
220608
서버에 관하여
JavaScript 모르는 것 정리
서버에 관하여
서버 - 24시간 켜져있는 컴퓨터
리눅스 - CLI 환경의 OS, 서버로 많이 사용한다.
클라우드(IaaS, SaaS, PaaS) - 빌려쓰는 것
AWS - 클라우드 서비스(EC2-서버, S3-저장)
Lightsail - AWS 서비스 일종인데 가격이 저렴한 서비스
노드 - javascript runtime(실행기)
npm - node package manager(앱스토어 같은 곳)
SQL - DB를 컨트롤 할 수 있는 언어
SQL Query - CRUD를 할 수 있는 명령어
SQL Injection - 주로 form 창에 sql query를 날리는 공격
- React에서 jsx로 어느정도 방어 가능({}로 처리되는 것은 String으로 처리)
NoSQL 데이터 베이스 - MongoDB
서비스 배포 절차
- URL 구매(AWS)
- Lightsail 서버 설치
- 정적 IP를 받아서(유료) 구매한 URL 연결
- Lightsail 서버에 코딩한 코드 clone
- DB 설치(MySQL, MS SQL, PostgreSQL, SQLite3, MongoDB...)
- 코드와 DB 연결
- Node 코드가 죽지 않도록 죽으면 살리는 코드 작성
붕어빵찍는 틀 붕어빵
class instance
컴포넌트 요소
쪼갤수 없는 단위까지 잘개 쪼개서 컴포넌트 합성을 통해 유의미한 컴포넌트 단위를 만듦
사용자 인터페이스를 만들기 위한 라이브러리
alert() : 경고창
console.log : 로그를 찍음
alert 알려줌

prompt 입력 받음 (문자형으로 입력받음)
confirm 확인 받음 ()
단점 : 스크립트 일시 정지
스타일링 X
Number(null) // 0
Number(undefined) // NaN
Number(0) // false
Number('0') // true
Number('') // false
Number(' ') // true
|| (OR)
- 여러개 중 하나라도 true 면 true
즉, 모든값이 false 일때만 false 를 반환
