📒HTML5 기본 태그
- 테이블(table)
🤔 테이블(table)이란 HTML 문서 내에서 '표'를 만드는 태그를 의미한다.
📌<table> 관련 태그
<table> 태그 : 테이블을 만드는 태그
<th> 태그 : 테이블의 헤더를 만드는 태그
<tr> 태그 : 테이블의 행을 만드는 태그
<td> 태그 : 테이블의 열을 만드는 태그
<thead> 태그 : 테이블의 머리글, 반드시 <tr> 태그를 동반 해야한다.
<tbody> 태그 : 테이블의 본문, 반드시 <tr> 태그를 동반 해야한다.
<tfoot> 태그 : 테이블의 footer, 반드시 <tr> 태그를 동반 해야한다.
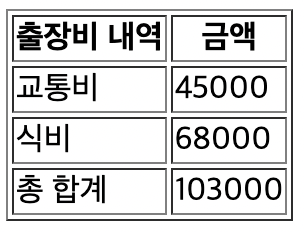
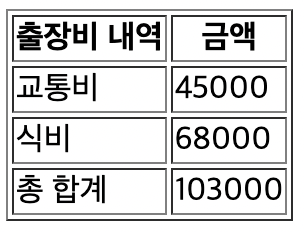
Example)
<table border="1">
<thead>
<tr>
<th>출장비 내역</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>교통비</td>
<td>45000</td>
</tr>
<tr>
<td>식비</td>
<td>68000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총 합계</td>
<td>103000</td>
</tr>
</tfoot>
</table>- Example 코드 출력 예시

- 테이블 디자인 변경 속성
- border = 테이블 테두리 두께 설정
- bordercolor = 테두리의 색상 설정
- width = 테이블 가로 너비 설정
- height = 테이블 세로 너비 설정
- align = 테이블 안의 값 정렬
- bgcolor = 테이블 배경색 설정
- colspan = 가로(열) 병합
- rowspan = 세로(행) 병합
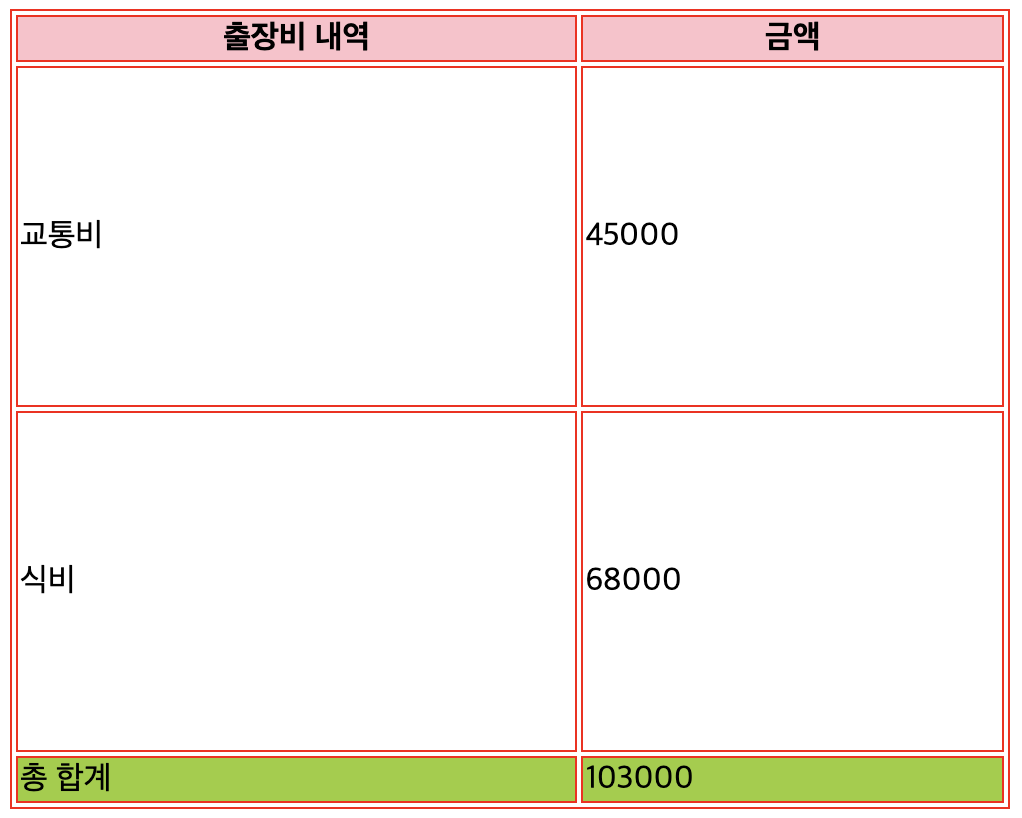
Example)
<table border="1" bordercolor="red" width="500" height="400" align="center">
<thead>
<tr bgcolor="pink" align="center">
<th>출장비 내역</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>교통비</td>
<td>45000</td>
</tr>
<tr>
<td>식비</td>
<td>68000</td>
</tr>
</tbody>
<tfoot>
<tr bgcolor="yellowgreen">
<td>총 합계</td>
<td>103000</td>
</tr>
</tfoot>
</table>- Example 코드 출력 예시