사실 처음 작성해보는 것이라 많이 두서없고 정리가 안될 것 같지만
시작이 반이라는 말이 있듯이 써보면서 점점 발전하는 모습도 보기 좋을 것 같다는 생각이 든다 ㅎㅎ
비전공자에 대학마저 자퇴하고 사회의 모진 찬바람을 맞으며 살다보니 변화에 두려워하지않고, 다른 사람들과 다양한 의견을 소통하며 도전하는 것을 즐기고, 무엇보다 사용자의 측면에서 생각하는 것이 몸에 배어있으므로 프론트앤드 개발에 더 적합하겠다는 생각을 하게되고 마침 멋쟁이 사자처럼에서의 프론트엔드스쿨 2기가 모집중이라 용기내어 지원하게되었다.
1차는 서류 전형이고, 2차는 앞으로의 학습계획과 간단한 자기소개 영상과제와 간단한 로그인 화면을 구현하는 과제가 있었다.
정말 운 좋게 합격하게되어 OT에 참석하게 되었다 ㅎㅎㅎ
ot에서는 각종 매체에서만 접하던 두희님을 만나뵙게 되었고 정말 좋은 말씀을 많이 해주셔서 더욱 의지가 불타 올랐다.
앞으로 포론트엔드의 전망은 프론트엔드가 백엔드의 데이터를 가져오기 시작하면서 대신이 가능하지만 백이 프론트를 대신할만할 스택은 없다고 말씀하시면서 옛날 제이쿼리 사용하던 그 프론트엔드가 아니라고 말씀해주셨다.
개발 공부를 하기 위해선 영어해석을 잘해야한다고 강조해 주셨고, 스택오버플로우에서 찾아보시길 권장해주셨다.
이 과정을 열심히 배워 수료하게 되면 토이프로젝트 만드는것은 부담이 없을 정도로 성장 할 것이라고 말씀해주셔서 정말로 든든하다.
리액트 기반으로 재밌는 것을 많이 시도해볼수 있으니 아이디어가 엄청 중요할 것 같다.
자료구조와 파이썬을 강조 해주셨고, 클론코딩에 대해서 좋은 입장(기계처럼 일할 수 있음)은 아니셨다.(파이썬은 서울말, 자바스크립트는 사투리)
직접 만들어보고 하루 방문자 만명이 왔다 ?! 그럼 누구나 같이 일하고 싶은 개발자가 될 수 있다.
개발을 공부함에 있어서는 계단식 성장이니 너무 조급해하지말고, 묵묵히 나아가 절대 속상해하지 말라 하셨다.
정말 밝은 등대를 만난 기분이다.
좋은 기회를 얻은만큼 배울 수 있는 것은 다 배우고 싶다!!!!!
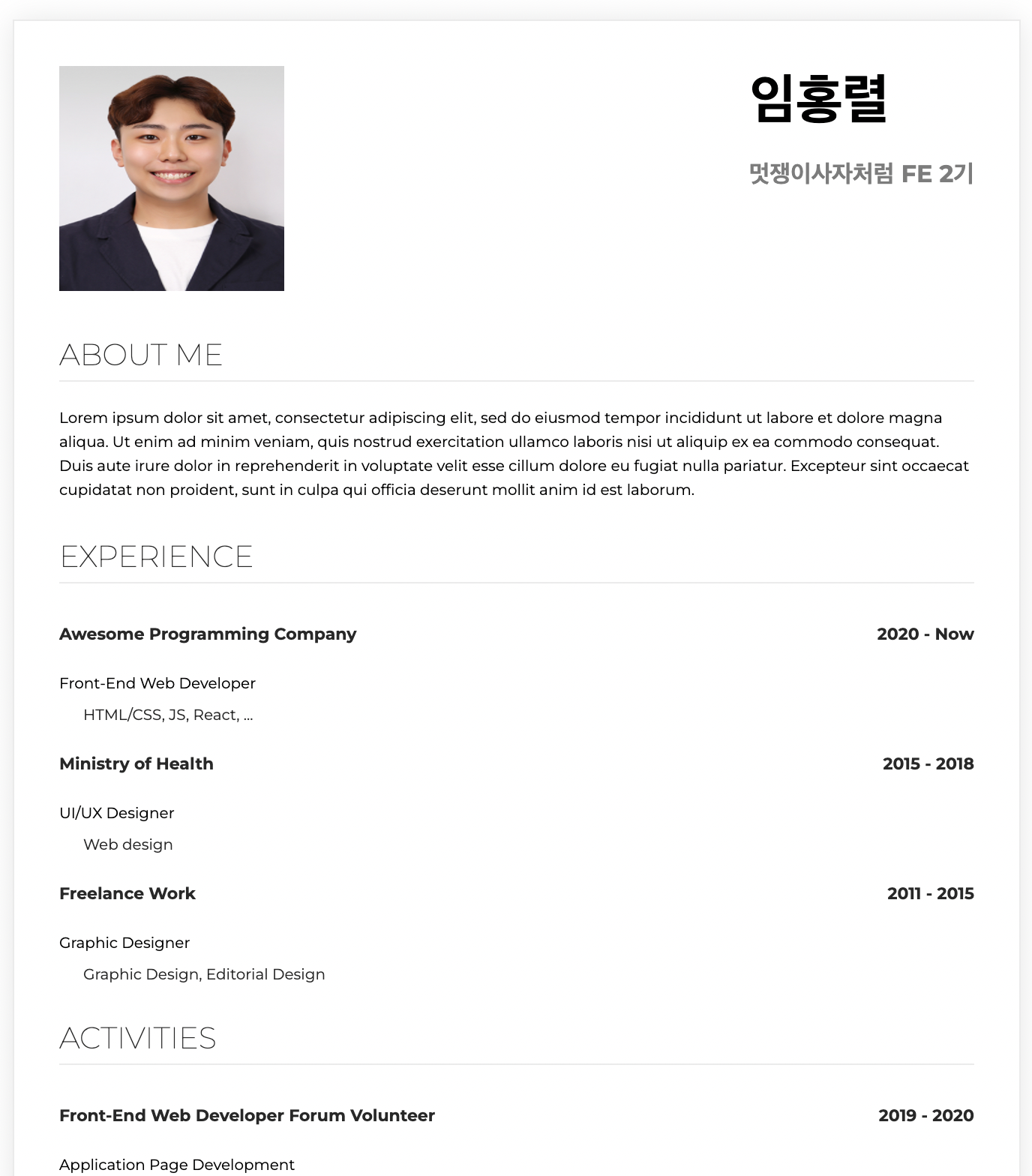
밑에는 ot가 끝나고 html/css로 이력서 만들기 공부하며 이것 저것 적어보았다
깔끔하게 정돈은 안되있지만 앞으로 더 가독성이 좋은 개발 블로그를 작성하기 위한
첫 발판이라 생각하고 얼마나 성장하는지 매일 기록하며 성장해 나갈 것이다!
위 태그는 세트처럼 쓰인다.(가장 큰 가방)
내용물에 대한 추가정보가 담겨있다.(부가정보)
모든내용이 이곳에 들어감(컨텐츠 내용)
이름, 생년월일, 대외활동 등
-> 기본적인 뼈대
-> 한글 입력(html한글출력)
코드라이언 - Google Search

