요즘에는 컴퓨터뿐만 아니라 스마트폰이나 태블릿pc와 같은 다양한 기기에서 웹사이트에 접속이 가능합니다.
기기들마다 운영체제와 같은 환경들이 다른데 같은 웹사이트에 들어갈 수 있는 이유는 무엇일까요?
기기에 맞는 웹사이트를 따로 제작한다?? 맞습니다. 모바일에는 모바일에 맞는 프론트엔드 개발을하고, 컴퓨터에는 컴퓨터에 맞는 프론트엔드 개발을 하면됩니다.
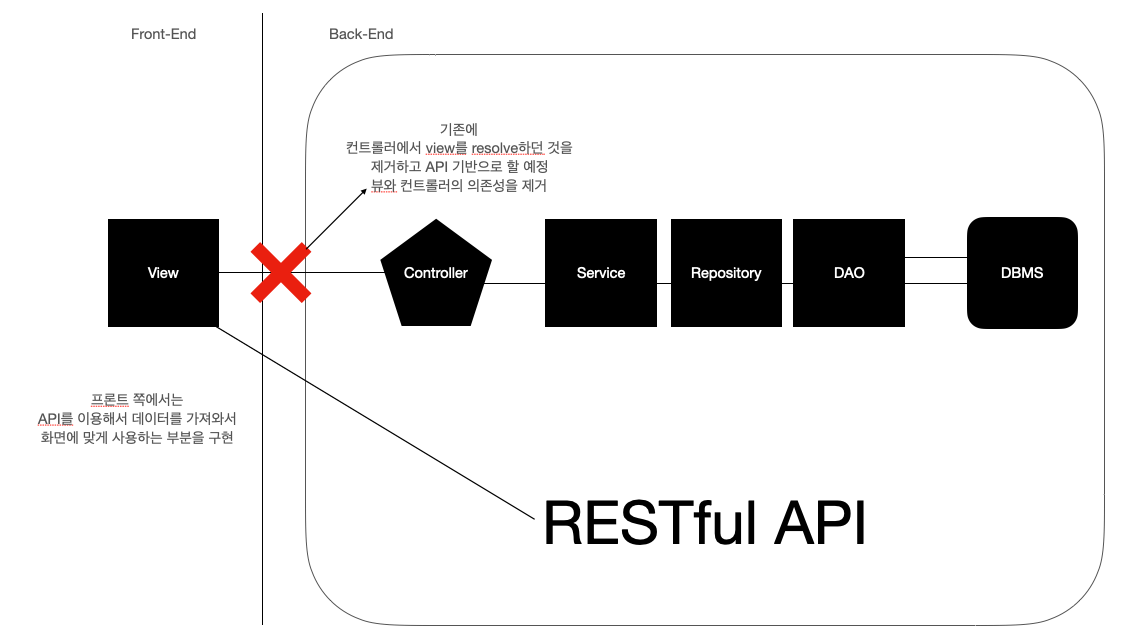
하지만 백엔드는 다릅니다! 하나의 백엔드를 다양한 프론트엔드에서 사용할 수 있게해줄 수 있습니다. 이때 사용하는 것이 오늘 소개해드릴 'REST API' 입니다.
REST API??
REST API는 REpresentational Static Transfer API의 줄임말로 표현상태전달 API 입니다. 즉, 리소스를 처리하는 방법에대한 내용을 담고있는 API라 할 수 있습니다.
우리가 리소스를 처리하는 방법은 4가지가 있는데, 이를 CRUD라고 합니다.
CRUD
C - Create
R - Read
U - Update
D - Delete
백엔드에서 CRUD는 각각 프론트에서 POST, GET, PUT/PATCH, DELETE와 대응됩니다.
각각의 메서드는 면접에서 많이 물어보니 꼭 알아두는 것을 권장합니다.
HTTP 메서드 관련 링크
이런 리소스 처리방식을 사용하기 위해서는 제일 먼저 어떤 리소스를 이용할지 정해야겠죠??
우리는 이때, URI와 URL을 사용합니다.
URI - Uniform Resource Identifier
URL - Uniform Resource Locator
유튜브에서 발견한 재밌는 영상을 친구에게 메신저를 이용해서 공유할 때, 보내주는 것이 바로 URL 입니다. URL을 통해서 어디에 있는 어떤 리소스를 이용할 것인지 확인하고 필요한 처리를 해주는 것이라 생각하시면 이해가 편하실 거에요.
리소스를 어떻게 사용할 것인지를 생각하기 전에 먼저 어떤 리소스들이 있는지를 알아야합니다. 리소스는 크게 Collection, Member 2가지로 구분을 합니다.
Collection은 말 그대로 여러가지 정보를 모아놓은 항목입니다. Read를 통해서 항목을 읽어올 수 있고, Create를 통해서 항목을 만들 수 있습니다.
Member는 Collection 에 들어있는 각각의 정보들입니다. Read를 통해서 디테일한 정보를 얻을 수 있고, Update를 통해서 정보를 최신화할 수 있으며, Delete를 통해서 불필요한 정보를 제거할 수 있습니다.
이런 리소스는 JSON이라는 형태를 이용해서 전달됩니다.
JSON
JavaScript Object Notation
JSON은 자바스크립트에서 오브젝트를 사용하는 방법을 여러 프로그래밍 언어와 환경에서 표준으로 사용할 수 있게 만들어놓은 것입니다.
만약 우리가 "컴퓨터 공학"을 전공하는 학번이 "12345678"인 "Gooder"학생을 JSON형태로 표현하면 다음과 같습니다.
{
"id":12345678,
"name":"Gooder",
"major":"컴퓨터공학"
}
위의 소스코드가 member이고 이런 데이터들을 모아놓은 것이 collection 입니다.
학교에 "인생은 론 위즐리처럼"을 전공하는 학번이 "12345679"인 "Ron Weasley"학생을 추가한 collection을 JSON 형태로 표현하면 다음과 같습니다.
[
{
"id":12345678,
"name":"Gooder",
"major":"컴퓨터공학"
},
{
"id":12345679,
"name":"Ron Weasley",
"major":"인생은 론 위즐리처럼"
}
]
이런 방식으로 JSON형태로 표현된 데이터들을 어떤 방식으로 CRUD 할 것인지에대해서 구현해놓은 API가 REST API 입니다.
이를 이용해서 데이터를 다루고 프론트엔드와 독립적으로 데이터를 처리할 수 있습니다.