Client Server Architecture
HTTP messages는 몇 줄의 텍스트 정보로 구성됩니다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로
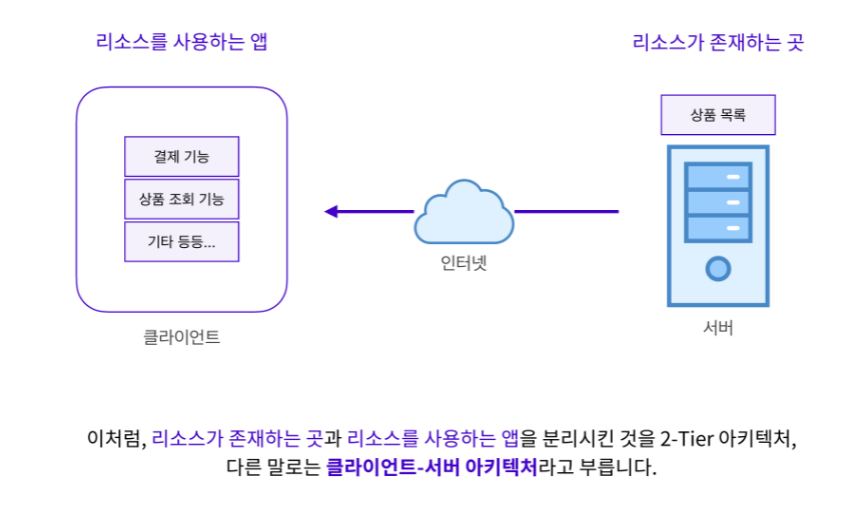
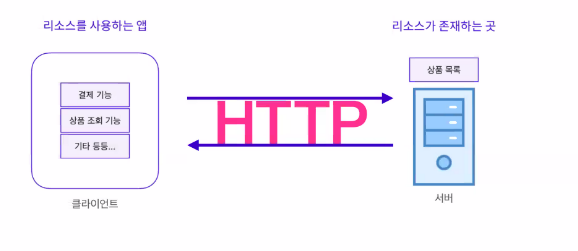
상품 정보같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 client-server architecture라고 부른다.
리소스를 사용하는 앱이 client, 리소스가 제공하는 곳을 server라 부른다.
일반적으로 server는 리소스를 전달만 해주는 역할만 한다.
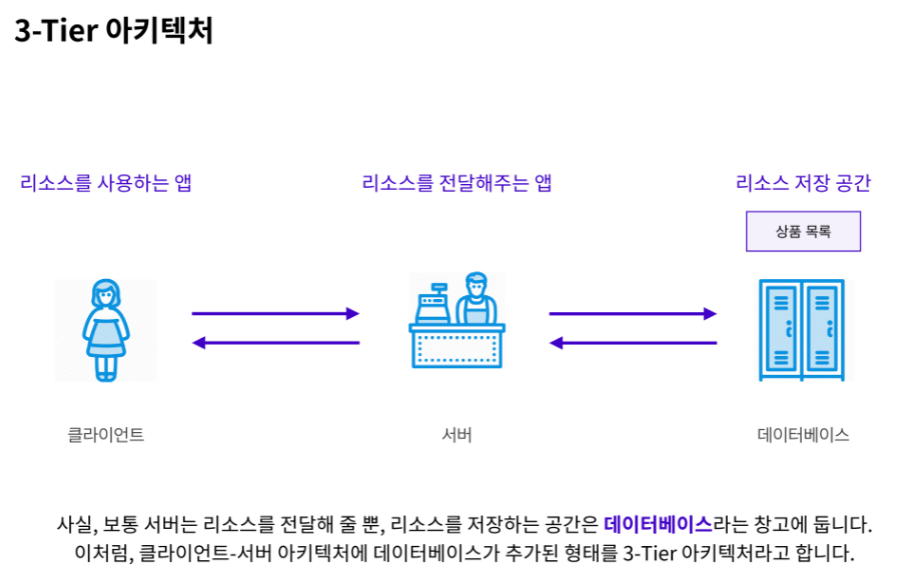
리소스를 저장하는 공간을 별도로 마련해두는데, 이 공간을 '데이터베이스'라고 부른다.
