타입스크립트의 타입은 static으로 정적이다.
자바스크립트는 반면에 dynamic 즉, 동적이다.
즉, 컴파일 전부터 오류를 잡아내기 좋다.

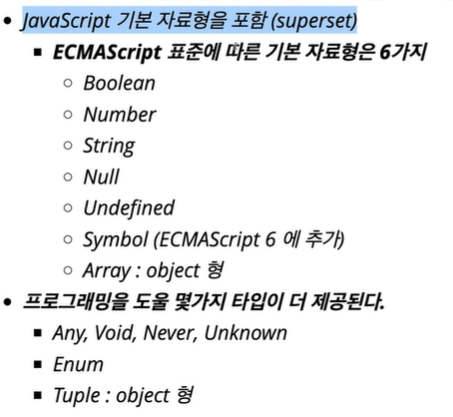
타입스크립트의 타입은 위와 같다.
1. Primitive Type
원시 자료형으로 오브젝트와 레퍼런스 형태가 아닌 실재 값을 저장하는 자료형
리터럴 값으로 primitive 타입의 서브 타입(실재 값)을 나타낼 수 있다.
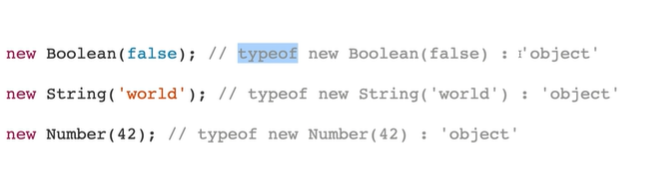
또는 래퍼 객체로 만들 수 있다.

이렇게 생성자를 통해 객체를 만들 수는 있다.
(객체이므로 타입은 object 이다.)
타입스크립트에서는 이렇게 만드는 것을 권장하지 않는다.
그리고 String은 래퍼 객체를 뜻하므로 primitive 타입을 쓰고 싶다면 string이라고 소문자로 나타내는게 맞다.
2. boolean
Tip. node ~~.js 로 js파일을 터미널에서 실행할 수 있다.
let isDone: boolean = false
isDone = true
console.log(typeof isDone)이를 컴파일 후 실행하면 boolean 이 출력된다.

3. number
let decimal : number = 6
let hex: number = 0xf00d
let bin: number = 0b1010
let notAnumber: number = NaN
let underscoreNum: number = 1_000_000Tip. NaN 역시 number의 한 형태라는 것을 기억해두자.
언더스코어를 이용한 표기 역시 사용할 수 있다.
4. string
타입스크립트에서도 백틱을 이용한 template string을 사용할 수 있다.
($중괄호로 변수 대입 가능)
