
220418
로그인화면구현과제 _ 2
HTML
✍
<body>
<main id="appLogin">
<article class="cont-login">
<h1 class="tit-weniv">
<img src="images_login/logo.png" alt="weniv" />
</h1>
<p class="txt-login">위니브를 더 즐겁고 편리하게 이용하세요.</p>
<button type="button" class="btn-login">로그인</button>
</article>
</main>
<article class="modal-login on">
<h2 class="txt-hide">회원가입, 로그인 또는 소셜서비스로 로그인</h2>
<section class="cont-form-login">
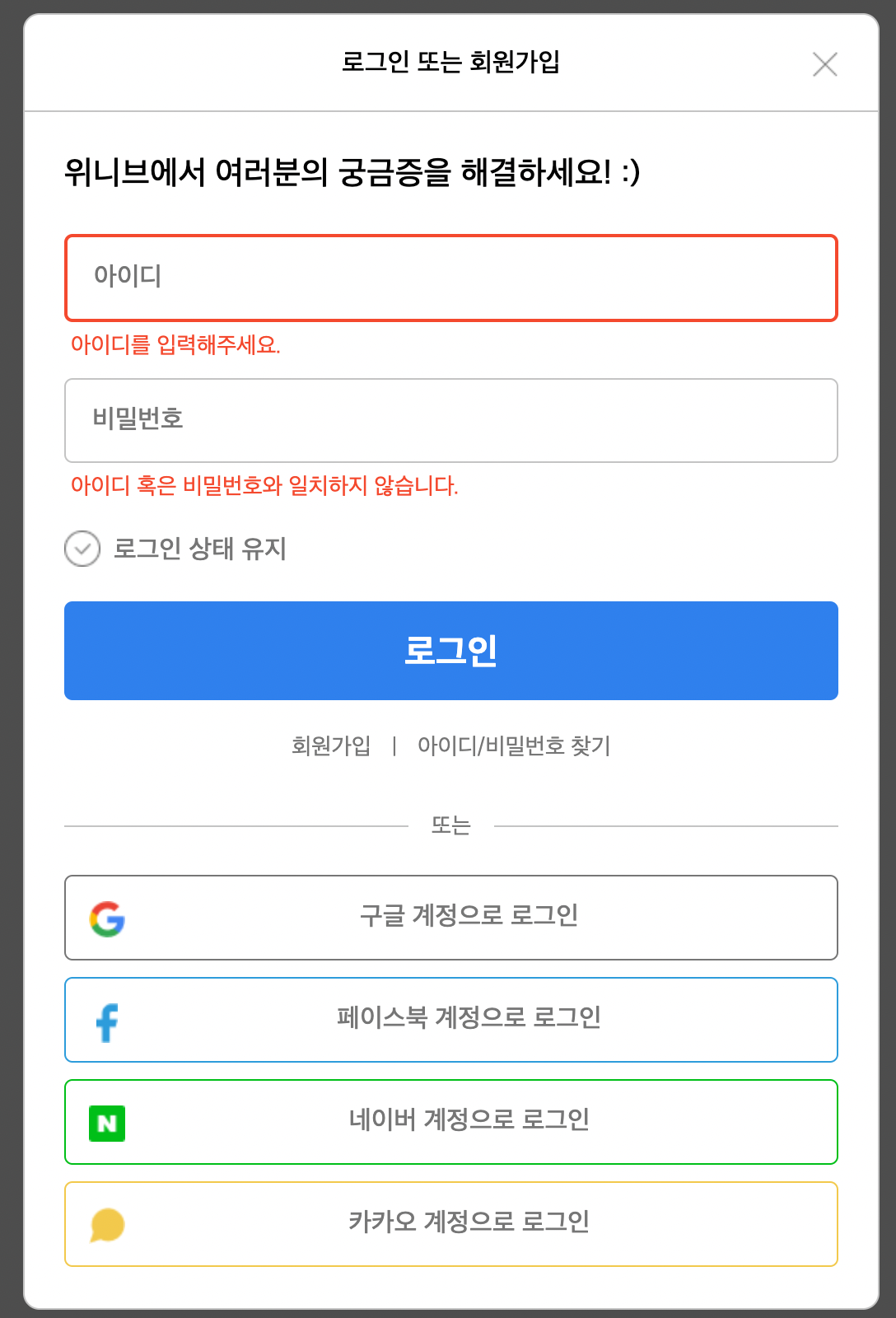
<h3 class="tit-form">로그인 또는 회원가입</h3>
<p class="txt-form">위니브에서 여러분의 궁금증을 해결하세요! :)</p>
<form class="form-login">
<fieldset class="module-inp module-inp-id error">
<label for="inpId" class="txt-hide">아이디</label>
<input
type="text"
class="inp-login"
id="inpId"
placeholder="아이디"
/>
<strong class="inp-error">아이디를 입력해주세요.</strong>
</fieldset>
<fieldset class="module-inp error">
<input
type="password"
id="inpPw"
class="inp-login"
placeholder="비밀번호"
/>
<label for="inpPw" class="txt-hide">비밀번호</label>
<strong class="inp-error"
>아이디 혹은 비밀번호와 일치하지 않습니다.</strong
>
</fieldset>
<input type="checkbox" id="inpHold" class="inp-hold txt-hide" />
<label for="inpHold" class="labl-hold">로그인 상태 유지</label>
<button type="button" class="btn-login">로그인</button>
<div class="link-userinfo">
<a href="javascript:void(0);" class="link-signup">회원가입</a>
<a href="javascript:void(0);" class="link-lost"
>아이디/비밀번호 찾기</a
>
</div>
</form>
<section class="cont-sns-login">
<h3 class="txt-hide">소셜서비스로 로그인</h3>
<ul>
<li>
<a href="javascript:void(0);" class="icon-google link-sns-login"
>구글 계정으로 로그인</a
>
</li>
<li>
<a href="javascript:void(0);" class="icon-facebook link-sns-login"
>페이스북 계정으로 로그인</a
>
</li>
<li>
<a href="javascript:void(0);" class="icon-naver link-sns-login"
>네이버 계정으로 로그인</a
>
</li>
<li>
<a href="javascript:void(0);" class="icon-kakao link-sns-login"
>카카오 계정으로 로그인</a
>
</li>
</ul>
</section>
<button type="button" class="btn-close">
<img src="images_login/close.png" alt="로그인 닫기" />
</button>
</section>
</article>
<script>
const targetModal = document.querySelector(".modal-login");
document
.querySelector("#appLogin .btn-login")
.addEventListener("click", (e) => {
toggleModal();
});
document
.querySelector(".modal-login .btn-close")
.addEventListener("click", (e) => {
toggleModal();
});
function toggleModal() {
targetModal.classList.toggle("on");
}
</script>
</body>
CSS
✍
@charset "utf-8";
/* base */
@font-face {
font-family: Spoqa Han Sans Neo;
src: url("../font/SpoqaHanSansNeo-Regular.woff") format("woff");
font-weight: 400;
}
@font-face {
font-family: Spoqa Han Sans Neo;
src: url("../font/SpoqaHanSansNeo-Medium.woff") format("woff");
font-weight: 500;
}
@font-face {
font-family: Spoqa Han Sans Neo;
src: url("../font/SpoqaHanSansNeo-Bold.woff") format("woff");
font-weight: 700;
}
body {
font-family: "Spoqa Han Sans Neo", sans-serif;
}
/* 메인 화면 */