이처럼 기존 2티어 architecture에서 데이터베이스가 추가된 형태를 3티어 architecture라고 부른다.
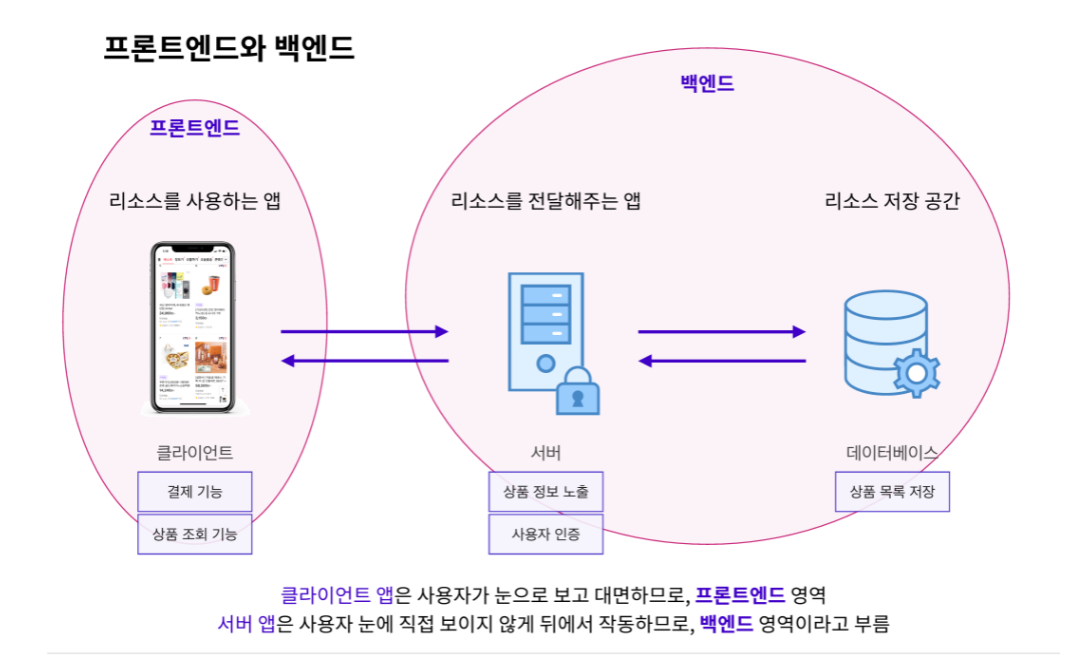
client처럼 사용자가 직접 눈으로 보고 UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트엔드 개발자라고 한다.
반면 눈에 보이지 않지만 상품정보를 API로 노출한다던지 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자라고 부른다.
Protocol
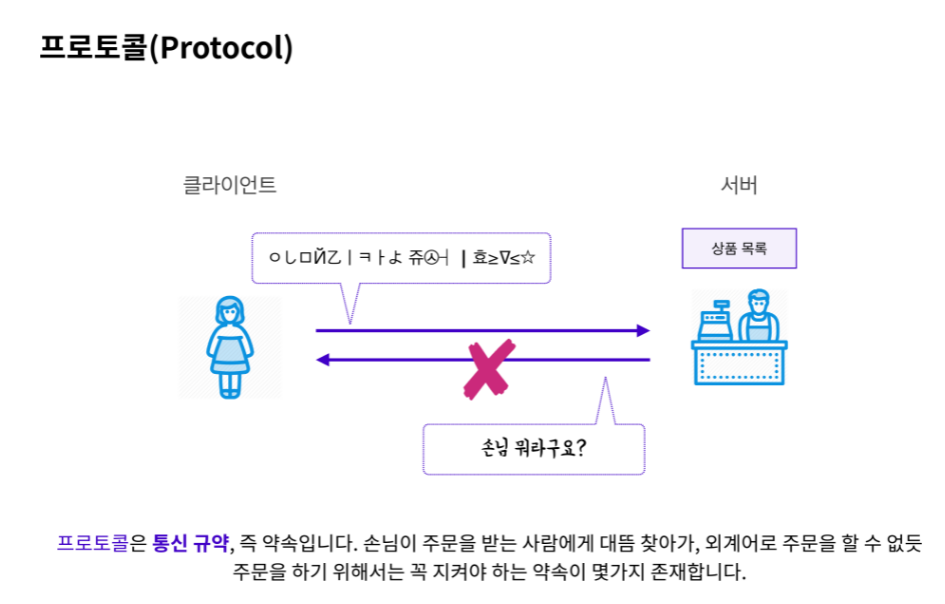
프로토콜은 통신규약, 즉 약속이다.

