
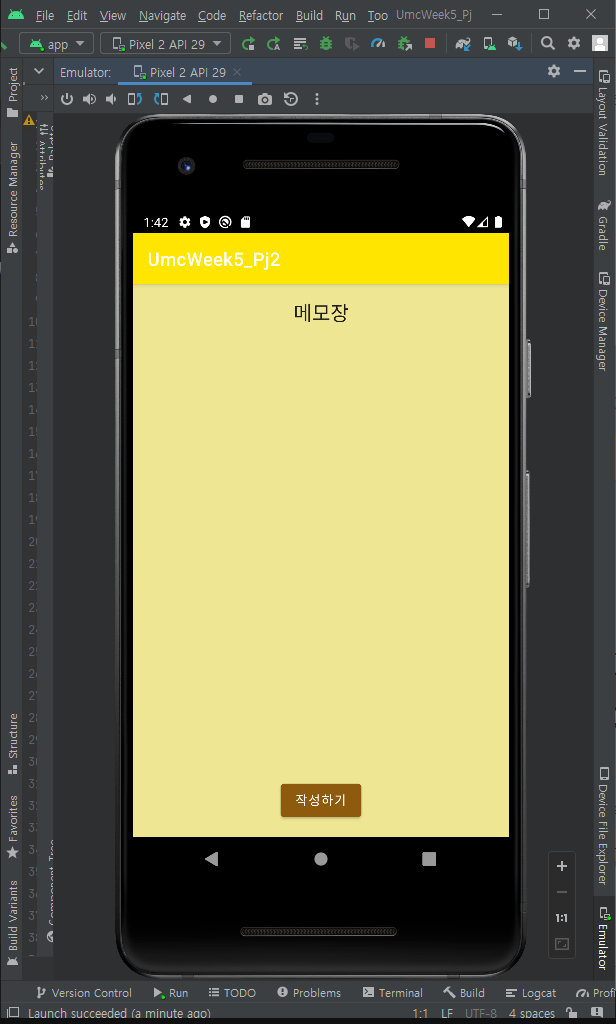
activity_main.xml

<Button
android:id="@+id/btn_write"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:backgroundTint="#8E5A0E"
android:text="작성하기"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:text="메모장"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_data"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toTopOf="@+id/btn_write"
app:layout_constraintTop_toBottomOf="@+id/tv_title"
tools:layout_editor_absoluteX="0dp" />MainActivity
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
viewbinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(viewbinding.root)
val datalist : ArrayList<Data> = arrayListOf()
val dataRVAd = DataRVAd(datalist)
viewbinding.rvData.adapter = dataRVAd
viewbinding.rvData.layoutManager = LinearLayoutManager(this)
getResultText = registerForActivityResult(
ActivityResultContracts.StartActivityForResult()){ result ->
if (result.resultCode == RESULT_OK){
var a = result.data?.getStringExtra("title")
var b = result.data?.getStringExtra("contents")
datalist.apply{add(Data(a.toString(),b.toString()))}
dataRVAd.notifyDataSetChanged()
}
}
viewbinding.btnWrite.setOnClickListener{
val intent = Intent(
this@MainActivity, WriteActivity::class.java)
getResultText.launch(intent)
}
}}
registerForActivityResult를 이용해서 추후에 나올 activity_write.xml에서 메모장의 제목과 내용을 입력받아 값들을 가져오도록 하였습니다.
마지막에 notifyDataSetChanged()를 통해 datalist에 내용을 추가하였음을 꼭 알려주어야 합니다.
