변수 : 데이터를 저장하고 참조(사용)하는 데이터의 이름
let과 const 키워드를 이용하여 변수를 만들 수 있다.
let a = 2;
let b = 5;
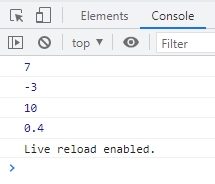
console.log(a + b);
console.log(a - b);
console.log(a * b);
console.log(a / b);출력결과

let키워드를 사용하여 선언한 변수는 재사용과 재할당이 가능하다.
그런데 const 키워드를 사용하여 선언한 변수는 재사용과 재할당이 불가능하다.
이는 '상수'로 취급하기 때문이다.
const a = 10;
a = 999;
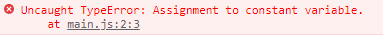
console.log(a);위 코드를 HTML에 연결하여 실행시키면 다음과 같은 에러가 콘솔에 출력되는 것을 볼 수 있다.

assignment to constant variable
즉, 상수에 재할당하는 것에 대한 오류이다.
다른 언어와 마찬가지로 당연히 예약어는 변수의 이름으로 사용할 수 없다.
(예약어: 이미 특별한 의미를 가지기로 예약되어 변수의 이름으로 사용할 수 없는 단어)
ex. this, if, break : 변수 이름으로 사용하면 SyntaxError 즉, 문법에러가 일어난다.
