
<meta charset="UTF-8">
<title>박스모델</title>
<style>
h1{
padding-bottom: 5px;
/* border-bottom:3px double blue; 제목 밑라인 2줄 라인 */
}
p{
padding: 10px;
/* border:2px solid red ; 테두리 실선 */
/* border-radius:5%; 모서리 라운딩 */
}
img {
padding:10px;
border:2px solid red;
border-radius: 10%;
}
</style>박스모델
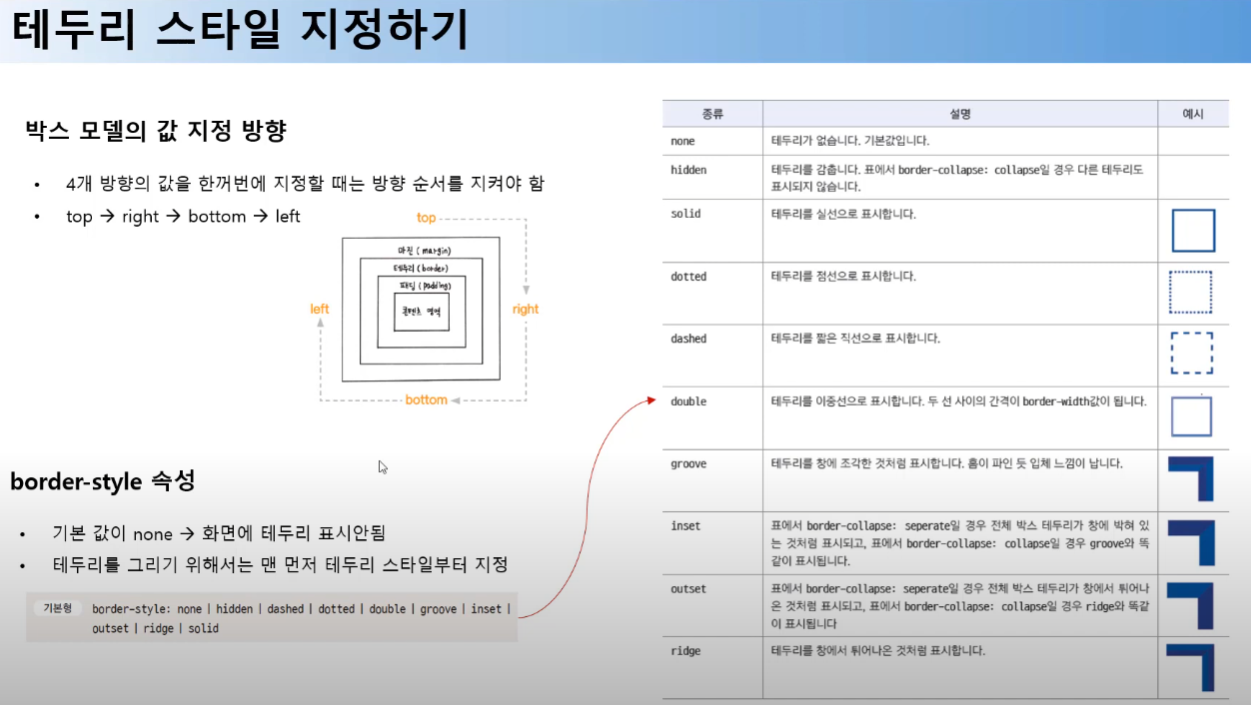
박스 모델은 실제 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩 (padding), 박스의 테두리(border), 그리고 여러 박스 모델 간의 여백인 마진(margin)등의 요소로 구성되어 있습니다.