
하....이 이야기는 기원전...
2일동안 머리싸매고 고민한 내용이다!
경이님과 나는 google, naver, kakao 소셜 로그인 구현하는 중에 발생한 쿠키관련 문제로 머리가 아팠다 으악😫
원래는 서버로 code값 쏴주면 코드가지고 백에서 지지고 볶아서 유저정보를 전달해주는 시스템인데 그 유저정보를 받아서 cookie값에 저장해 주려고
.get("/social/user/islogin")//유저정보가져오는url
.then((res) => {
console.log(res)
setCookie("nickname", res?.data.nickname)
setCookie("islogin", true)
setCookie("profileImg", res?.data?.profileImage)
setCookie("userId",res?.data?.userId)
navigate("/");
})이런식으로 원래 하던 로그인과 마찬가지로 쿠키를 저장해 주었다. 그런데 !!!!!!! 왜!!!! 소셜로그인만하면 저장이 안되는거야!!!!

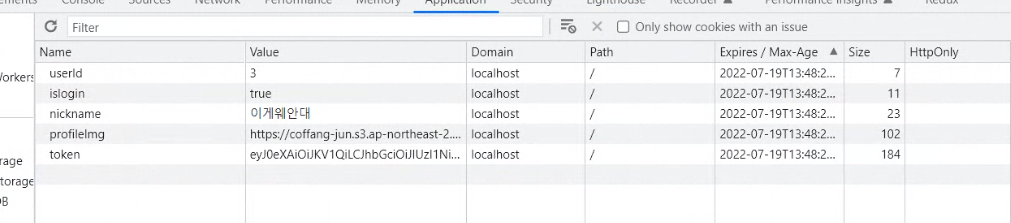
이게 정상적인 거구


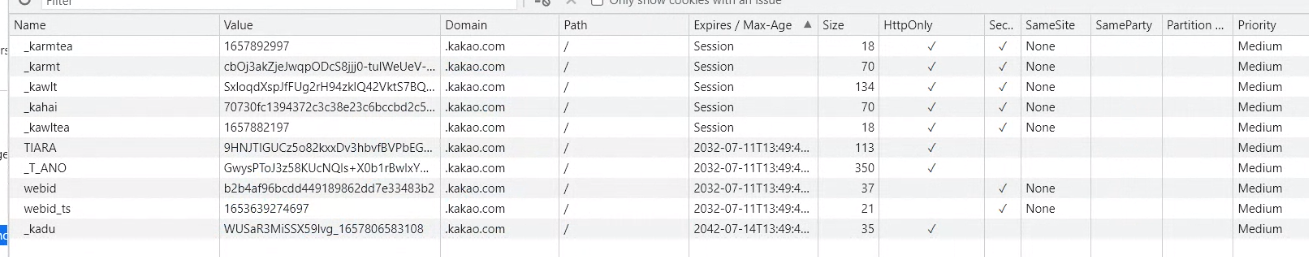
이거 둘이 비정상적인건데 아래 네이버 로그인같은 경우는 쿠키저장이 잘 들어오지만 새로고침하면 바로 날라가버리는 토큰이였구
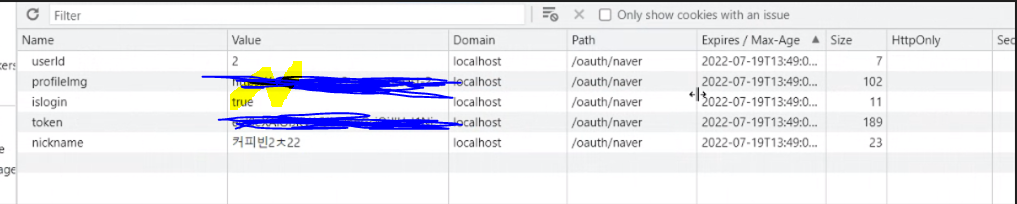
위에껀 로그인 됐고! 쿠키설정 통과해서 모든 기능이 가능하지만 네이버랑 마찬가지로 새로고침하면 날라가고 눈에도 보이지 않는 쿠키가 생성된 것이었다! 아니 이게 어떻게 가능하냐고 사실 새로고침하면 사라지는거 이외에는 모든 기능이 되었기 때문에 넘어가 보려 했지만... 새로고침하면 사라지는게 사용성 면에서 문제가 생길 것 같아서 이것 저것 뒤져보다가 기본로그인과 다른점을 하나 찾은게 Path항목!! 저게 뭔가 걸린담말이지... 그래서 찾아보니까
특정 경로에서만 쿠키를 활성화 시키는 속성이다.
가령 localhost:8080에서 위와 같이 path=/hello로 cookie를 설정했다면, localhost:8080/hello와 localhost:8080/hello/모든 하위경로 는 cookie가 저장되어 확인 할 수 있지만, 그외 다른 경로(/hello를 제외한)의 경우 cookie를 확인 할 수 없다.
라고 나와있었다 그니까 네이버를 예로 들면 /oauth/naver 의 하위 경로에서만 쿠키가 활성화 되는것이다. 일단 로그인은 했으니까 쿠키값은 계속 들어와있지만 새로고침시 특정 경로와 일치하지 않기 때문에 사라지는것 같다. 그래서 setCookie에 path 설정을 해주었다.
document.cookie = `${name}=${value}; expires=${date.toUTCString()};path=/;`;원래 코드는
document.cookie = `${name}=${value}; expires=${date.toUTCString()};`;요거였는데 기본 로그인시에는 별도의 경로지정 없이 /로 기본설정 되었지만 어째서인지 소셜 로그인의 경우에는 특정 path로 지정이 되어 가는 것 같았다. 이거에 대한 건 나중에 한번 찾아봐야겠다!
아무튼 그래서 path 설정을 마친후에 모든 setCookie가 정상적으로 작동하기 시작했다!!!!으하하하라하하하하하하😁😀😁😀
https://pygmalion0220.tistory.com/entry/HTTP-Cookie-%EA%B8%B0%EB%B3%B8-%EA%B0%9C%EB%85%90
++)) 소셜로그인으로 설정된 쿠키들은 deleteCookie도 안먹혀-- 그래서 딜리트도 path설정해서 함수설정해서 해결!
export const deleteCookie = (name) => {
return cookies.remove(name,{ path: '/' });
};universal-cookie 사용했음!!
