용어 정리
1.scss 라이브러리 알아보기

기존 css에서 사용되는 반복적이고 가독성이 떨어지는 코드를 nesting rules(반복 규칙)를 통해 반복되는 selector를 묶고 변수, 함수, mixins를 통해 사용자가 사용하기 쉽고 가독성이 좋게 만든 라이브러리CSS pre-processor(전 처리기)라
2.classnames 라이브러리 알아보기

classnames 라이브러리란? html에서 class를 사용하여 편하게 css를 쓸수 있지만 React에서는 class가 예약어로 사용중이기 때문에 이를 해결하기 위해 나온 라이브러리이다. 사용법 설치 후 import를 선언 후에 이때 css 파일은 아래와
3.border와 outline의 차이

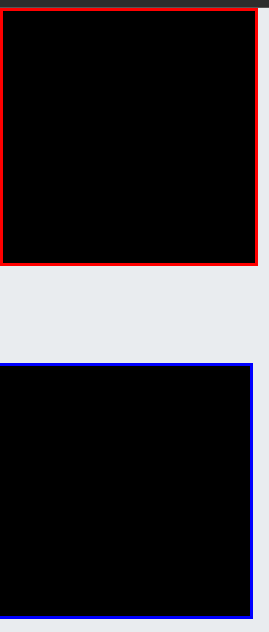
border와 outline의 차이는?왼쪽이 border 오른쪽이 outline이다.보기에는 같아보이지만 라인을 그리는 방식에 차이가 있다. border는 div박스크기는 그대로 두고 line을 추가로 그리는 방식이다.그래서 크기가 206이다.outline은 200px
4.css 가상 선택자

https://code.tutsplus.com/ko/tutorials/the-30-css-selectors-you-must-memorize--net-16048
5.css transition

css 속성을 변경할 때 애니메이션을 변경 하는 방법을 제공합니다.예를 들어 요소의 마우스가 올라갈때 배경색을 천천히 변경하고 싶을때 아래와 같이 작성하면 된다.위와같이 transition은 어떠한 요소를 몇초에 걸쳐서(transition-duration) 어떤 속성을
6.css 결합자

결합자 결합자는 규칙에 따라 선택자들을 결합하여 세밀하게 찾을 수 있게 도와준다. 결합자의 종류 자손 결합자 (A B) 자식 결합자 (A > B) 인접 형제 결합자 (A + B) 일반 형제 결합자 (A ~ B) 자손 결합자(A B) 부모 A의 자식들중 B들을 선택한
7.React Hooks

React Hooks useState useEffect useReduce useRef useCallback useMemo
8.React useState

상태 값을 효율적으로 관리하게 한다. 리렌더링시 비교하여 이전렌더링과 같은 값이면 리렌더링을 건너뛰게 한다.state: 상태 값setState: 상태 값을 변경 하는 함수initialState: 초기 값 (초기 값 설정시 함수로 사용 가능)
9.React useEffect

모든 렌더링이 완료된 후 or 특정 값이 변경 되었을 때만 실행 되었을때 수행하기에 clean-up(정리함수) 타이머 제거 될 떄 사용.출처: https://ko.reactjs.org/docs/hooks-reference.html#cleaning-up-an-e
10.HTTPS & TLS 핸드쉐이크