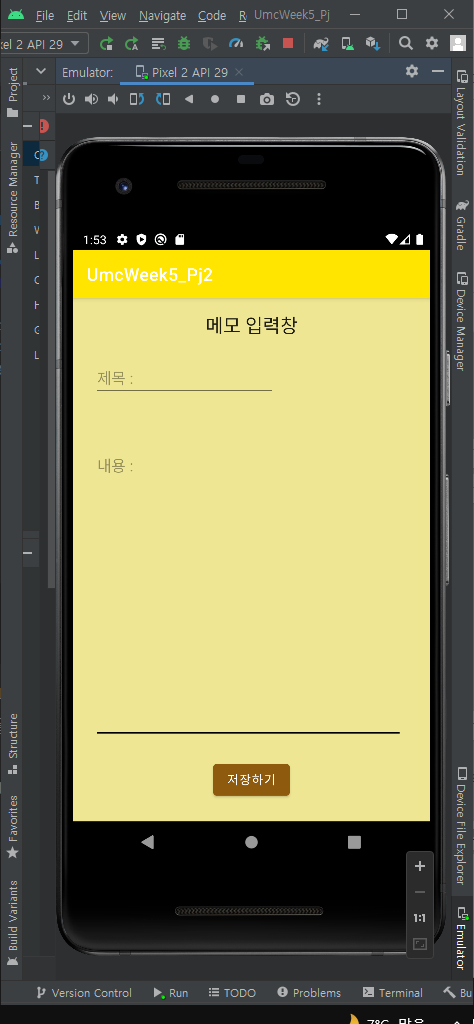
activity_write.xml

메인화면에서 작성하기 버튼을 누르면 나오는 화면입니다.
내용은 많은 내용을 입력할 수 있도록 EditText의 기능중 하나인 android:lines을 통해 충분히 작성 할 수 있도록 만들었습니다
<TextView
android:id="@+id/tv_write_st"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="메모 입력창"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:backgroundTint="#8E5A0E"
android:text="저장하기"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/et_contents"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="56dp"
android:ems="17"
android:hint="내용 :"
android:lines="15"
android:gravity="top|left"
android:inputType="textMultiLine"
app:layout_constraintStart_toStartOf="@+id/et_title"
app:layout_constraintTop_toBottomOf="@+id/et_title" />
<EditText
android:id="@+id/et_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="제목 :"
android:inputType="textPersonName"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_write_st" />WriteActivity
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
viewbinding = ActivityWriteBinding.inflate(layoutInflater)
setContentView(viewbinding.root)
viewbinding.btnSave.setOnClickListener{
var intent = Intent(this,MainActivity::class.java).apply {
putExtra("title",viewbinding.etTitle.text.toString())
putExtra("contents",viewbinding.etContents.text.toString())
}
setResult(RESULT_OK,intent)
if (!isFinishing) finish()
}
}
}저장하기 버튼을 누르면 제목과 내용을 "title"과 "contents"라는 타이틀로 메인엔티비티로 보내주고 activity_main.xml화면으로 전환되게 만들어주었습니다.

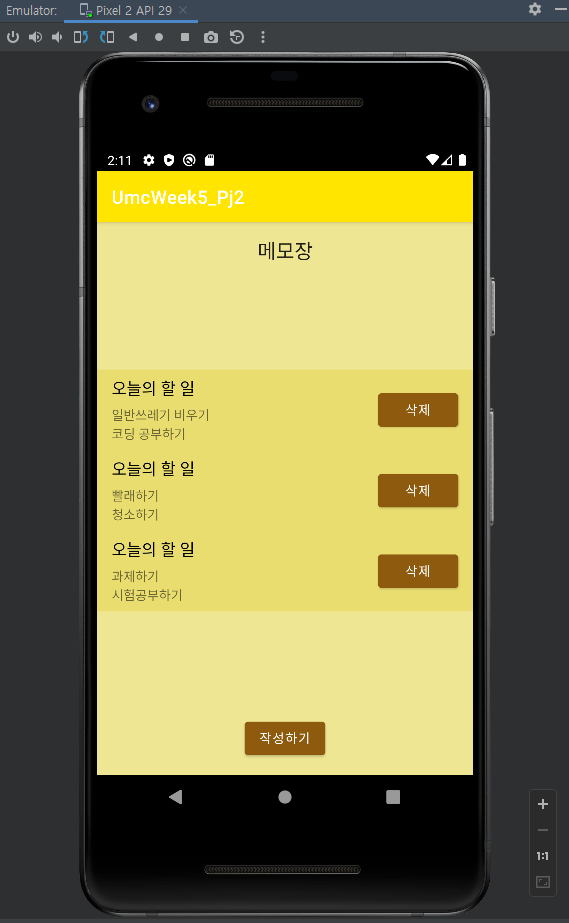
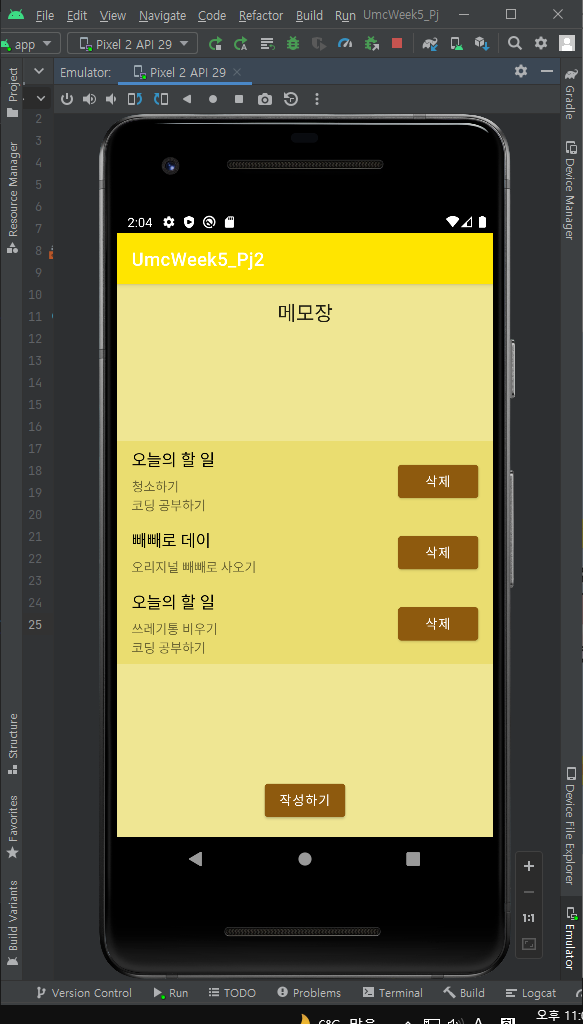
