저번에 했던 리액트를 이용한 날씨 튜토리얼은
하나의 컴포넌트만 사용해서 했던 프로젝트라 아무래도 리액트의 진가를
제대로 보여주지 못했는데 이번 웹 튜토리얼 리액트는 좀 더 본질적인
리액트 사용을 통해서 리액트로 컴포넌트를 관리하는 것의 장점을
조금 더 자세히 볼 수 있다. 또한 tailwind를 사용해서 css를 보다 편리하게
사용하는 방법도 살펴보자.
(참고: https://www.youtube.com/watch?v=mACw_G-okPE&t=8s&ab_channel=QuentinWattTutorials)
이번 프로젝트를 통해서 알 수 있는 점.
- 함수형 리액트 컴포넌트의 사용
- 리액트 동적 라우팅 사용(Router, Link, Route, Switch)
- 리액트 Hooks 사용(useState, useEffect)
- 테일윈드 스타일 사용
npx install create-react-app
src폴더안에 새로 component, hooks, views 폴더를 만들어주자.
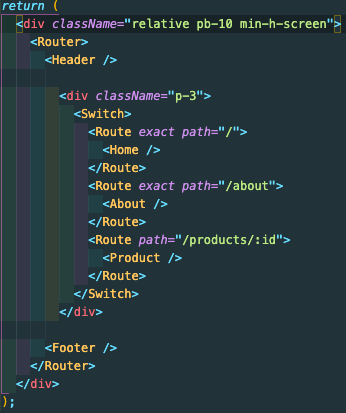
index에 들어갈 App.js의 구성은

클래스네임은 우선 건너뛰고 우리가 나타낼 페이지의 구성을 살펴보면
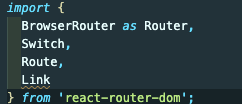
Router와 Switch Route를 이용하기위해 아래의 패키지를 설치해주자.
npm install react-router-dom

import를 통해 값을 불러줍니다.
라우팅을 하는 이유는
리액트는 SPA(single page application)인 페이지가 하나로 구성된
어플리케이션이기때문에 각 주소에 맞는 뷰를 보여주기위해 라우팅 기능을
사용해서 우리가 직접 브라우저 api를 사용하고 상태를 설정해서 다른 뷰를
보여줘야합니다.
여러 화면으로 구성된 웹 어플리케이션을 만들고자하면,
react-router는 필수 라이브러리입니다!
BrowserRouter : html5의 history api를 활용해서 ui를 업데이트를 한다.
link: html의 a태그처럼 to속성을 이용해서 원하는 링크로 이동한다.
Route: path를 이용해서 원하는 url을 설정하고 해당 컴포넌트를 렌더링할 수 있다.
Switch: path가 충돌하지않게 여러 Route 컴포넌트를 Switch내부에 넣어서 제일 처음 매칭되는 Route만 선별하여 실행시킨다 충돌되는 오류를 방지하고 Route이동시에 발생할 수 있는 오류도 막아준다.
라우트를 설정할 땐, Route컴포넌트를 사용하고, 경로를 path값으로 설정합니다.
Home컴포넌트의 path="/" 값의 경우, 홈을 그대로 나타내고
About과 Product는 원하는 이동경로를 설정해줍니다.
exact값을 주지않으면 about product에도 /가 있기때문에
화면에 중복으로 나오게 됩니다.
Route에 exact값을 줘서 이하 경로를 중복 출력하지 않도록 해준다.