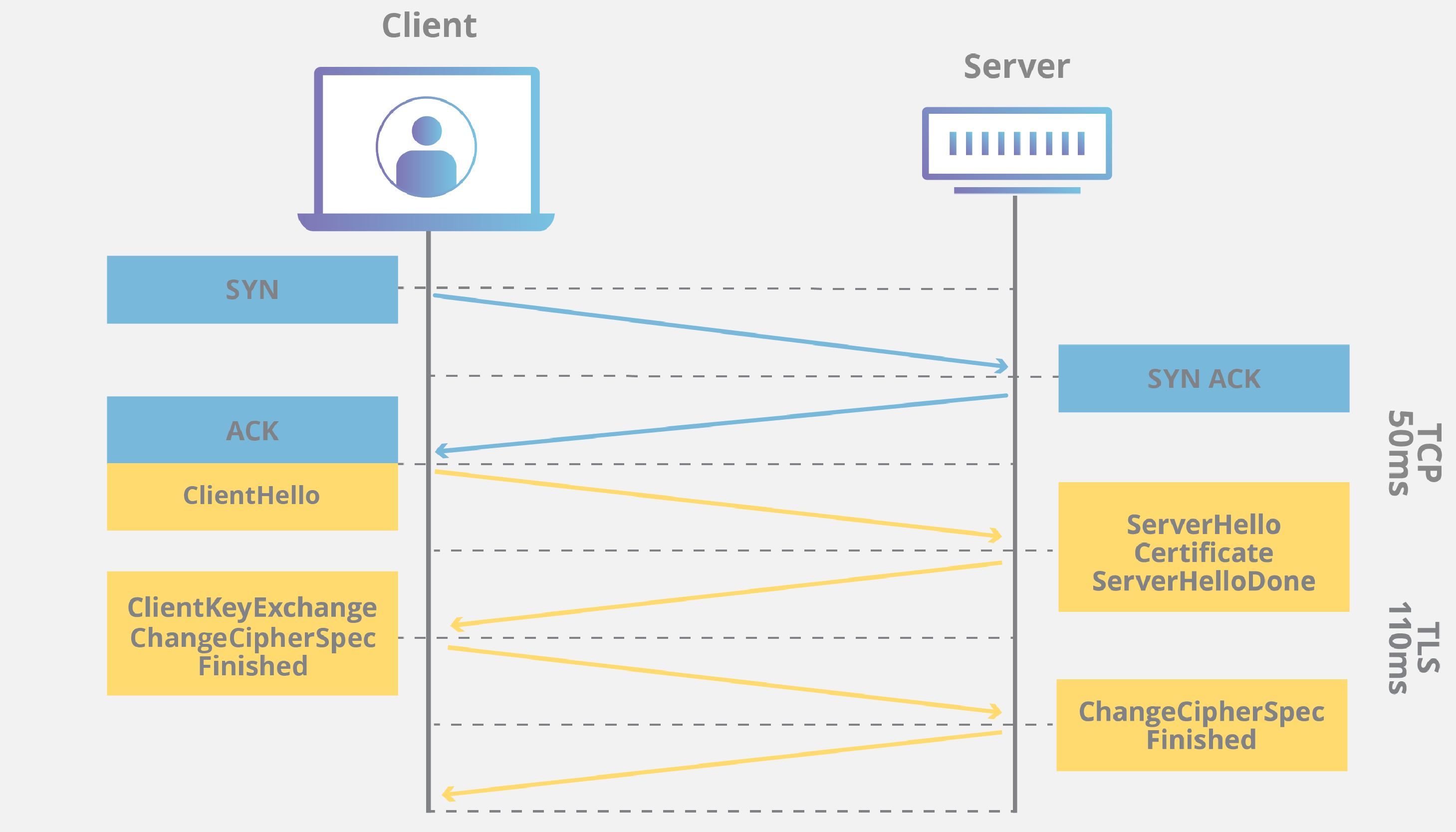
정말 쉽게 이야기하자면 http:// 와 https:// 의 차이인데 여기서 S는 TLS(SSL)를 사용하여 http를 암호화 한 것이 https이다.네트워크를 통해 데이터를 전송하는데 사용 되는 프로토콜입니다.웹 사이트 콘텐츠 및 API 호출할때 인
11.REST API

REST API란? 자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든것을 의미한다. HTTP URI를 통해 자원을 명시하고 HTTP Method(GET, POST, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Opertation을 적용하는 것을
12.쿠키/ 세션/ 캐시