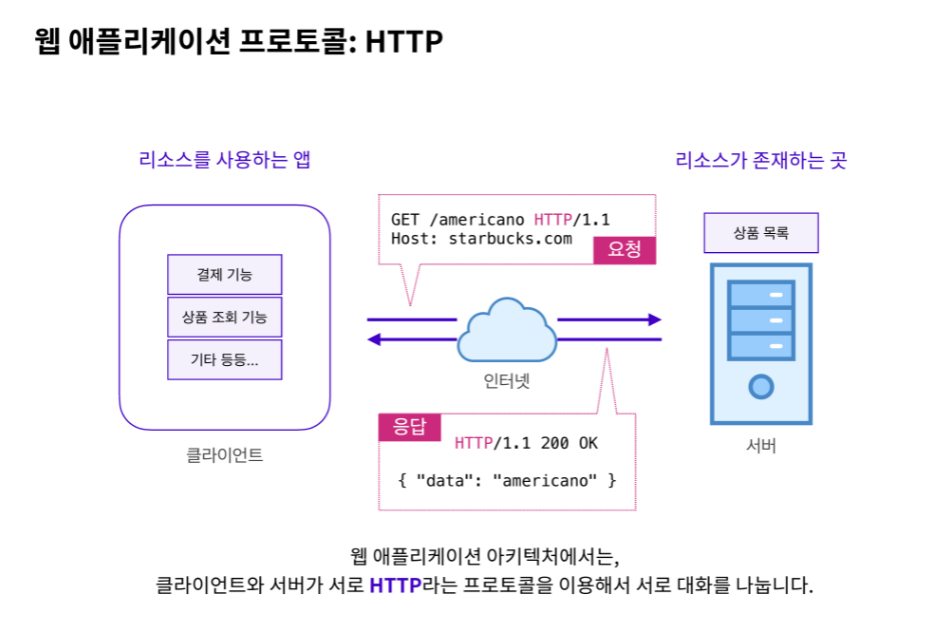
웹 어플리캐이션 architecture는 client와 server가 서로 HTTp라는 protocol을 이용해서 서로 대화를 나눈다.
HTTp를 이용해 주고받는 메시지는 'HTTP 메시지'라고 부른다.

상식선으로 알아두면 좋은 것
OSI 7 Layters

protocol의 계층

API
API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미
API는 음식점의 메뉴판과 같다.
커피가게에서 손님들이 커피 외에 다른 것을 주문하지 못하게 메뉴판을 보여주는 것과 같은 것.
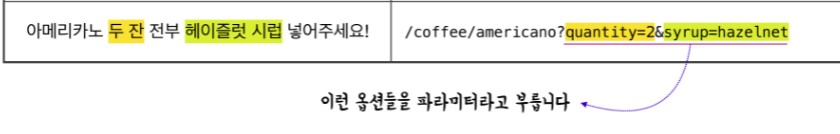
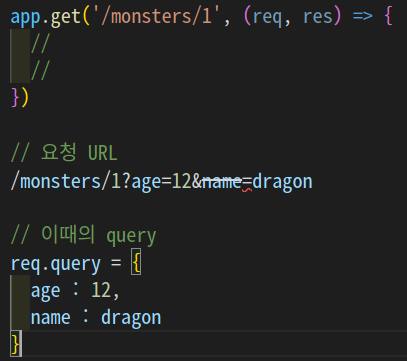
파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고
https://en.wikipedia.org/wiki/Query_string



URI
URL를 포함.
URI는 URL의 상위개념이다.