김멋사의 이력서
김멋사
HTML/CSS
김멋사의 이력서
김멋사
HRML/CSS 개발자
copyright CODE LION. ALL rights reserved.p태그: 문단
footer: 화면바닥에 쓰여지는 안내문
css연결법
css중앙정렬
footer {
text-align: center;
}
p태그 중앙정렬, 글자색 주황색
p {
text-align: center;
color: orang;
}
footer태그 중앙정렬,배경색 검정, 글자색 흰색
footer {
text-align:center;
background-color: black;
color: white;
}
p태그 글자크기 p{ font-size: 30px; }
class는 계급, 여러가지 섞여있는 뭉터기를 구분시켜준다는 의미 " . "을 앞에 찍어주면 class를 꾸며줄 수 있다.
내 이름은 김멋사
코드라이언으로 코딩 배웠지
반갑습니다
.big-font {
font-size: 40px;
}
.small-font {
font-size: 15px;
}
css clor code : 문자로 표현되는 색 찾기
div는 한번에 묶어서 css꾸밀때 사용
두께 바꾸는 법 border: (두께) (방식) (색깔); ex) .mainbox { border: 1px solid black; }
폭 바꾸는 법 width: 601px;
박스자체를 문서 한가운데로 옮기기 margin-left: auto; margin-right: auto;
.box1 {
background-color: skyblue;
width: 100px;
height: 100px;
border: 5px solid black;
pedding: 20px;
margin: 5px;
}
.box2 {
background-color: violet;
width: 100px;
height: 100px;
border: 5px solid purple;
}
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800&display=swap'); 폰트 가져오기
'*' {
font-family: 'Montserrat';
}
.title-text { font-size: 11px; font-weight: bold; color: #282828; float: left; } .year-text { font-size: 11px; font-weight:bold; color: #282828; float: right; } .float-wrap { overflow: hidden; }
.desc-text {
font-size: 9px;
}
.desc-subtext {
font-size: 9px;
color: #282828;
padding-left: 16px;
}
이미지 삽입 예시



이미지 크기 바꾸기 .sns-img { width: 12px; height: 12px; } 이미지 정렬하기 .sns-wrap { text-align: right; }
페이스북 사이트로 이동하기

<결과물>
같은 회고 6팀의 팀장인 다희님의 결과물을 보고 한 수 배웠다 !