우선 HTTP의 특징을 알아야할 필요가 있다.Stateless 프로토콜클라이언트의 상태 정보를 가지지 않는 서버 통신방식 첫번째 통신에 데이터를 주고 받아도 두번째 통신에서 이전 데이터를 모른다. Connectionless 프로토콜클라이언트가 서버에 요청을 했을 때,
13.JWT

JWT 이전에 웹 환경에서는 쿠키와 세션으로 인증을 했는데요.이 두개의 사용은 Statefull 하기에 HTTP의 Stateless 프로토콜을 위반하죠그런 고민으로 만들어진게 JWT입니다.JWT는 개인 키와 공개키 쌍으로 서명한 토큰입니다.토큰에 서명한다는게 개인 키를
14.OSI 7계층

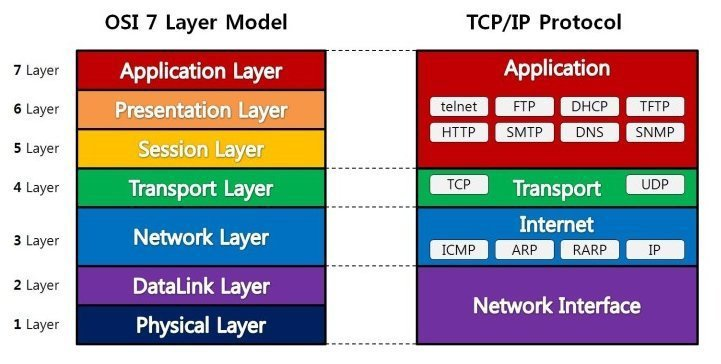
http://wiki.hash.kr/index.php/OSI7%EA%B3%84%EC%B8%B5 전공자라면 뇌에 각인 되어 버릴 수 밖에 없는 OSI 7 계층 OSI 7계층이란? 출처:http://wiki.hash.kr/index.php/OSI7%EA%B3%84%EC%
15.Process & Thread

프로세스는 프로그램에 지정된 적정한 작업을 수행할 수 있도록 하는 실행 단위각 프로세스를 생성하려면 각 프로세스에 대해 별도의 시스템 호출이 필요합니다.격리된 실행 개체이며 데이터 및 정보를 공유하지 않습니다.프로세스는 통신을 위해 IPC(Inter-Process Co
16.동기 & 비동기