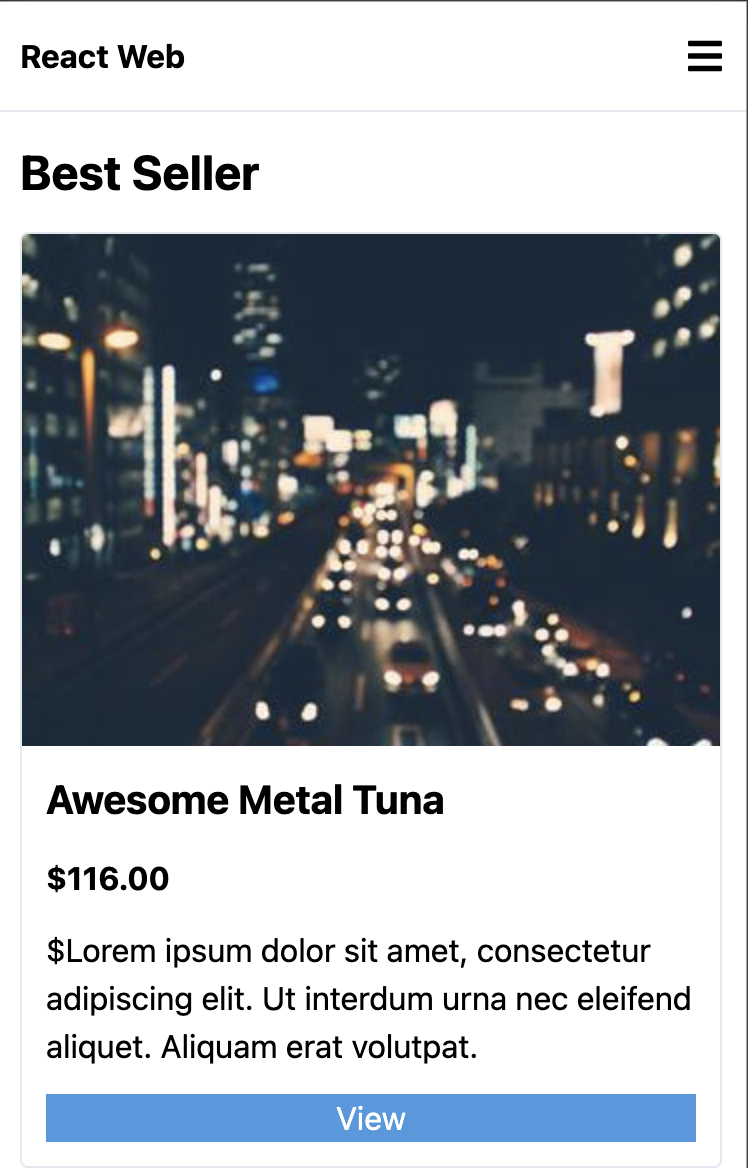
웹의 이미지는 새로고침을 할 때마다 랜덤으로 보여진다.
App.js를 지나서 이 웹의 핵심 컴포넌트들을 하나씩 살펴보자.
Header > Navigation > NavigationMenu
Header부분을 통해서 nav영역을 만들어보면
Jsx로 웹의 title을 React Web으로 정해주고
Header.js내에서
import React from 'react'
import Navigation from './Navigation'Navigation.js에서는
import React, { useState } from 'react';
import NavigationMenu from './NavigationMenu';
import {FontAwesomeIcon} from '@fortawesome/react-fontawesome';
import {faBars} from '@fortawesome/free-solid-svg-icons';
import {useTransition, animated} from 'react-spring'
위의 것들을 받아온다.
nav에서 hamburger(작대기 세로로 ---) fold-out을 사용하기 위해서
css로 만들지않고 fontawesome을 통해서 bar를 가져오자.
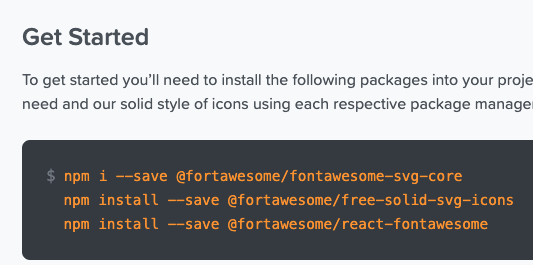
https://fontawesome.com/how-to-use/on-the-web/using-with/react
폰트어썸 홈페이지를 참고하면 react에 맞는 대응을 찾을 수 있는데

먼저 npm을 이용해서 패키지들을 받아주고
import {FontAwesomeIcon} from '@fortawesome/react-fontawesome';
import {faBars} from '@fortawesome/free-solid-svg-icons';폰트어썸과 우리가 쓸 Bars에 대한 아이콘값을 가져온다.
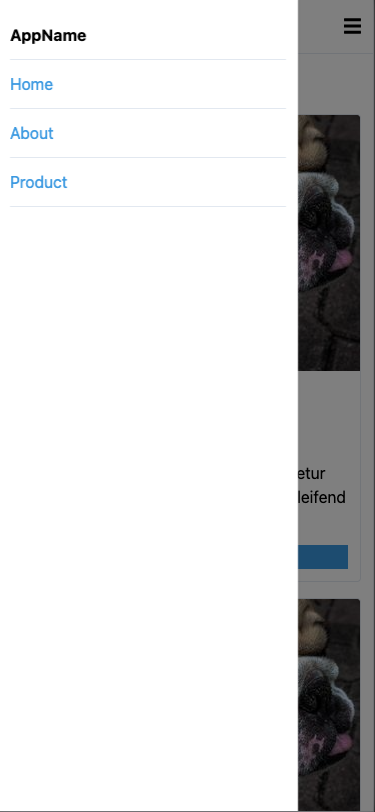
네이게이션 메뉴를 이번 웹에서는 Fold-out방식으로 bars아이콘을 누르면

왼쪽에서 펼쳐졌다 접혔다하는 식으로 구현을 해보자.
여기서 nav bar를 자연스럽게, 부드럽게 구현을 하고자

react-spring을 이용할 예정이다.
react-spring이란 UI관련 애니메이션을 스프링 물리학 기반으로 구현하는
애니메이션 라이브러리이다.
홈페이지를 가보면 좋은 다양한 활용예시를 볼 수 있다.
react-spring Hooks중 useTransition으로 사용해보자.
npm install react-spring
react-spring을 인스톨해주고
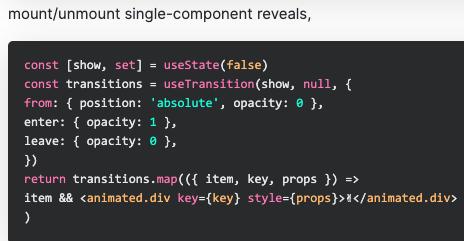
import {useTransition, animated} from 'react-spring'홈페이지에서 useTransition의 예시 중, 아이콘이 사라졌다 나타났다하는
코드가 있는데

위 코드는 useTransition으로 opacity(불투명도)값을 조절하는 코드이다.

