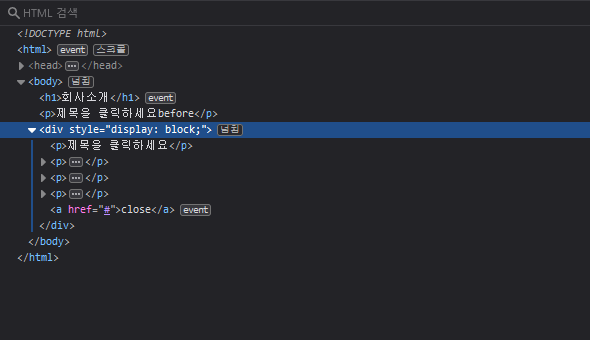
append, prepend, before
<body>
<h1>회사소개</h1>
<div>
<p>메모장은 간단한 문서를 만들 수 있는 기본 텍스트 편집기입니다. 메모장을 사용하는 가장 일반적인 경우는 텍스트(.txt) 파일을 보거나 편집할 때이지만, 많은 사용자들은 메모장을 웹 페이지를 만드는 간단한 도구로 사용하고 있습니다.</p>
<p>메모장은 아주 기본적인 서식만 지원하므로 순수 텍스트만 필요한 문서에 특별한 서식이 함께 저장되는 일은 발생하지 않습니다. 게시된 웹 페이지에 특별 문자나 기타 서식이 표시되지 않거나 그로 인해 오류가 발생할 수 있으므로 메모장은 웹 페이지용 HTML 문서를 만들 때 특히 유용합니다.</p>
<p>메모장 파일을 유니코드, ANSI, UTF-8 또는 big-endian 유니코드로 저장할 수 있습니다. 이런 형식은 다양한 문자 집합을 사용하는 문서를 가지고 작업할 때 융통성을 높여줍니다.</p>
</div>
</body>$("div").append("<a href='#'>close</a>");
$("div").prepend("<p>제목을 클릭하세요</p>");
$("div").before("<p>제목을 클릭하세요before</p>");append("마크업태그") 대상의 안쪽 맨뒤에 html코드 추가.
prepend("마크업태그") 대상의 안쪽 앞에 html코드 추가.
before("마크업태그") 대상요소의 바깥 앞에 html코드 추가.

attr
<ul class="work">
<li><img src="img/po1.png" alt=""></li>
<li><img src="img/po2.png" alt=""></li>
<li><img src="img/po3.png" alt=""></li>
</ul>work_img=$(this).attr("src");
console.log(work_img);속성 src의 값을 가져옴

속성 변경 또한 가능
$("li:first img").attr("src", "img/po2.png");첫번쨰 이미지의 속성을 두번째 이미지의 속성으로 변경

대입연산자 & 문자 안의 변수 표현
let work_img;
$(".work img").click(
function(){
$("div").fadeIn();
work_img=$(this).attr("src");
//클릭한 이미지의 속성 src의 값을 가져와서 변수 work_img에 넣기
$("div.in").append("<img src='"+work_img+"' alt='' />");
//$("div.in").append('<img src="'+work_img+'" alt="" />');로 표현 가능문자는 ""로만 감쌀 필요 없이 ""와 '' 짝을 맞추어 감싼다고 생각하고 작성
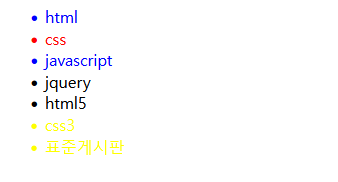
eq lt gt
<body>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
<li>html5</li>
<li>css3</li>
<li>표준게시판</li>
</ul>
</body><script>
$(document).ready(
function(){
$("li:lt(3)").css("color","blue");
$("li:gt(4)").css("color", "yellow");
$("li:eq(3)").css("color","red");
}
);
</script>
css와 달리, javascript는 요소에 0부터 적용시킴.
lt : 이전의 속성들(숫자 포함 O)
gt : 초과의 속성들(숫자 포함 X)
eq : 해당 차례 요소
text
객체 안 text를 수정 할 수 있음.
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
<li>html5</li>
<li>css3</li>
<li>표준게시판</li>
</ul><script type="text/javascript">
$(document).ready(
function(){
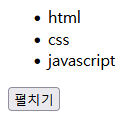
$("li:gt(2)").hide();
$("ul").after('<button class = "more"><span>펼치기</span></button>');
let n = 0;
$("button.more").click(function(){
if(n == 0){
$("li:gt(2)").slideToggle(500,function(){
$("button span").removeClass('opacity');
$("button span").text("접기");

contains & prev
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
<li>html5</li>
<li>css3</li>
<li>표준게시판</li>
</ul><script>
$(document).ready(
function(){
$("li").not("li:first-child").css("color","red");
$("li:contains('jquery')").prev().css("color","green");
}
);
</script>
contains('text') : text를 포함하는 요소
prev() : 이전 대상 하나.