동시에 요청과 결과가 일어나야 한다.A작업과 B작업을 한다하면 A작업이 끝나면 B작업이 실행된다.예를들어 A계좌에서 B계좌로 송금한다할 때 A계좌에서 돈이 빠지면 B계좌에 추가가 한번에 이뤄줘야 한다.요청과 결과가 동시에 일어나지 않는다.A작업과 B작업을 처리하면 A작
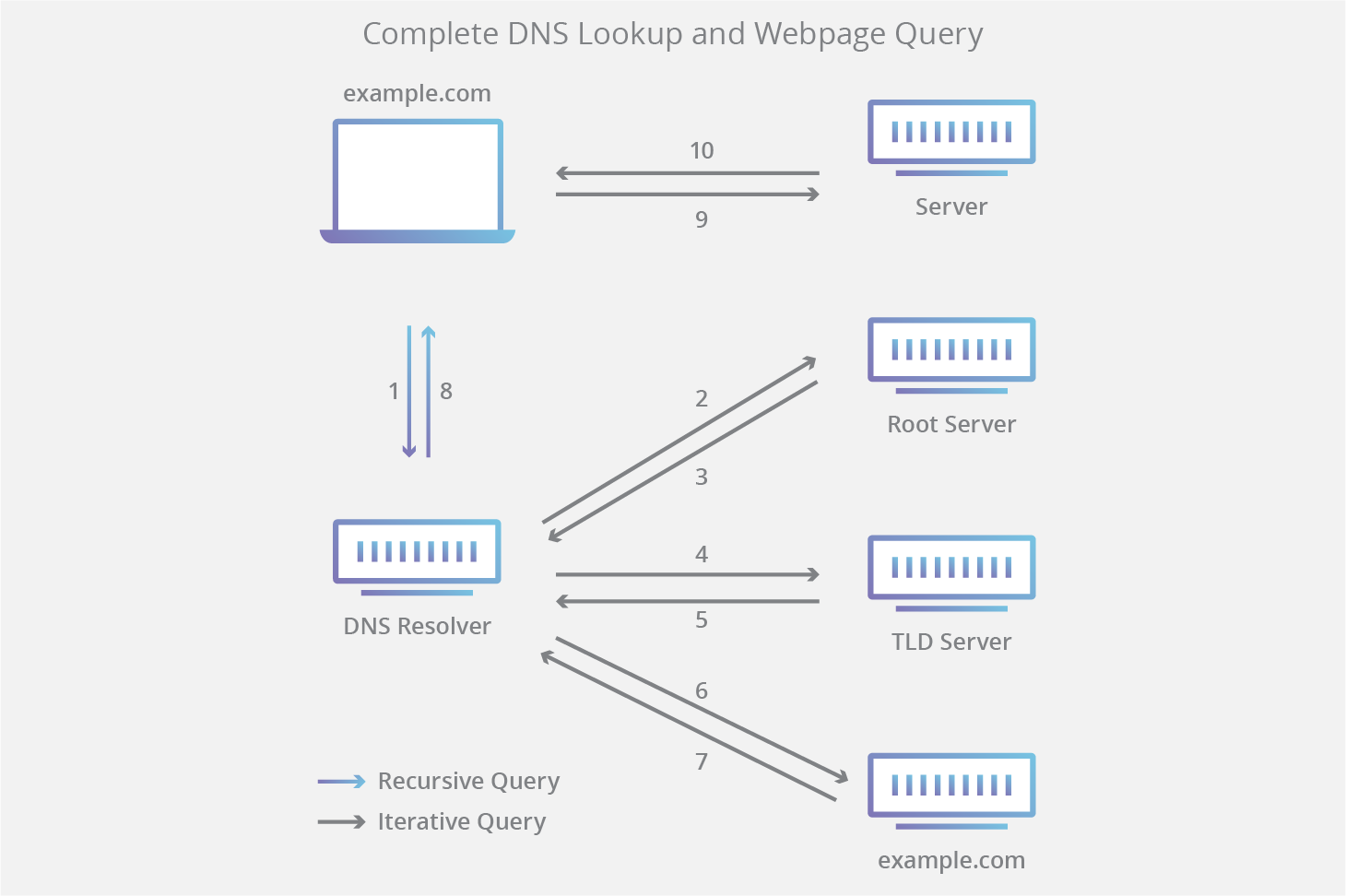
17.DNS