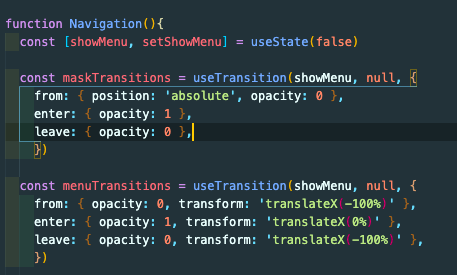
우선 useState로 메뉴가 처음에는 보이지않도록 디폴트를 주고
react-spring을 이용해서 maskTransitions을 변수로
인자로 showMenu(false)와 null(initial값을 처음에 주지않음)
그리고 마지막으로 우리가 원하는 방식의 불투명도를 지정해줄 수 있다.
두 번째 변수로도 menuTransitions에서 transform: translateX값을
-100%에서 시작해서 0% -100%로 설정해서 화면 왼쪽을 기준으로
왼쪽으로 사라졌다가 생겼다 할 수 있다.
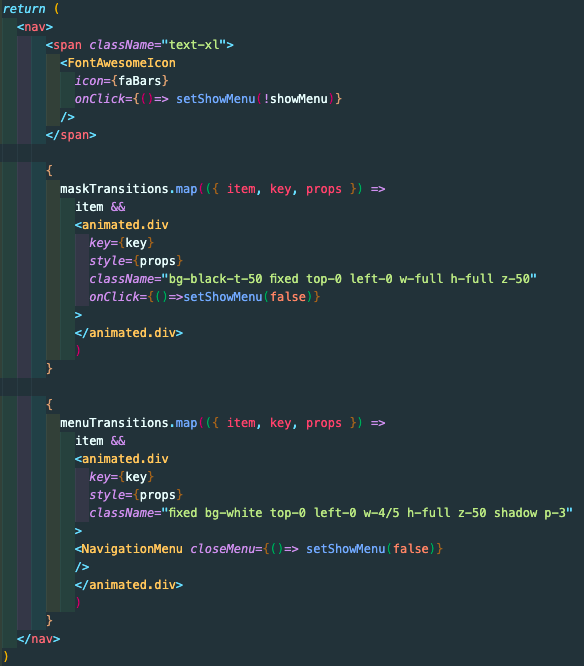
이제 function Navigation()의 리턴값을 보면,

burger bar에 onClick값으로 메뉴창이 false에서 true가 되게 해주고
icon={faBars}로 bar icon을 가져온다.
그리고 maskTransitions와 menuTransitions에
react-spring의 메뉴얼대로
maskTransitions, menuTransitions에
maskTransitions.map(({item, key, props})=>
item && <animated.div
key={key}
style={props}
className={*tailwind css}
onClick={()=>setShowMenu(false)}
>
</animated.div>
menuTransitions.map(({item, key, props})=>
item && <animated.div
key={key}
style={props}
className={*tailwind css}
>
<NavigationMenu closeMenu={()=> setShowmenu(false)}
/>
</animated.div>위의 코드처럼 react-springd을 토대로 값을 준다.
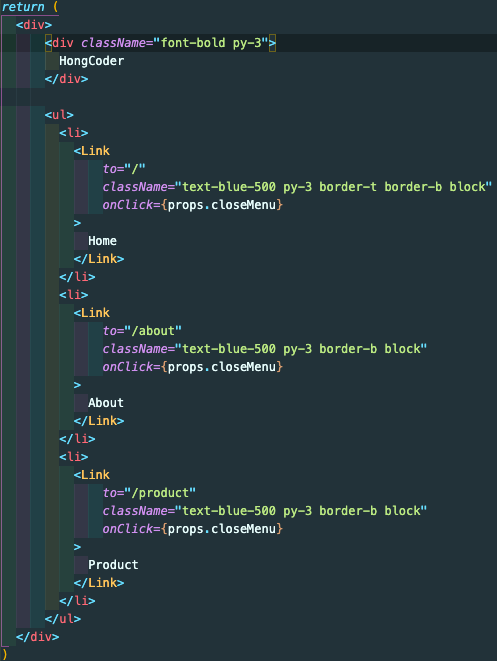
이제 NavigationMenu를 가서
function NavigationMenu(props)를 살펴보면

Link를 통해서 각 컴포넌트로 이동할 수 있는 값을 주고 onClick에서
Navigation.js에서 설정한 closeMenu{()=> setShowMenu(false)}
props.closeMenu값을 줘서 클릭 시 메뉴창이 닫히도록 해준다.
이렇게 header > navigation > navigationmenu까지 끝이 났다.
기록하고 하는 내용이 길다보니 나머지는 2부로 넘어가서 작성해보자!