&& (AND)
- 모든값이 true 면 true
즉, 하나라도 false 면 false 를 반환
! (NOT)
- true 면 false
false 면 true
for
for (let i = 0; i < 10; i++) {
console.log(i)
//반복할 코드
}while
let i = 0;
while(i<10) {
console.log(i);
i++;
//코드
}do..while
let i = 0;
do {
// 코드
i ++;
} while ( i< 10)- break : 멈추고 빠져나옴
- continue : 멈추고 다음 반복으로 진행
for(let i = 0; i< 10; i++) {
if(i%2){
continue;
}
console.log(i)
}
//0 2 4 6 8swich
switch(평가) {
case A :
// A일때 코드
case B :
// B일때 코드
...
}if elseif
if(평가 == A){
// A일때 코드
} else if(평가 == B){
// B일때 코드
}
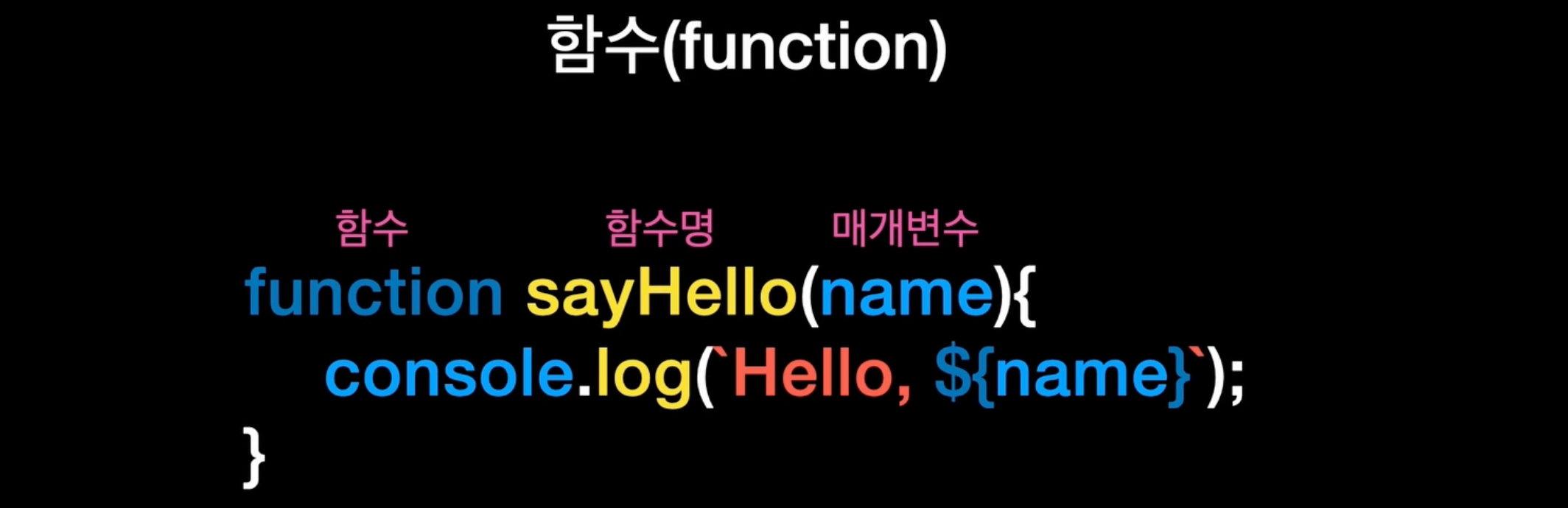
// 함수 작성
function showError(){
alert(`에러가 발생했습니다. 새로고침 해주세요`)
}
showError();-
왠만하면 함수에 특화된 지역변수로 작성할 것, 전역변수가 많아지면 관리가 힘들어 진다.
-
한번에 한 작업에 집중한다.
-
읽기 쉽고, 어떤 동작인지 알 수 있게 네이밍
showError // 에러를 보여줌
getName // 이름을 얻어옴
createUserData // 유저데이터 생성
checkLogin // 로그인 여부 체크


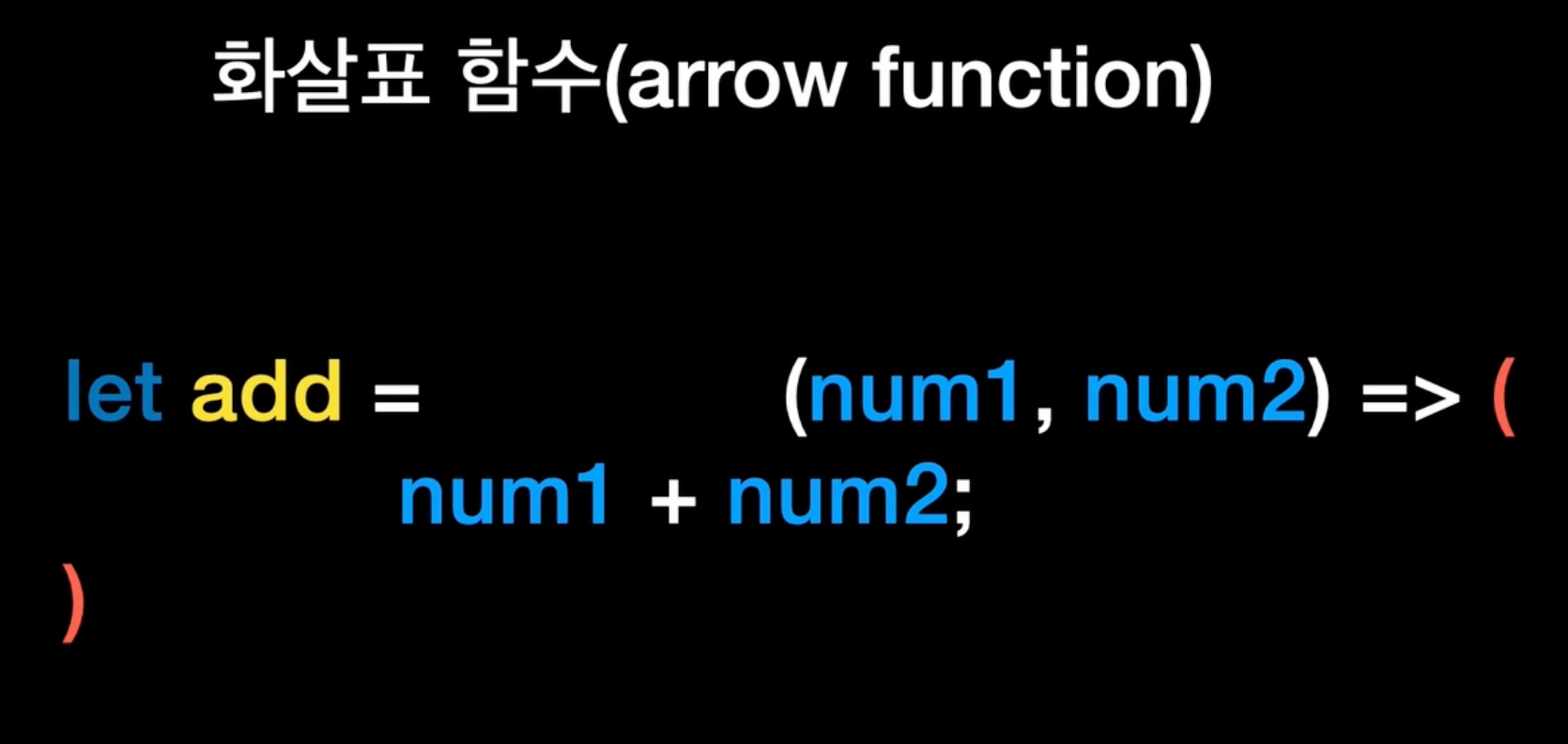
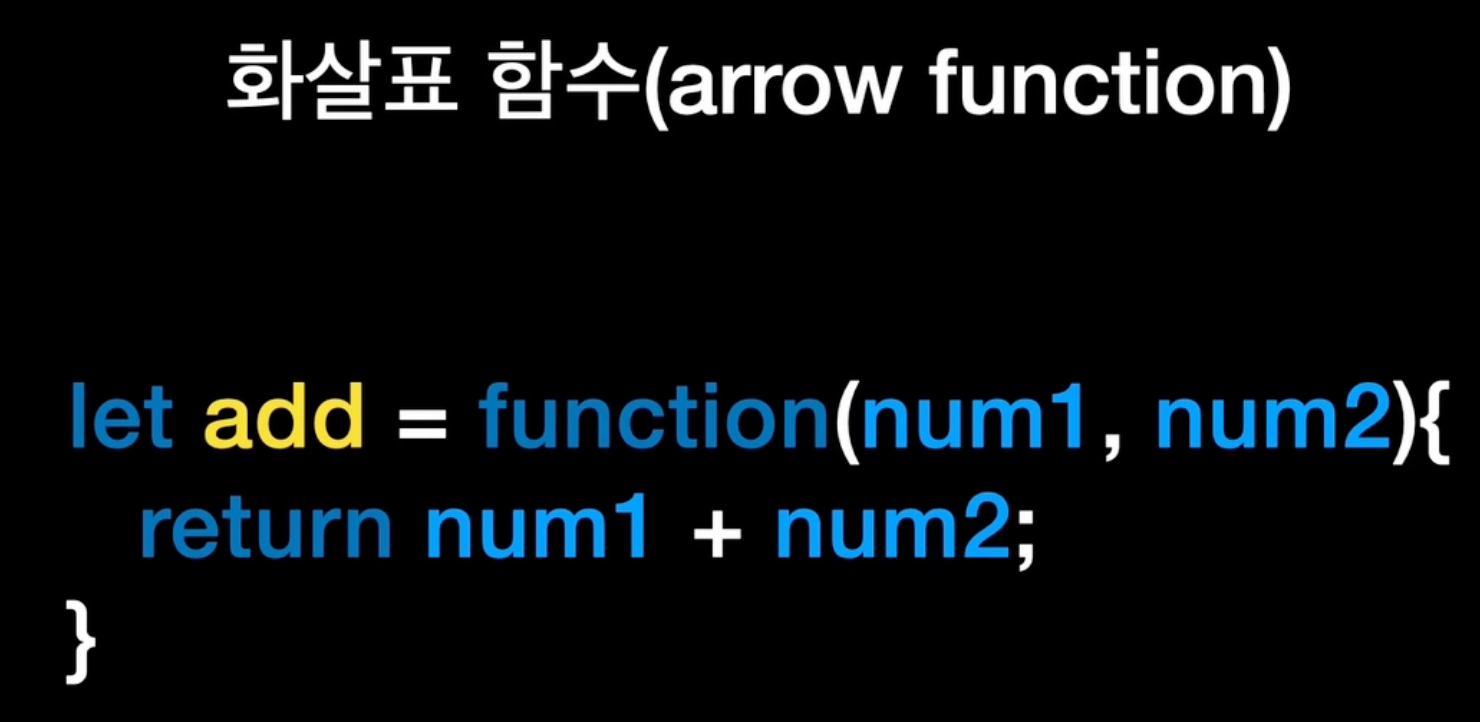
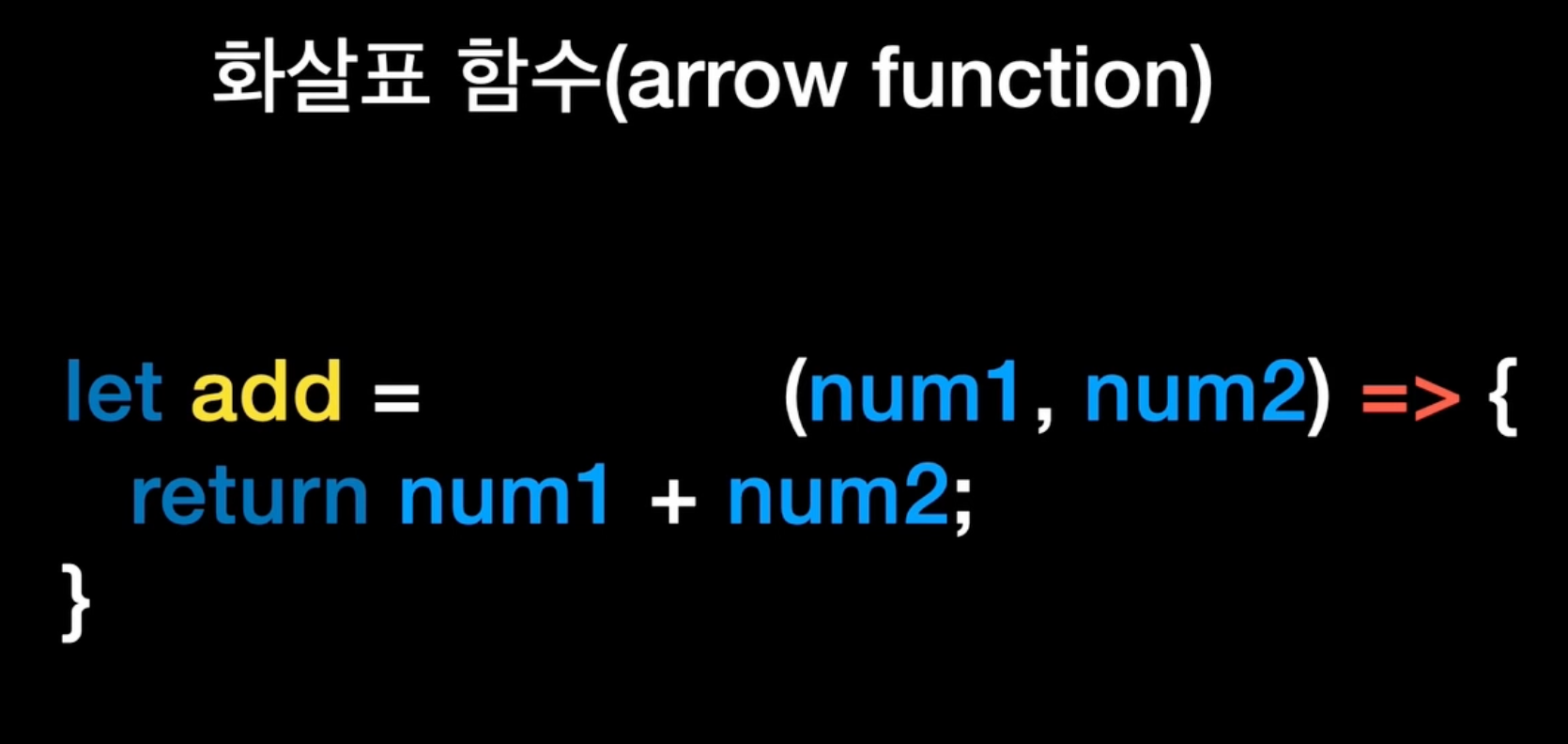
- 화살표함수는 일반 함수와는 달리 자신만의 this를 가지지 않는다,
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져 온다.