Domain Name System의 약어로 인터넷 전화번호부라 설명하지만 요즘에는 전화번호부가 없으므로 도서검색 시 책이름으로 되어있지만 ISBN으로도 나타낼 수 있다서버에서는 컴퓨터 친화적인 IP주소 밖에 모르니 DNS주소를 IP주소로 변환하는 과정이 필요하다.사용자
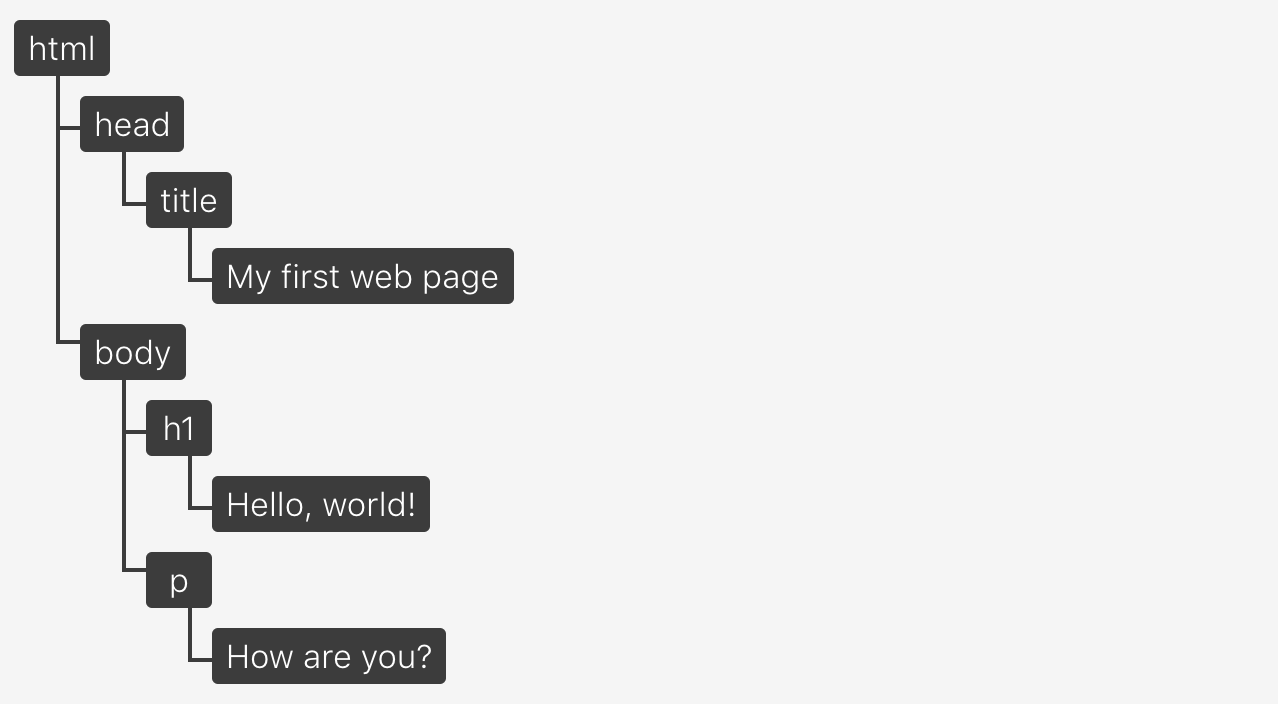
18.DOM

DOM(Document Object Model)은 웹 페이지에 대한 인터페이스입니다.페이지 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공합니다.DOM은 항상 원본 HTML문서로부터 빌드 되지만 원본 HTML과 차이점이 있습니다.항상 유효한 HT
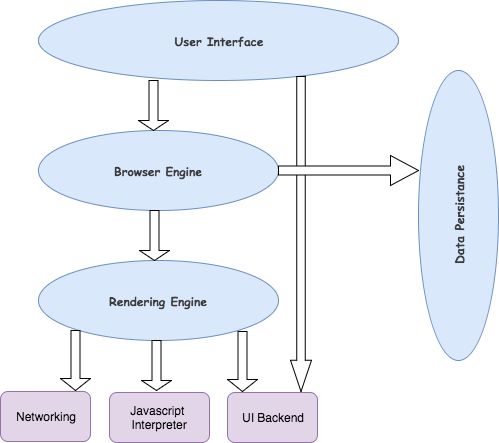
19.브라우저

인터넷에 접속하기 위해 사용하는 소프트웨어이다.우리는 크롬, 파이어폭스, 사파리, 엣지 등등 여러 브라우저를 알고 있지만 브라우저마다 다른 방식으로 데이터를 해석하기 때문에 여러가지가 있다 하지만 브라우저간의 일관성을 만드는 것이 웹 표준이고 개발자 또한 웹표준을 지켜
20.웹 표준

웹에서 표준적으로 사용하는 기술이나 규칙을 정의한 것으로현재는 W3C에서 웹 표준과 가이드라인을 만들고있다.W3C에서 정의한 웹 표준은 접근성, 사생활 보호, 보안, 국제화 측면에서 고려해야한다 웹 표준이 없는 세상이였다면 개발자들은 하나의 페이지를 만들기 위해 엣지
21.CORS