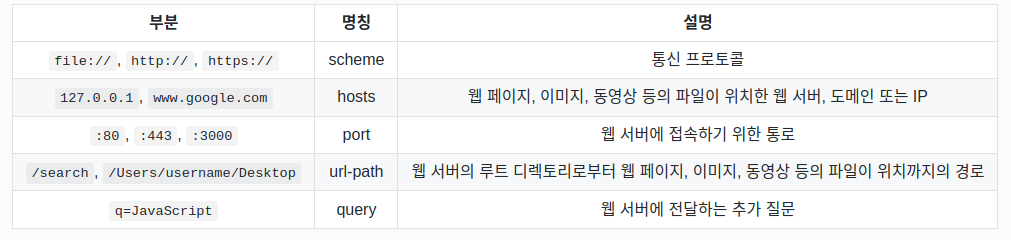
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함합니다.
query는 웹 서버에 보내는 추가적인 질문입니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다.
따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.
URL
URL은 Uniform Resource Locator의 줄임말로 네트워크 상에서 웹페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
URL의 구성요소는 scheme, hosts, url-path로 구분할 수 있다.
가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다.
일반적인 웹 브라우저에서는 http(s)를 사용합니다.
hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다.
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.

URI는 URL의 상위개념이다.
'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓이다
IP
IP란 Internet Protocol의 줄임말로 인터넷상에서 사용하는 주소체계를 의미하며 네트워크에 연결된 특정 PC의 주소를 나타내는 체계(ID address)이다
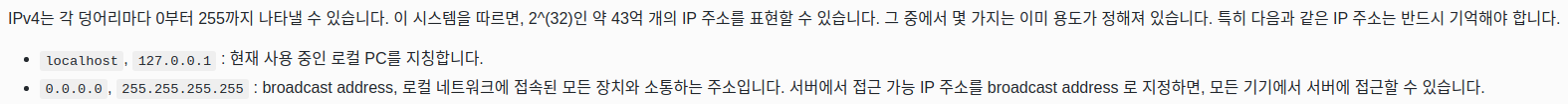
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다.
이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 하고 IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻한다.
포트란 ID 주소와 그 주소에 진입할 수 있는 정해진 통로를 말한다.

Port
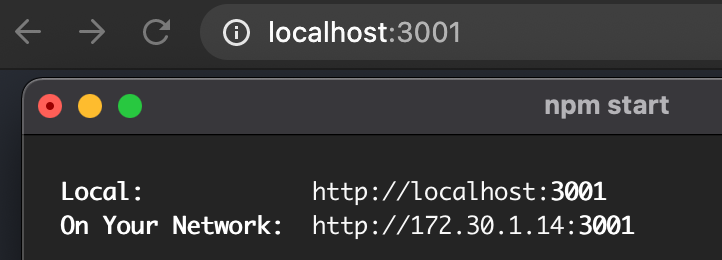
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미한다.
리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다.
이미 사용 중인 포트는 중복해서 사용할 수 없다.
만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호로 리액트가 실행된다.

포트 번호는 0~ 65,535 까지 사용할 수 있다.
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있습니다. 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외의 잘 알려지지 않은 포트(:3000과 같은 임시 포트)는 반드시 포함해야 한다.
Domain name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다.
만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
DNS
모든 IP 주소가 도메인 이름은 가지는 것이 아니다.
로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
브러우저 검색창에 도메인 이름을 입력하여 해당사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다.
네트워크에서는 이것을 위한 서버가 별도로 있다.
DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾는다.
