글의 목적
이전 개인프로젝트에서 공부하고 사용했던 WebRTC 기술에 대해서 다시 리마인드를 하는 글 입니다.
사용한 기술 스택
Client : Android Webview (ChromeClient)
Signaling Server : Node.js + Socket.IO
키워드 정리
WebRTC(Web Real Time Communication) :
WebRTC는 서버를 최대한 거치지 않고 P2P로 브라우저나 단말 간에 데이터를 주고받는 기술의 웹표준이다. 웹에서 실시간 미디어 스트림을 송수신할 수 있는 유일한 표준이고, 또유일한 P2P 표준이다. WebRTC는 표준임과 동시에 표준을 구현한 오픈소스의프로젝트 이름이다.
-
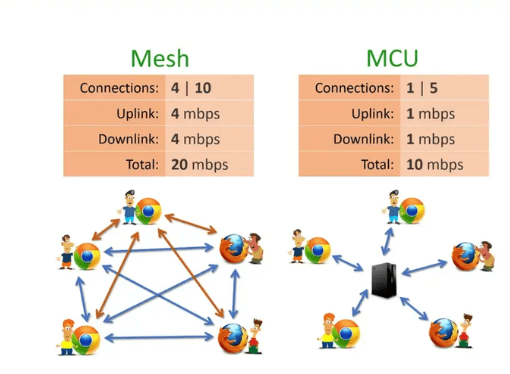
MCU,Mesh(P2P) :WebRTC 피어간 연결하는 방식을 나타내는 용어이다.

MESH: Peer 간의 sdp 정보가 담긴offer, answer 정보Signal 만을 중계한다. WebRTC 가 Peer 간의 정보를 중계할 때만 서버에 부하가 발생한다. 그 이후에, 영상과 음성을 주고 받을 때에는 부하가 Client에게 전달된다.
이 방식은 Server에 부담을 덜 주지만, Client에게 부하가 많이 가는 방식이다. 사람 수가 많아질 경우, Client의 컨디션이 좋지 못하면 터져버린다.
#cf) 내 프로젝트에서는 1:1 영상통화를 진행하였기 때문에, MESH방식을 사용해서 구현하였다.MCU : 다수의 미디어 정보를 중앙서버에서 혼합 & 가공 하여 수신측으로 전달하는 중앙 서버 방식. 이 방식은, Client 간의 peer 연결이 아니다. Server 와 Client 간 연결한다. 이 방식을 사용할 경우,중앙 서버의 높은 사양을 필요로 하고, Client 같은 경우 상대적으로 낮은 사양이어도 사용 가능하다. N:M 구조에 적합하다고 한다.. -> 만들어보지 않았고 Test 해보지 않았기 때문에 애매한 부분이 있는거 같다.
-
Signaling Server : Peer 간 sdp,ice candidate를 교환하기위한 중계서버로, 맨 처음 Peer간의 Connection 을만들 때 사용되는 Server이다. 내 프로젝트에서는 Node.js Express Web Framework 와 Socket.IO 라이브러리를 활용하여, 데이터들을 교환했다.
-
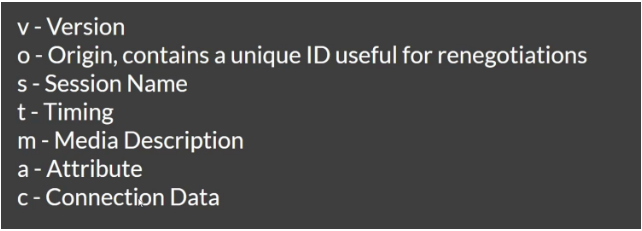
SDP (Session Description Protocol) : 해상도, 형식, 코덱, 암호화등의 멀티미디어 컨텐츠의 연결을 위한 메타데이터 설명이다.
아래와 같은 형식이다.

-
ICE , ice Candidate :
ICE : P2P 간 다이렉트 통신을 위한 기술로통신을 위한 최적의 경로 탐색 프레임워크이다.ice : 데이터 교환을 위한 경로 후보들로 SDP 결정 이후 최적의 ICE를 선택하여 통신

-
STUN Server : 기기의 공인 IP를 찾고 P2P 연결을 방해하는 요소를 탐지/ 내 프로젝트 내에서는 구글에서 제공하는 STUN, TURN Server를 활용하였다. 대부분의 단말기기에서 STUN 서버로 데이터를 주고받는 것을 확인하였다.
-
TURN Server : 서버를 이용한 연결이 실패한 경우 오디도, 비디오 등을 턴 서버를 통해 relay 통해 미디어 데이터를 주고받아 통신을 진행한다.
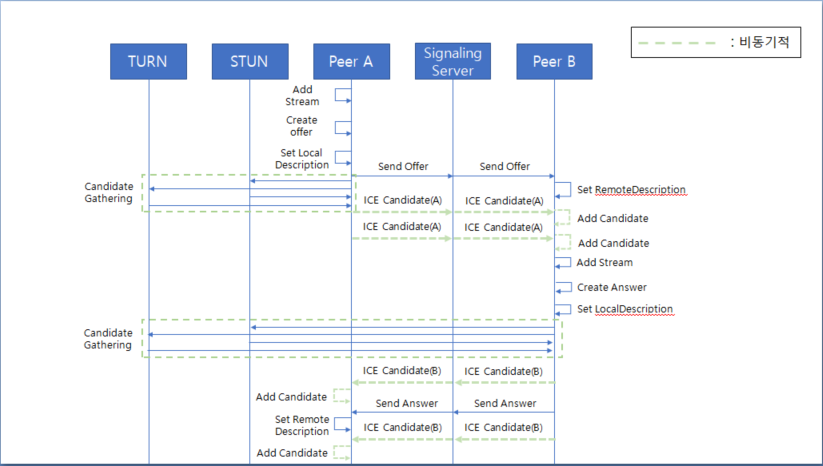
WebRTC PeerConnection 동작순서
- Client WebRTC 활용 Page 접속후 , 소켓 연결 및 미디어 정보 연결 후 대기
(getUserMedia() 유저의 media 정보를 가져오고, 자신의 영상정보를 가져옵니다..) - 다른 Clien WebRTC 활용 Page 접속 , 소켓 연결 및 미디어 정보 연결 후 같은 영상채팅 진행할 상대들에게 접속 알림
(소켓 연결 후, 자신의 영상정보 가져온 후, 상대방에게 들어온 것을 알림 ) - SDP를 생성하고(offer, answer)를 Signaling Server를 통해 주고 받는다.
- 그 후 ICE를 통해 얻어온 최적의 ICE Candidate를 서로 Peer Connection을 유지한다. 이후에는 Client 간의 연결된 Peer를 통해 데이터를 주고 받는다.

Reference
https://webrtc.org/
https://webrtc.github.io/samples/
https://developer.mozilla.org/ko/docs/Web/API/WebRTC_API/Protocols
https://tech.kakaoenterprise.com/121
https://inspirit941.tistory.com/346
