구현할 내용
- 리사이클러뷰 생성
- 상단에 메뉴 만들기 (등록, 편집)

1. list.xml
constraint 레이아웃을 이용하여 화면에 나타날 리스트의 틀을 잡는다 (xml 파일 생성)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingHorizontal="20dp"
android:paddingVertical="10dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/img"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="#dddddd"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<TextView
android:id="@+id/where"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="사용처"
android:textStyle="bold"
android:layout_marginLeft="20dp"
android:textSize="18sp"
app:layout_constraintLeft_toRightOf="@id/img"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이름"
android:textStyle="bold"
android:layout_marginTop="5dp"
android:layout_marginLeft="20dp"
android:textSize="20sp"
app:layout_constraintLeft_toRightOf="@id/img"
app:layout_constraintTop_toBottomOf="@id/where"/>
<TextView
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="날짜"
android:textStyle="bold"
android:textColor="#FF97A5"
android:layout_marginTop="5dp"
android:layout_marginLeft="20dp"
android:textSize="20sp"
app:layout_constraintLeft_toRightOf="@id/img"
app:layout_constraintTop_toBottomOf="@id/name"/>
</androidx.constraintlayout.widget.ConstraintLayout>2. activity_manage.xml
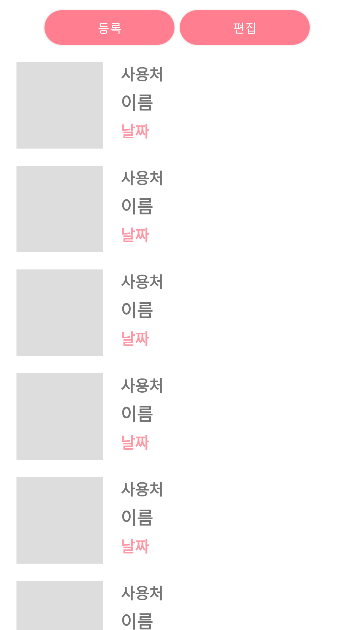
리사이클러뷰를 뷰에 띄우고, 상단에는 버튼을 생성했다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ManageActivity">
<Button
android:id="@+id/button2"
android:layout_width="150dp"
android:layout_height="40dp"
android:text="편집"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/button1"
android:background="@drawable/round_backround"
android:layout_margin="5dp"/>
<Button
android:id="@+id/button1"
android:text="등록"
android:layout_width="150dp"
android:layout_height="40dp"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/button2"
android:background="@drawable/round_backround"
android:layout_margin="5dp"/>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rv_profile"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
android:orientation="vertical"
tools:listitem="@layout/giftlist"
app:layout_constraintTop_toBottomOf="@id/button1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>