전역변수와 지역변수 & alert
<span>
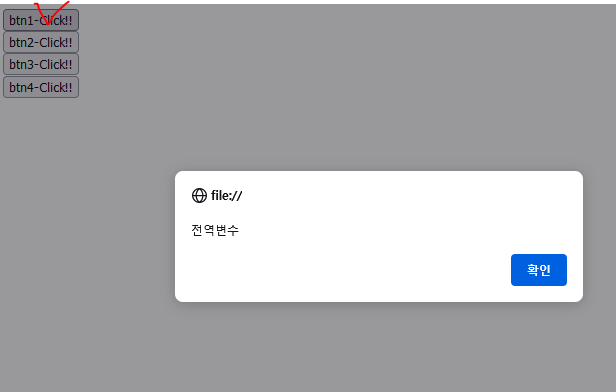
<button id="btn1">btn1-Click!!</button><br />
<button id="btn2">btn2-Click!!</button><br />
<button id="btn3">btn3-Click!!</button><br />
<button id="btn4">btn4-Click!!</button>
</span> <script>
$(document).ready(function(){
var a="전역변수";
$("#btn1").click(function(){
alert(a); //경고창을 띄워라 숫자는 따옴표 뺌
var b="지역변수";
sc="함수내부 var없는 전역변수";
});
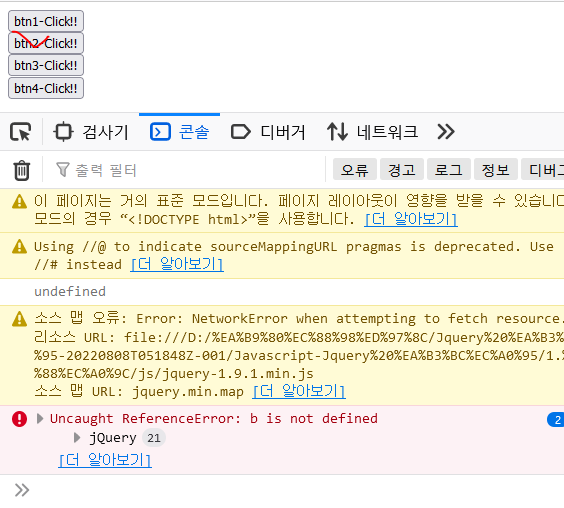
$("#btn2").click(function(){
alert(b); //문자는 "" 따옴표 넣음
});
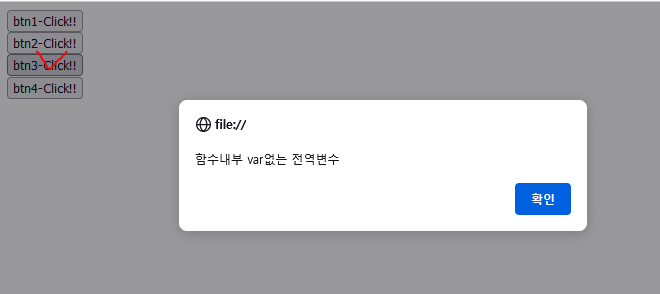
$("#btn3").click(function(){
alert(sc); //문자는 "" 따옴표 넣음
});
});
</script>
전역변수 a의 범위 : 전범위

지역변수 b의 범위 : 선언된 함수 내. btn2클릭시 b는 선언되지 않는 변수 취급.

btn1함수에서 선언된 데이터타입이 없는 변수는 전역변수
resize
브라우저 창의 크기가 변경될때마다 호출되는 콜백함수
<script>
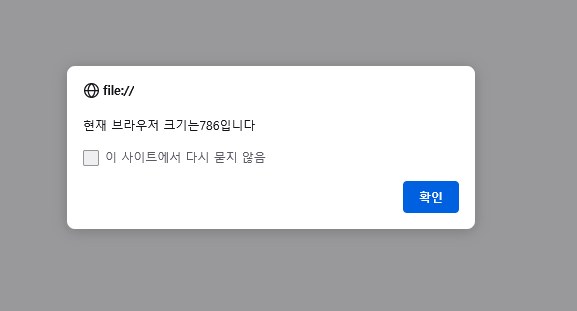
$(window).resize(function(){
let size = window.outerWidth;
alert("현재 브라우저 크기는"+size+"입니다");
});
</script>
브라우저 창의 크기가 변경 될 때마다 호출되어 알림창이 뜬다.

※콜백함수 :
명시적으로 함수를 호출하는것이 아닌, 어떤 이벤트에 발생 or 특정 시점이 되었을때 호출되는 함수.
on
이벤트를 추가하는 또 다른 방법.
대상.on("이벤트메서드", function(){})
<script>
let a = "";
$("input").on("keydown", function(event){
// console.log(typeof(event.key));
if((event.key).length==1){
a = a + (event.key);
console.log(a);
$("p").text(a);
}
});
</script>
다른 방법 - 대상.이벤트메서드(function(){})
<script>
let a = "";
$("input").keydown(function(event){
if((event.key).length==1){
a = a + (event.key);
console.log(a);
$("p").text(a);
}
});
</script>var & let & const
var
function block에서 선언된 변수만을 지역변수로 인정.
함수 내 재선언되었을 때
<script>
var a = 1;
function practice(){
var a = 3;
}
practice();
alert("var : "+a);
</script>
함수 내 지역변수로 판단하여, 전역변수인 1값을 출력
함수 내 전역변수의 변수 값을 지정 했을 때
<script>
var a = 1;
function practice(){
a = 3;
}
practice();
alert("var : "+a);
</script>
함수 내에서 변경된 전역변수의 변수 값을 변경(당연함)
함수가 아닌 다른 scope에서 재선언되었을 때
<script>
var a = 1;
if(true){
var a = 3;
}
alert("var : "+a);
</script>
함수 내 지역변수로 판단하지 않고, 전역변수 재선언으로 3을 출력
var 문제점 --> 변수 중복 선언 가능 --> let, const등장
let
재선언과 재할당
let a = 1;
if(true){
let a = 3;
} 
재선언 불가 오류.

하지만 재할당 가능.
scope
<script>
let a = 1;
if(true){
let a = 3;
}
console.log("let : "+a);
</script>
if문 안의 재선언된 a를 지역변수로 판단하여, 전역변수 a를 출력.
const
재선언과 재할당
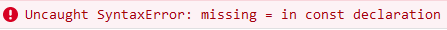
※const는 반드시 선언과 초기화를 동시에 해주어야 함.
const x;
const x = 1; 
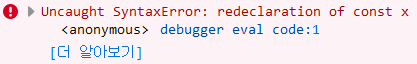
const x = 1;
const x = 3;
재선언 불가 오류.
const x = 1;
x = 3;재할당 또한 불가.
하지만 객체라면...
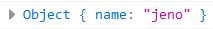
const object = {name : "jeongwoo"};
object.name = "jeno";
console.log(object); 
scope
<script>
const a = 1;
if(true){
const a = 3;
}
console.log("const : "+a);
</script>
if문 안의 재선언된 a를 지역변수로 판단하여, 전역변수 a를 출력.