그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
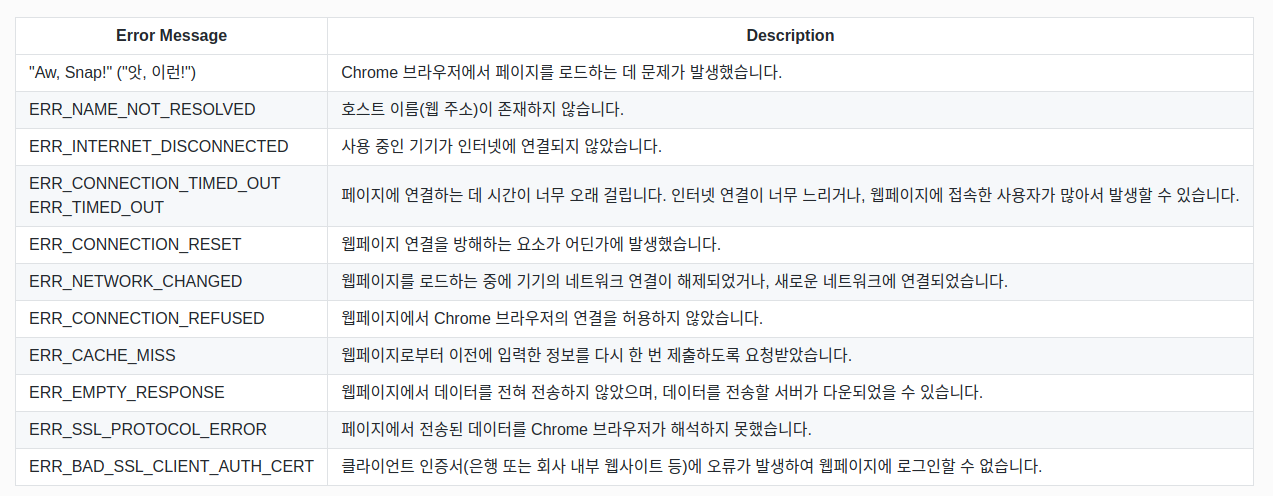
Chrome error

전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있다.
위의 에러 메시지를 만나면, 다음과 같은 문제가 발생할 수 있다.
웹페이지에 연결할 수 없습니다.
웹페이지가 열리지 않습니다.
HTTPS가 적용된 웹페이지가 열리지 않습니다.
사진이 로드되지 않습니다.
새 탭이 로드되지 않습니다.
해결할 수 있는 주소 https://support.google.com/chrome/answer/95669#zippy=%2Cpage-loading-error-codes-and-issues
AJAX
fetch를 사용해서 DOM을 조작하는 방식을 AJAX라고 한다.
fetch가 비동기이기 때문에 AJAX도 비동기이다.
AJAX란 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법.
AJAX의 가장 큰 특징은 웹페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것.
페이스북 등 스크롤하여 자동으로 마지막에 새로고침이 되는 것, 웹페이지 검색창 등이 AJAX를 이용하여 비동기적으로 데이터를 서버에서 받아와 브라우저에 랜더링 하는 것.
AJAX의 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch.
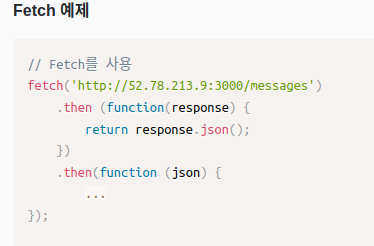
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있 다.
다.
HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜이다.
HTTP는 특정 상태를 유지하지 않는 특징이 있다.
HTTP의 특징: Stateless(무상태성)


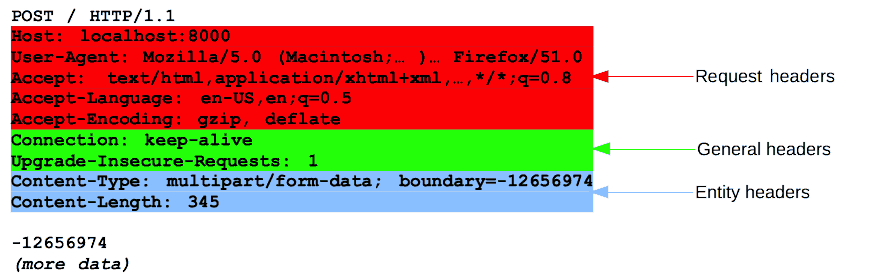
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
HTTP는 클라이언트에서 요청이 있으면 서버에서 무조건 응답을 해야 한다.