메모가 추가된 모습입니다.
<Button
android:id="@+id/btn_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="8dp"
android:backgroundTint="#8E5A0E"
android:text="삭제"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_sb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="제목"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_contents"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:text="내용"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/tv_sb"
app:layout_constraintTop_toBottomOf="@+id/tv_sb" />recyclerView에 추가될 item_data.xml입니다.
버튼을 추가하여 삭제할때 이용할 수 있도록 만들어보겠습니다.
recyclerView에 필요한 어댑터.kt
class DataRVAd(private var datalist : ArrayList) : RecyclerView.Adapter<DataRVAd.DataViewHolder>() {
inner class DataViewHolder(private var viewbinding : ItemDataBinding) :
RecyclerView.ViewHolder(viewbinding.root) {
fun bind(data: Data) {
viewbinding.tvSb.text = data.title
viewbinding.tvContents.text = data.contents
viewbinding.btnDel.setOnClickListener {
datalist.removeAt(adapterPosition)
notifyDataSetChanged()
}
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): DataViewHolder {
val viewbinding = ItemDataBinding.inflate(LayoutInflater.from(parent.context),parent, false)
return DataViewHolder(viewbinding)
}
override fun onBindViewHolder(holder: DataViewHolder, position: Int) {
holder.bind(datalist[position])
}
override fun getItemCount(): Int = datalist.size}
inner class를 이용하여 뷰홀더를 만들어주었습니다.
bind 함수를 만들어주어 값들을 저장해주었고, 버튼을 클릭했을때 그 배열의 position값을 이용하여 datalist에서 삭제할 수 있도록 만들어주었습니다.
