시작하면서 (2.8/5.0)
: 아침에 일찍 일어나 생각을 정리하니까 한결 낫다. 한결 가볍다. 화장실도 잘 다녀와서 몸도 가볍다. 안과도 잘 다녀왔다.
하지만 아직 리액트를 전혀 몰라서 전체 감이 없어서 시간분배가 효율적이지 못할 것에 대한 부담이 있지만, 부담을 늘 느끼든 안 느끼든 별차이없던 삶을 생각하면서 좀 더 가벼운 발걸음으로 총총총 걸어가야겠다.
하루 회고
- 경현님과 사람을 모아 호텔식사를 하러가기로 했다.. 하핳
- 시간이 지날수록 산만해짐을 느낀다.
- 휴식을 할 땐 휴식을 하되, 집중할때는 초고밀도(?) 집중을 해야겠다.
- 리액터 라우터로 쉽게 주소를 할당하고 연결하는 것이 소확행이었다. (소소하지만 확실한 기쁨)
- 생활코딩 리액트 정도는(?) 마스터하려고 했는데, 쉽지 않네. 정확한 이해가 조금 더디다. 꾸준히 반복해야지. 꾸준히 반복했을때 실체가 잡혀지는 기쁨이 나를 기다리고 있다. (조금만 기다려줘!)
스케쥴
할일 : 1) 라우터 사용
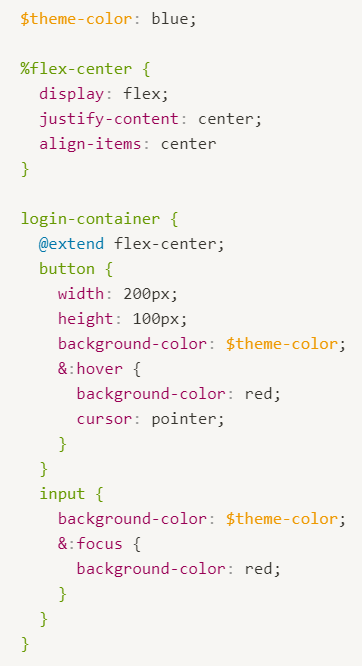
2) sass 정리
10-11 이고잉 리액트 강의 완성. 및 카운트 만들기
11-12
12-1
1-2
2-3 리액트 라우터 세션 (신영 멘토님)
3-4
4-5 사스, 리액트라우터 정리(길어짐...)
5-6 ~~리액트 라우터 ~~
6-7 사스 정리
7-8 리액트 라우터 정리
8-9
9-10
배운 것
- 리액트 세션
1) 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리
2) CRA :리액트 개발환경 (초기세팅을 편리하게 해줌. 깃을 설치해주고, 컴파일을 알아서 해주고, 로컬 서버 띄워주고.. 자동으로 )
3) node.js : 브라우저 밖에서도 자바스크립트가 사용할 수 있는 환경. npm은 node package manager(패키지를 설치하고 관리도 하고)
4) 디폴트 세팅환경
- 삼각형 1: node-modules,/ pakage.json, /gitignore
(패키지의 모든 소스코드들/dependencies 부분에 이름과 버전정보 있음/ 해비하지 않게 올릴수 있게) - 삼각형 2: index.html/ index.js /app.js(실제 적혀 있는 공간)
(id가 root인 div 있음 / reactdom.render()함수로 화면에 나타날 컴포넌트와 보여질 위치를 씀)
6) npm install react-router-dom --save :--save는 package.json에 넣어주는 용도.
7) 리액트 라우터js : 리액트/ 패키지/ 컴포넌트/ css 순으로 import함
8) third party 라이브러리 : sass, router
(라이브러리는 라이트해. 그래서 필요한 기능들을, cra 안에 추가로 설치해줌 ) (네스팅 )
(router 연결방법 2개 : Link와 HOC(고차원 컴포넌트) //a태그는 외부로 나갈때 Link는 안에서 화면이 바뀔 때