1요청 -> <- 1응답
query

? 뒤
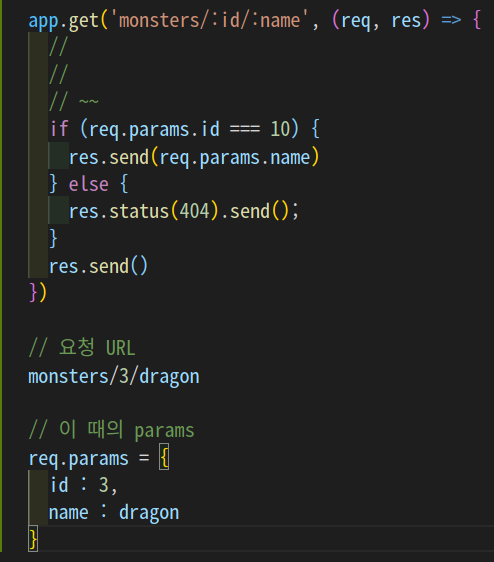
params

HTTP messages
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
HTTP messages에는 다음과 같은 두 가지 유형이 있다.
요청(Requests)
응답(Responses)
요청(Requests)
Start line
Start line에는 세 가지 요소가 있다.
HTTP 요청은 클라이언트가 서버에 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
-
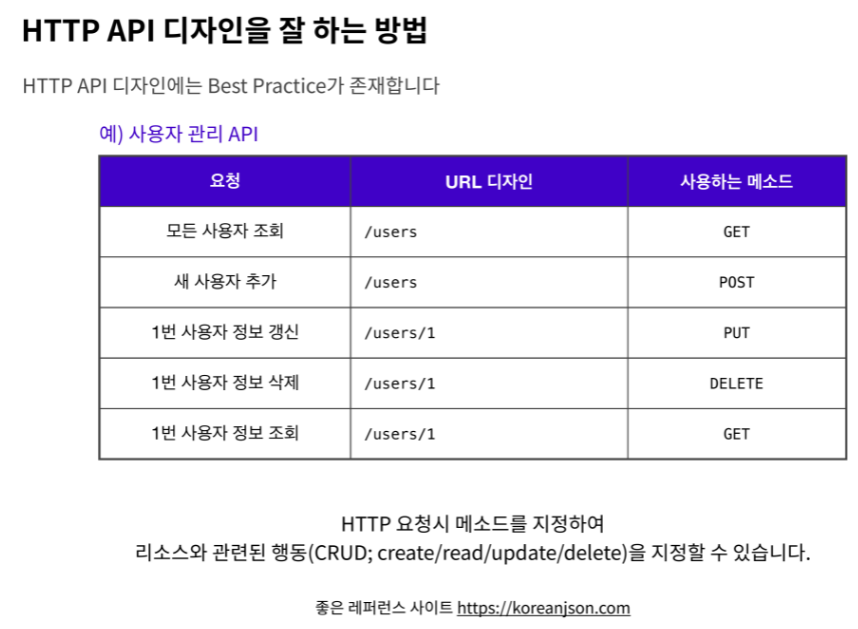
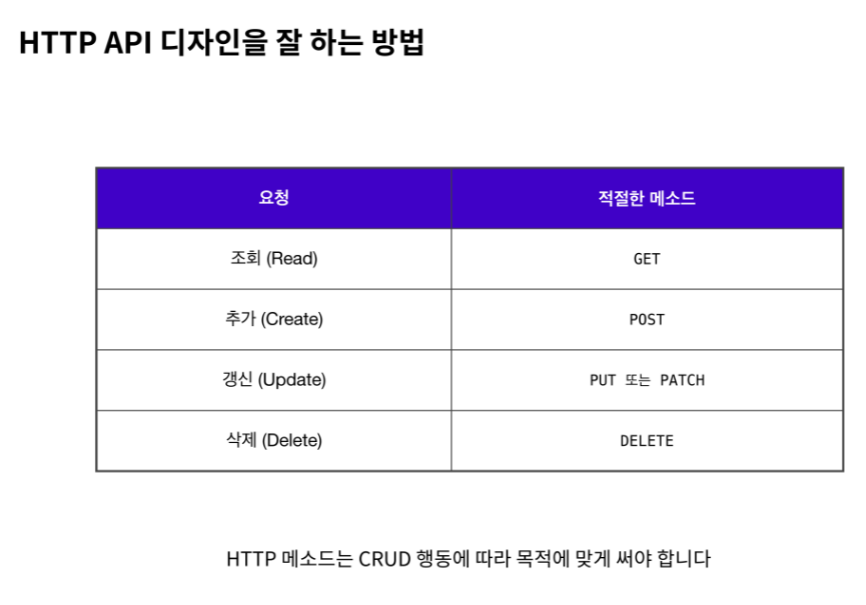
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다.
