styled component
>
'> 한칸 띄우고 쓰면 자식celector

&
&=부모선택자
& eee{}
현재 selector 중 자식 selector
& 다음 띄어쓰기가 포인트.

&.~~
&밑에도 포함하는 것

||
조건(prop) || something : props가 전달되지 않은 경우 기본설정에 따르고, props를 전달 받으면 지정조건에 따른다
color: ${(props) => props.inputColor || "red"};
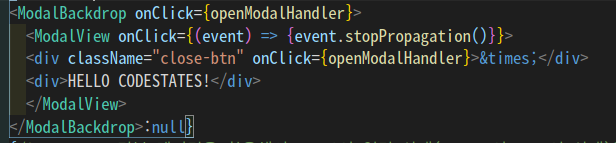
stopPropagation()
부모 컴포넌트에 이벤트 핸들러가 걸려있을 때 자식컴포넌트에도 같은 핸들러가 작동이되는데, 이때 자식 컴포넌트에서는 작동을 안하게 해주려면 그 해당 이벤트 핸들러에 stopPropagation()를 활용해주면 된다

위의 코드에서 onClick={(event) => {event.stopPropagation()} 이렇게 사용을 했고, 이것 때문에 모달창이 떴을 때 배경을 클릭하면 모달창이 꺼지지만, 모달창 내부를 클릭하면 아무일도 일어나지 않는다.
즉, backdrop에서 내려오던 eventhandler를 막고 특정한 것(X)에서만 이벤트가 생기게 함.
times;
&+times; = ×
z-index
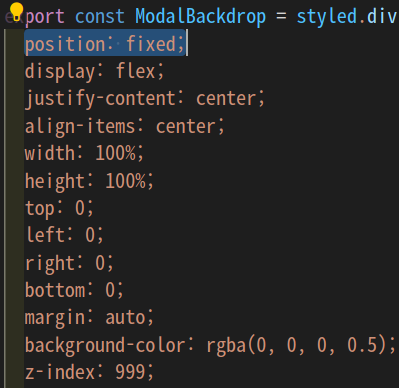
- z-index를 사용하려면 일단 positioning을 해야 합니다.
non-positioning일 때는 z-index는 작용하지 않아요! (늘 밑에 깔려 있게 됩니다.) - z-index는 양수의 값을 가지면 위로, 음수의 값을 가지면 밑으로 페이지가 위치하게끔 합니다.
z-index 수치가 작을수록 화면 밑에 깔림

z-index: 999;
transition
transition: all 0.2s ease
A B C D
A = transition-property
B = 시간
C = 움직임
D = transition-delay
react에서 2개 이상 컴포넌트 등이 올 때, 무조건 div로 묶기
defaault parameter, 구조분해할당
map 다시 자세히.
생코 객체지향 22번 보기
async/await 및 비동기 복습하기. 동영상 보면서 개념 다시 정리하기.
피보나치(재귀함수)
callback
react 따라만들기