
geolocation을 사용하기 위해서는 무조건 https환경에서 실행해야 한다는 청천벽력 같은 소리를 들은 후 리액트 환경에서 어떻게 yarn start를 했을 때 https:// localhost:3000 으로 열릴지 찾아봤다. 처음에는 package.json쪽에
"scripts": {
"start": "set HTTPS=true&&react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}하면 된다길래 설정했더니 https로 열림! 어? 그럼 해결 완료된건가? 했는데 신뢰할수 없다고 페이지에 뜬다.
그럼 신뢰하게 하려면 어쾀?? 하고 찾아봤다. 자세히 잘 설명되어 있는데 그니까 로컬환경에 뭐설치 어디에 뭐설치 이렇게 나와있어서 4시간을 헤맨것 같다.... 그래서 공식문서에서 chocolatery 쓰라고 해서 바로 사용함!
https://evandde.github.io/chocolatey/
이거 보고 쪼꼬레설치 하구!
관리자 권한으로 실행한 cmd에다가
공식문서 대로
choco install mkcert그 이후에 특정 폴더에 깔아줘야 할것 같아 vscode 터미널에 하라는대로
mkcert -install했는데 읭? mkcert를 찾을 수 없대 음... 여기서 1차 멘붕 그럼 전체에 깔아야하나? 하고 아까 거기 cmd에 일단 깔아 어? 깔리네!! 하고 깔았음
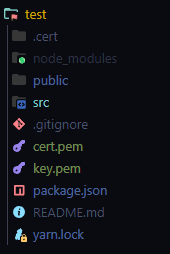
이제 내가 하려는 react폴더에 깔아야 한다네 그럼이제 어떻게하지...? 일단 내가 한대로 알려주자면 gitbash를 관리자 권한으로 실행하고 해당 폴더로 들어감 (이거그냥 터미널에서 될 수도 있음) 그리고
mkcert -key-file ./key.pem -cert-file .cert.pem "localhost"하면
이렇게 들어감 그럼이제 이거 어떻게 적용시켜서 열지? 하고 나온대로
"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=./cert.pem SSL_KEY_FILE=./key.pem react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},했는데 HTTPS가 없대 그래서

이표정으로 1분 있었음 그래서 혹시나해서
"start": "set HTTPS=true&& SSL_CRT_FILE=./cert.pem SSL_KEY_FILE=./key.pem react-scripts start",이랬는데 그냥 실행은 되는데 안열려 그래서 진짜 이걸로 2시간 고민함 아무튼 결론부터 말하자면
"start": "set HTTPS=true&&set SSL_CRT_FILE=cert.pem&&set SSL_KEY_FILE=key.pem&&react-scripts start",이렇게 해줘야 실행됨
감격그자체...

이제 아무튼 https 보안설정 다했구 이제는 kakaomap에서 geolocation사용하는 것만 남았다!! 😊 오늘 꿀잠 자겠군





최고입니다^^ 감사합니다.