Concepts of Vue.js
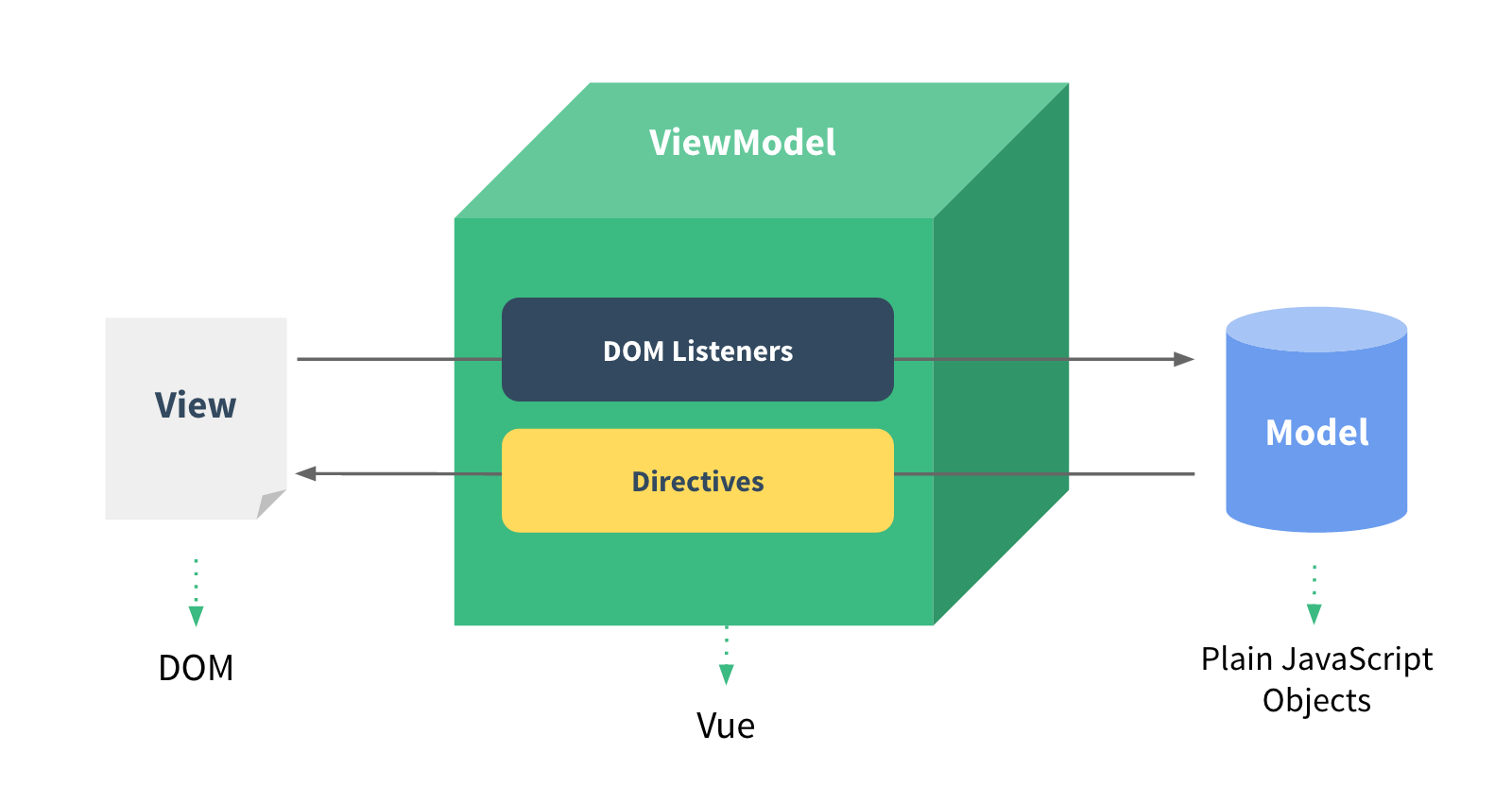
MVVM Pattern
- 애플리케이션 로직을 UI로부터 분리하기 위해 설계된 디자인 패턴
- 구성요소
- Model (Object== data)
- View (HTML)
- View Model (DOM과 Data의 중재자)

Model
- "Vue에서 Model은 JavaScript Object"
- Object === {key : value}
- Model은 Vue Instance 내부에서 data라는 이름으로 존재
- 이 data가 바뀌면 View(DOM)가 반응
View
- "Vue에서 View는 DOM(HTML)이다."
- Data의 변화에 따라서 바뀌는 대상
ViewModel
- "Vue에서 ViewModel은 모든 Vue Instance"
- View와 Model 사이에서 Data와 DOM에 관련된 모든 일을 처리
- ViewModel을 황용해 Data를 얼마만큼 잘 처리해서 보여줄 것인지(DOM)를 고민하는 것