CORS를 처음 봤을때가 혼자 API서버와 클라이언트를 처음 만들었을때 겪었던 문제였다.API서버로 호출을 했는데 에러 메시지가 출력 되어 구글링 했던 기억이 있었다.has been blocked by CORS policy: No ‘Access-Control-Allo
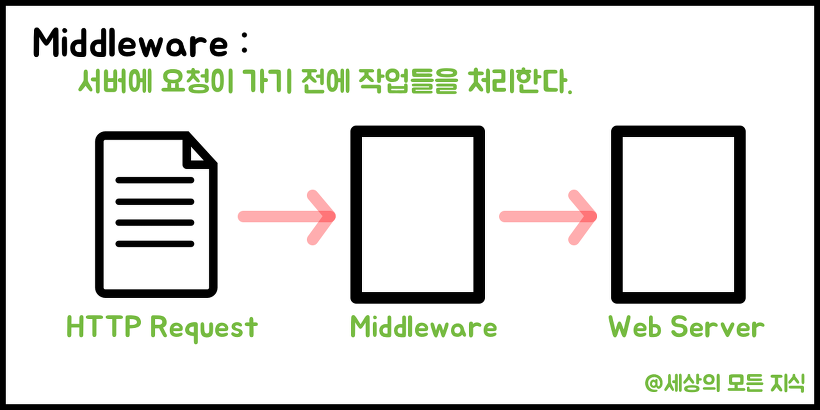
22.미들웨어(Middlewere)

말그래도 중간에 있는 소프트 웨어라는 뜻으로 웹 개발에서는 클라이언트 와 백엔드 사이에서 요청 과 응답에 개입하는 소프트 웨어입니다.사용 이유에는 여러가지 이유들이 있고 그런 이유들에 따라 사용하는 미들웨어도 달라집니다.첫째, 다양한 백엔드 리소스에 대한 연결을 관리합
23.단방향 양방향 데이터 바인딩

구조화 된 웹 애플리케이션을 구축하기 위해서 뷰와 모델의 분리가 필수 적인데 분리되었지만 유기적으로 작동해야하기 위해서 데이터 바인딩을 하는것이다.즉 화면에 값과 코드 상의 값이 일치하는 게 데이터 바인딩이다.데이터의 변화를 감지해 템플릿과 결합해 화면을 갱신, 화면입
24.투 포인터(two pointer)

투 포인터란? 리스트에 순차적으로 접근할때 두개의 포인터로 가르키면서 처리하는 알고리즘이다. 끝에서 부터 시작하는 투 포인터 방식도 있고 일정 간격을 두고 탐색하는 방식도 있는데 오늘은 알고리즘 문제 해설과 런너 기법에 대해 배워보자
25.margin과 padding

마진은 컨텐츠 외부에 여백을 주는 방식패딩은 컨텐츠 내부에 여백을 주는 방식margin은 여백을 줬을 때 컨테츠 크기는 그대로padding은 여백을 줬을 때 컨텐츠 크기가 커짐
26.let vs const (hoisting,scope)

브라우저에서 자바스크립트를 해석할때 변수와 함수의 메모리 공간을 선언전에 미리 할당하는것을 의미합니다.변수의 선언과 초기화를 분리한 후, 선언만 최상단으로 옮기는 것이라고 합니다.위와 같은 경우 함수를 호출할 때 에러가 발생해야하는데 javascript에서는 호이스팅(
27.옵셔널 체이닝

?. 연산자로 사용하며 .(체이닝 연산자)와 비슷하지만 참조하는 값이 null이나 undefined이라면 에러발생하는 것 대신에 리턴 값이 undefined로 리턴된다.객체, 배열, 함수에 사용할 수 있다.객체함수객체나 배열에 접근할 때 error를 내고 프로그램을 정
28.React useReducer

사용이유 useState의 대체 함수로 컴포넌트 상태관리하는 값이 많고 복잡하다면 useReducer를 사용하여 읽히기 쉽게 바꿔준다. 사용법 > const [state, dispatch] = useReducer(reducer, initialState); state: