
220502
JavaScript 동치 연산자
JavaScript 오늘 꼭 이해할 것
동치 연산자
console.log(value1 == vaue2);
(값이 같으냐)console.log(value1 === vaue2);
(type도 같고, 값도 같으냐, 속도가 월등히 빠름)일치 연산자 : ===
불일치 연산자 : !==
-
=== 일치 또는 !== 불일치 연산은 타입(type) 과 값(value) 두 가지가 같아야 한다.
-
number 타입인 경우, 같은 타입인 number와 같은 값인 10에 대해 호응!
console.log(10 === 10) //true
console.log(10 === '10') //false (number, string)
console.log(10 !== '10') //ture (number, string)
console.log(10 !== 10) //false동등 연산자 : ==
부등 연산자 : !=
- == 동등연산 또는 != 부등연산은 강제 형변환(type coercion) 을 수행하여 비교 전 공통타입으로 만든다.
console.log(10 == '10') //true
console.log(10 != '10') //false
console.log(10 != 10) //false
console.log(10 != 0) //true오늘 꼭 이해할 것
✍
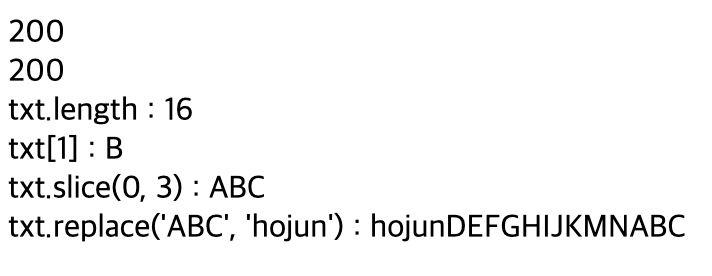
let txt = 'ABCDEFGHIJKLMNABC';
let number = "100";
document.write(parseInt(number) + parseInt(number), '<br>');
document.write(`txt.length : ${txt.length}<br>`);
document.write(`txt[1] : ${txt[1]}<br>`);
document.write(`txt.slice(0, 3) : ${txt.slice(0, 3)}<br>`);
document.write(`txt.replace('ABC', 'hojun') : ${txt.replace('ABC', 'hojun')} <br>`);💻

✍
let value1 = 30;
let value2 = 50;
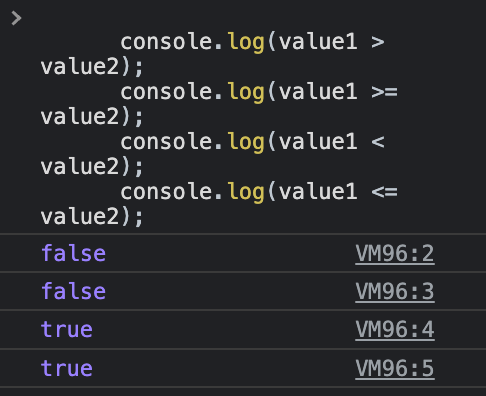
console.log(value1 > value2);
console.log(value1 >= value2);
console.log(value1 < value2);
console.log(value1 <= value2);💻

✍
let value1 = 30;
let value2 = 50;
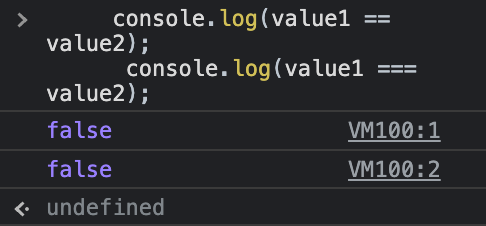
console.log(value1 == value2);
console.log(value1 === value2);💻

✍
let value1 = 30;
let value2 = 50;
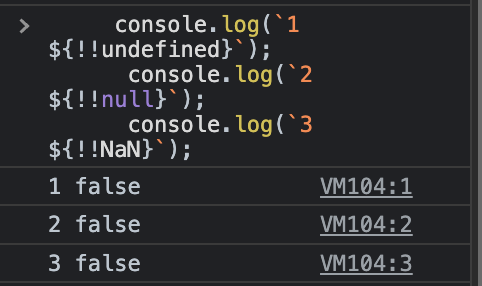
console.log(`1 ${!!undefined}`);
console.log(`2 ${!!null}`);
console.log(`3 ${!!NaN}`);💻

✍
let person = {
name: '임홍렬',
age: 28,
}
document.write(`제 이름은 ${person.name} 입니다.<br>`);
document.write(`제 나이는 ${person.age} 입니다.<br>`);💻

- Html ,css는 잘 하는 것은 기본이다.
js를 잘하는 사람이 고급 인력이다.
테일윈드, 부트스트랩은 가산점 요소
포트폴리오, 깃헙 잔디 수, it회사 미리 면접보러다니기 !
파이썬-알고리즘(박상길- 전 카카오 코테 제출위원)
