HTTP : 클라이언트 -> 서버에 request / 서버는 -> 클라이언트에 reponse
- fetch() API로 간편하게 데이터를 주고 받을 수 있다.
- XML을 사용하면 불필요한 태그들이 너무 많이 들어가서 JSON을 많이 사용하고 있다.
JSON
- 데이터를 주고 받을때 쓸수있는 가장 간단한 파일 포맷이다.
- 텍스트기반이라 가볍고, 읽기도 편하다.
- key와 value로 이루어진 파일 포맷이다.
- 데이터를 보통 서버와 주고 받을때 직렬화하고, 데이터를 전송할때에 제일 중요한 것은 프로그래밍언어나 플랫폼에 상관없이 사용할 수 있다. (훌륭하고만)
JSON 공부법
- 어떻게 오브젝트를 직렬화해서 JSON으로 변환할지
- 직렬화된 JSON을 어떻게 역직렬화해서 오브젝트로 변환 할 건지
Object -> JSON
- stringfy(obj)
let json = JSON.stringfy(true);
console.log(json);json = JSON.stringify(['apple', 'banana']);
console.log(json);const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
jump: function () {
console.log(`${this.name} can jump!`);
},
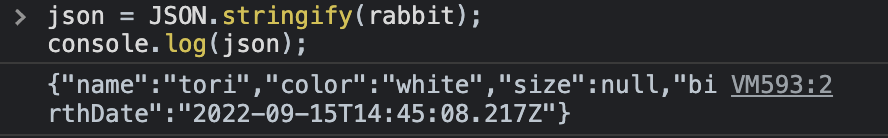
};json = JSON.stringify(rabbit);
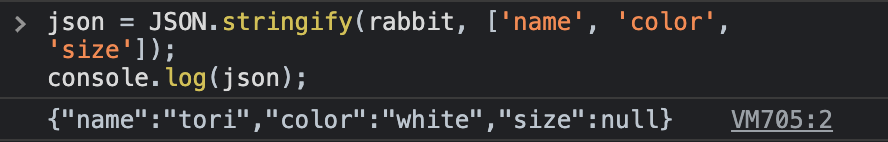
console.log(json);json = JSON.stringify(rabbit, ['name', 'color', 'size']);
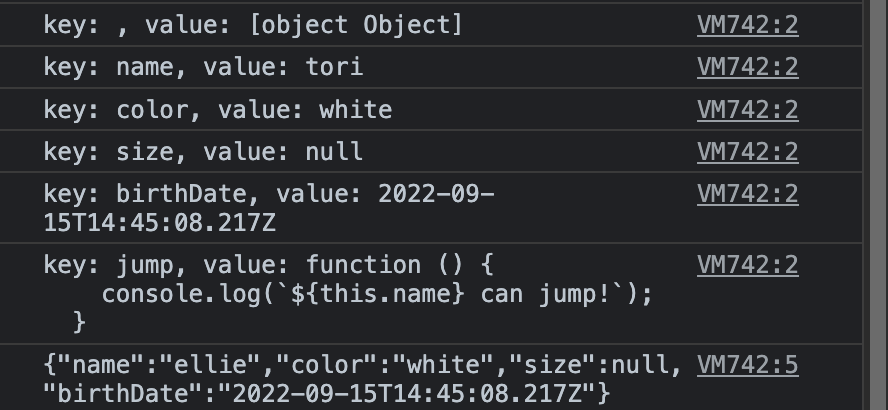
console.log(json);json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'name' ? 'ellie' : value;
});
console.log(json);JSON -> Object
- parse(json)
console.clear();
json = JSON.stringify(rabbit);
console.log(json);
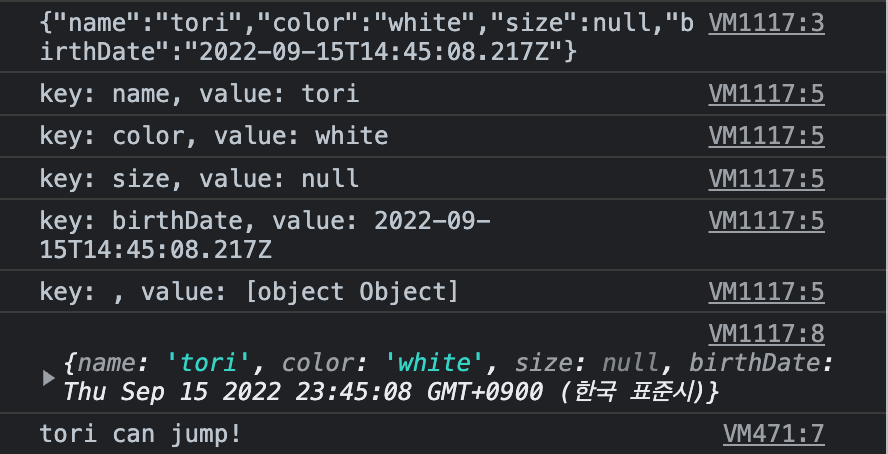
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'birthDate' ? new Date(value) : value;
});
console.log(obj);
rabbit.jump();
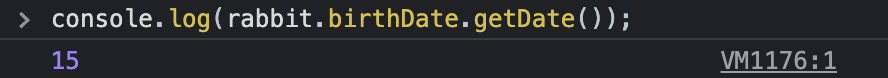
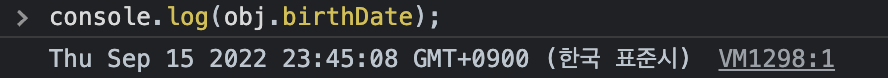
// obj.jump();console.log(rabbit.birthDate.getDate());console.log(obj.birthDate);