#appLogin {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 100vh;
}
.cont-login {
width: 500px;
padding: 38px 30px 30px;
text-align: center;
border: 1px solid #C4C4C4;
}
.cont-login .tit-weniv {
display: inline-block;
width: 122px;
margin-bottom: 36px;
}
.cont-login .txt-login {
margin-bottom: 32px;
font-size: 16px;
line-height: 20px;
}
/* 모달 스타일 */
.modal-login {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
}
.modal-login.on {
display: block;
height: 100vh;
position: fixed;
top: 0;
left: 0;
width: 100vw;
overflow-y: auto;
}
.modal-login::before {
display: block;
content: "";
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #000;
opacity: .7;
}
.modal-login .cont-form-login {
overflow: hidden;
position: relative;
width: 100%;
max-width: 520px;
margin: 30px auto;
background-color: #fff;
border: 1px solid #C4C4C4;
border-radius: 10px;
}
.cont-form-login .tit-form {
padding: 20px 0 18px;
font-size: 16px;
line-height: 20px;
text-align: center;
font-weight: 500;
border-bottom: 1px solid #C4C4C4;
}
.cont-form-login .txt-form {
padding: 0 24px 0;
margin: 26px 0 24px;
font-weight: 500;
font-size: 20px;
line-height: 24px;
}
.cont-form-login .form-login {
padding: 0 24px 0;
}
.form-login .labl-hold {
display: inline-block;
height: 22px;
margin: 17px 0 21px;
text-align: left;
font-weight: 500;
font-size: 16px;
line-height: 20px;
color: #767676;
cursor: pointer;
}
.form-login .labl-hold::before {
display: inline-block;
content: "";
width: 22px;
height: 22px;
margin-right: 8px;
vertical-align: -5px;
background-image: url("images_login/icon_check_empty.png");
}
.form-login .inp-hold:focus+.labl-hold::before {
outline: 2px solid #000;
outline-offset: 5px;
}
.form-login .inp-hold:checked+.labl-hold::before {
background-image: url("images_login/icon_check.png");
}
.form-login .link-userinfo {
margin-top: 20px;
text-align: center;
}
.form-login a[class^="link"] {
display: inline-block;
font-size: 14px;
line-height: 18px;
color: #767676;
}
.form-login .link-signup::after {
display: inline-block;
content: '\007C';
margin: 0 8px 0 12px;
}
.cont-form-login .cont-sns-login {
position: relative;
margin-top: 30px;
padding: 38px 24px 25px;
font-size: 14px;
line-height: 18px;
color: #767676;
}
.cont-sns-login::before {
content: "또는";
display: block;
width: 52px;
height: 18px;
position: absolute;
top: 0;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
background-color: #fff;
text-align: center;
z-index: 10;
}
.cont-sns-login::after {
content: "";
display: block;
width: calc(100% - 48px);
position: absolute;
top: 9px;
height: 1px;
margin-top: -1px;
background-color: #C4C4C4;
}
.cont-sns-login li+li {
margin-top: 10px;
}
.cont-form-login .btn-close {
position: absolute;
padding: 22px 24px;
top: 0;
right: 0;
z-index: 30;
background-color: transparent;
}💻

가상요소, 체크박스, 또는, 빨간글씨(아이디를 입력해주세요.)