예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다. -
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다.
이 요청 형식은 HTTP method 마다 다릅니다.
-
origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 -
absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 -
authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 -
asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS HTTP/1.1
HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다.
값은 헤더에 따라 다릅니다.
여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다.
User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다. -
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 요청에 body가 필요하지는 않습니다.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다.
POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다.
body는 다음과 같이 두 종류로 나눌 수 있습니다.
-
Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
-
Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
응답(Responses)
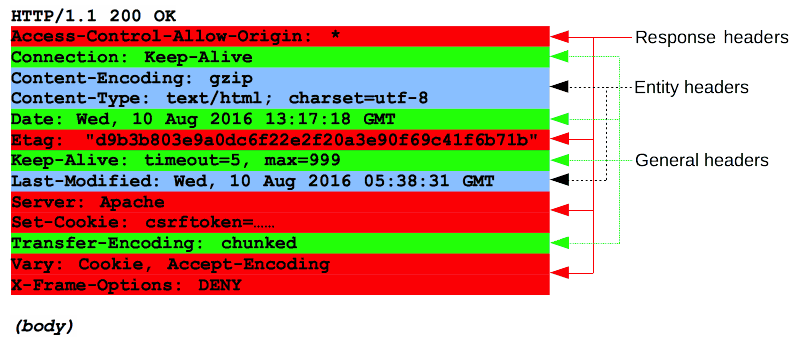
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼습니다.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다.
대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다.
값은 헤더에 따라 다릅니다.
요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
-
Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 응답에 body가 필요하지는 않습니다.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
-Single-resource bodies(단일-리소스 본문) :
--길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
--길이를 모르는 단일 파일로 구성된 단일-리소스 본문은
Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
-Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods : HTTP 요청 메서드
https://developer.mozilla.org/ko/docs/Web/HTTP/Messages : HTTP 메시지
HTTP의 무상태성(stateless) 에 대하여: HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음
https://developer.mozilla.org/ko/docs/Web/HTTP/Status: HTTP 상태 코드
SSR vs CSR
SSR
SSR은 Server Side Rendering의 줄임말이다.
웹페이지를 브라우저에서 렌더링을 하는 대신 서버에서 렌더링을 한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링이 된다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
CSR
CSR은 Client Side Rendering 을 의미한다.
일반적으로 CSR은 SSR의 반대로 여겨진다.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다.
이를 위해 API가 사용된다.
웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다.
마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
차이점
SSR이 CSR보다 초기 로딩속도가 빠르다.
서버에서 불러오는 것이기 때문에 사용자의 클릭이 많으면 서버 과부화가 걸릴 수 있다.
최근 네이버 및 뉴욕타임즈에서도 SSR을 사용한다.
많은 예약 사이트들이 CSR을 사용한다.
상호작용이 많을수록 SSR은 부담이 많아지는 반면 CSR은 필요한 데이터만 넘겨주기 때문에 부담이 적다.
그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리하다
검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있다.
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치다.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
Use SSR
SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다.
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다.
웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
Use CSR
SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
CORS
cors는 브라우저가 자발적으로 유저를 보호하기 위한 정책
자바스크립트의 코드가 실행이 되면 브라우저가 자발적으로 서버에 요청을 하면 브라우저가 서버에 요청을 하고 서버가 승인을 해주면 브라우저가 다시 원했던 것을 요청하고 서버가 그것을 주면 브라우저가 그것에 대해 대답(err면 err, 원하는 대답)을 자바스크립트에 onload나 err를 준다
보충
map 다시 자세히.
생코 객체지향 14번
async/await 및 비동기 복습하기. 동영상 보면서 개념 다시 정리하기.