CSS
html에서 css 파일 불러오는 법
link rel="stylesheet" //css 줄임말 href = "파일이름"
a tag와 비슷
각종 속성
부모 태그에서 이뤄진 속성 변경은 자식 태그에서 바꿀수는 없다!!
color - 글자 컬러 변경
background-color - 배경 색 변경
border-color - 테두리 컬러 변경
font-family - 글꼴 변경 - "글꼴" , "글꼴"
font-size - 글자 크기 변경
font size에는 px와 rem 단위가 있다.
px는 절대크기라서 창 사이즈에 따라 변하지 않음
rem은 창 사이즈에 변함 - 보통 요즘은 rem을 씀
font-weight - 글꼴 굵기
밑줄 - text-decoration : underline 여러가지
자간 - letter-spacing
행간 - line-height
% - html 모든 영역 중에 차지하는 비율(지금은 보이지 않으나 스크롤 했을 때 보이는 영역을 포함한다)
정렬
text-align : right, left, center, justfy(양쪽정렬)
box
보통 시작할때
*(모든 영역 포함){box-sizing : boder-box} - 길이를 여백까지 포함하여 측정
자동줄바꿈이 되는 태그(전체 줄 차지) - block box - (h1, p, div)
컨테츠 크기만큼만 공간을 차지하는 태그 - inline box - (span)
inline-block - 자체적으로 따로 박스를 가지나 inline 속성을 가지고 있다.
span tag는 width, height 속성이 적용되지 않음. 즉, inline 속성은 적용이 안된다.
여백 순서대로 쓰기 - ex){pading : top, right, bottom, left}
overflow - 박스를 넘는 콘첸츠를 어떻게 할지 설정
overflow: auto - 자동으로 박스안에 가둔다.
ex) p {
height: 40px;
overflow: auto;
}
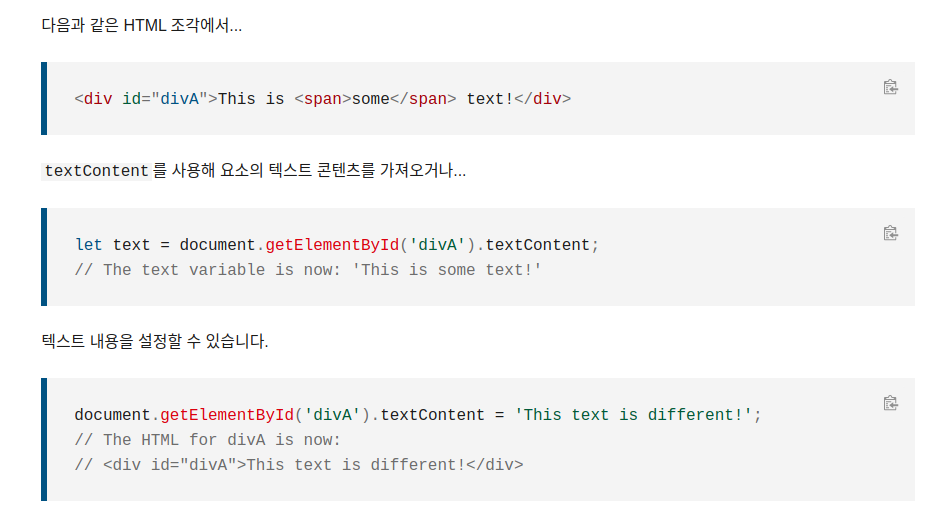
HTML에서 JAVASCRIPT로 불러와서 수정하기
document.querySelector('#할당한것').textContent = "블라블라";
textContent는 언어 수정.
document.querySelector('#hello').textContent = "안녕하세요";
document.querySelector('#world').textContent = "여러분";
document.querySelector('#codestates').textContent = "코드스테이츠";
오늘 배운 것
반복문 쓸 때 for(i=2, i<=num, i++) 이런 조건이 들어갈 때, 초기값과 조건식(i<=num)도 성립이 되어야 한다.
function listPrimes(num) {
let result = '2';
for (let i=3; i<=num; i++){
let isPrime = true
for (let j=2; j<i; j++){
if (i % j === 0){
isPrime = false
break;
}
}
if (isPrime){
result += -${i}
}
}
return result;
이 구조에서 제일 밑에 result 값으로 위에 boolean으로 인해 false는 자동으로 탈락되고 if문에 true만 내려온다. 잘 파악해두면 유용할 것!!
document.querySelector('html tag로 묶은 것(?))
const firstOperend = document.querySelector('.calculator__operend--left')
0<///span>
자바스크립트에 html에서 tag로 묶인 것을 불러온다.
html과 같이 묶인다고 생각하면 된다.
str.textCondtent

오늘도 벽에 부딪쳤다.
내일도 부짖치겠지.
계속 부딪치다보면 언젠간 깨질거다.