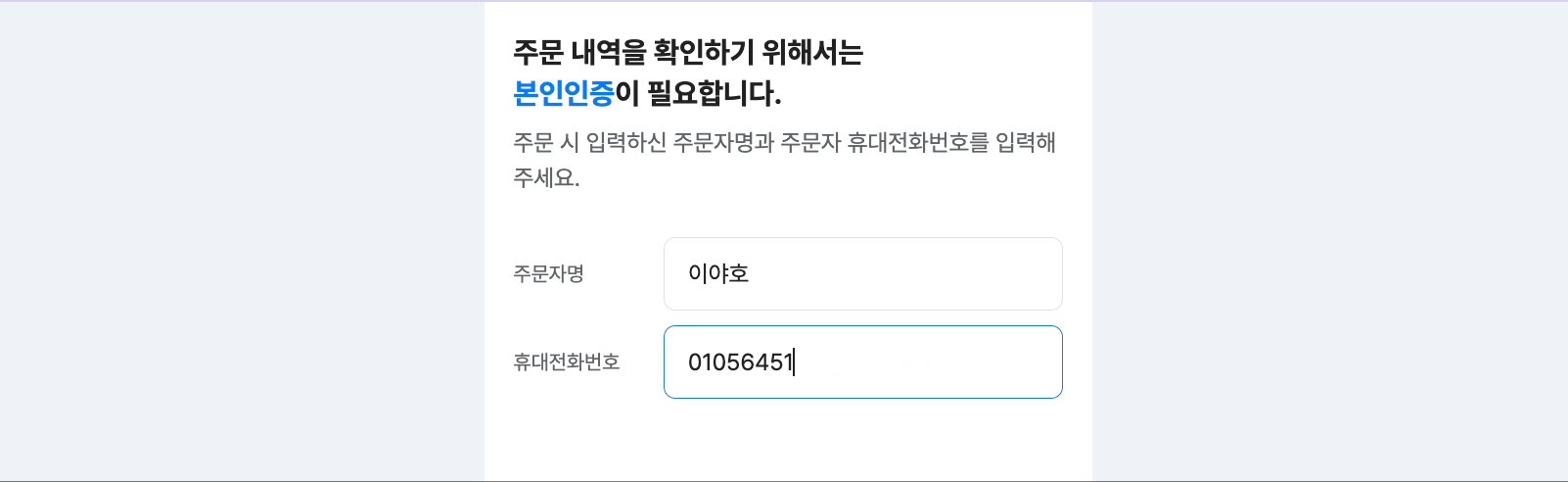
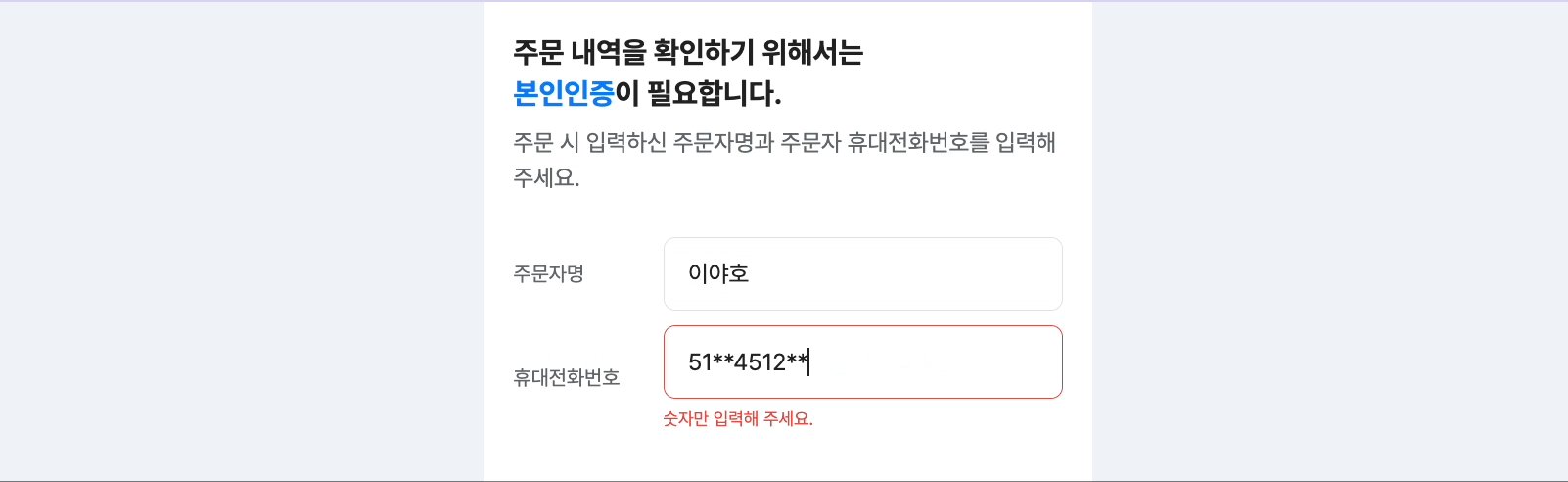
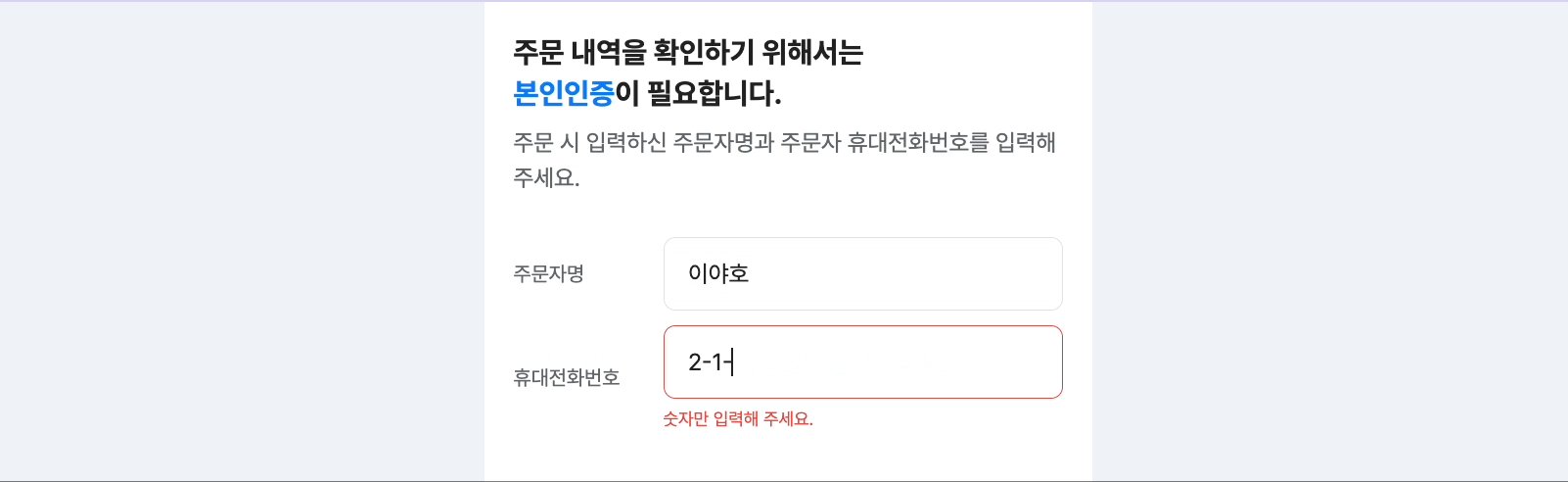
휴대전화번호를 입력할 때 하이픈(-)이 들어가면 서버에 전송되지 않는다. 입력하면 안 된다는 것을 사용자에게 알려주지 않아 UI를 수정하려 한다. 그런데 생각해보니, 하이픈만 쓰면 안 되는 것이 아니라 숫자만 넣어야 한다는 것이 포인트였다.
그래서 이걸 어떻게 알려줄 것인가?

현재는 input과 에러 메시지가 하나의 컴포넌트로 묶여있다.
🤔 생각한 방안
- 휴대전화번호와 input을 하나로 묶는다.
- 에러 메시지를 컴포넌트에서 빼고 input 바깥에서 제어한다.
이 컴포넌트와 유사한 다른 컴포넌트에서는 input과 에러 메시지가 함께 묶여있어서 꼭 하나로 두고 싶었다. 나의 강한 의지 😈
😎 팀장님께서 생각하신 방안
- digit 키보드를 보여줘서 사용자가 숫자를 입력하지 못하게 한다. PC에서는 숫자 이외의 값을 입력할 수 있으니, 숫자가 아닌 값이 들어올 땐 무시한다.
PhoneInput을 따로 만든다.
이 컴포넌트를 구상하면서 대체 언제 컴포넌트를 만들어야 하는 거야? 라는 의문은 커져갔다.
팀장님께서 설명해 주시길, 휴대전화번호라는 라벨은 Input의 왼쪽, 위쪽에 올지 모르고, 마진이 있을 수도 있고, 색상도 다를 수 있는데, 이것은 Input 컴포넌트가 알 바가 아니라는 것 이다. 스타일링은 바깥에서 하고 휴대전화번호 입력과 관련된 것만 컴포넌트로 묶어야 한다. 단지 스타일링을 위해 컴포넌트로 묶는 것은 역할에 부합하지 않다.
컴포넌트를 만들 때의 기준은
- 보여주기만 하는 컴포넌트인가?
- 알 바인가?
- 옮겨뒀을 때 그대로 쓸 수 있는가
📢 더 나은 컴포넌트 분리 방법이 있다면 알려주세요 :)
