22.04.12
웹 서버 설치
내 컴퓨터에 서버 설치하여 누구나 내 컴퓨터에 있는 웹페이지를 볼 수 있도록 하는 과정
Apache 사용, 오픈소스이자 무료
윈도우에 웹서버 설치하고 운영하기※ binami wamp stack 이렇게 검색을 하면 WAMP packaged by bitnami 사이트로 뜨는데 여기서 Download for windows 64-bit 설치함. ※ Bitnama Manager를 이용해서 Apache를 끄고 킬 수 있다.
웹서버와 HTTP
> http://127.0.0.1/index.html- 127.0.0.1은 무엇일까?
Internet Protocol Address 즉, IP주소 : 웹 브라우저가 설치되어 있는 컴퓨터를 가리키는 약속된 주소
index.html이라는 경로를 적으면,
☆ 웹 브라우저가 자신의 컴퓨터에 있는 웹서버에 접속해서 index.html 파일을 원해! 라고 요청하는 것이다.
☆ 그럼 웹 서버는 htdocs라는 디렉토리에서 index.html을 읽어서 웹브라우저에게 전송해준다.
☆ 웹 브라우저는 그것을 해석해서 화면에 표시해 준다.
http://는 웹 브라우저가 웹 서버에 요청해서 여는것이며, 웹브라우저랑 웹서버가 서로 통신해서 데이터를 가져오는 것이다.→Hyper Text Transfer Protocol:웹페이지를 웹브라우저와 웹서버가 서로 주고받기위한 약속이 HTTP이다.
👌 서로 다른 컴퓨터에 있는 웹브라우저와 웹서버가 통신하기 위해서는 반드시 HTTP를 사용해야한다.👌웹서버와 웹브라우저의 통신
웹브라우저가 웹서버에 요청할 때는 웹서버의 IP주소가 필요하다.
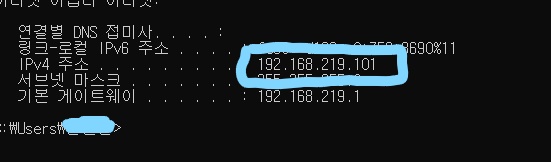
웹 서버가 설치된 컴퓨터의 IP주소를 어떻게 알아낼 것인가?
-내 컴퓨터 인터넷 속성에서 보면 IPV4에 나타나 있는 주소가 있는데,
-주소는 현재 내가 사용하고 있는 컴퓨터의 IP Address가 저것이라는 뜻웹브라우저를 통해서 저 IP로 접속가능하다. 스마트폰과 PC에서 같은 공유기에 접속해서 같은 네트워크 안에 있어야 한다. 스마트폰으로 위 IP주소를 입력하면 컴퓨터 서버에 있는 html이 뜬다.