Project memoir
It's been a month since I've joing a coding bootcamp here in Korea, and basically I have learned the very basics of html, css, javascript, and the concept of backend using express, node js, typeorm.
Honestly, everything was fun and games until the day of my first project, where I had to apply the knowledge that I have learned in the past few weeks in cloning an actual website that has real functions.
The project
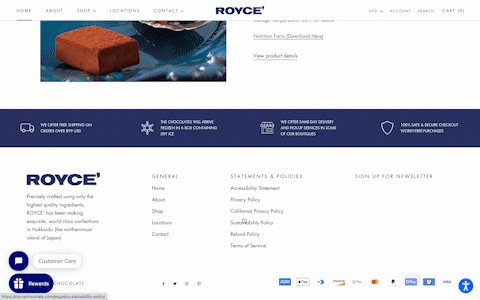
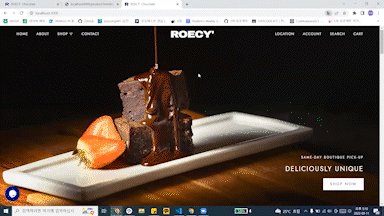
In the end, our team successfully cloned www.roycechocolate.com. I was rather suprised with the outcome, and honestly did not expect our team to deliver with such precision.
Original Website

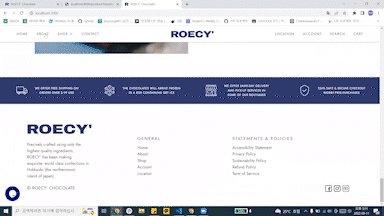
Our Website

The Problems
Obviously, the whole cloning process was not easy. As a back-end developer, I was in charge of the
[ Signup, Login, Review CRUD, Store location, and General Inquiries ] and also worked together to form the product, order and other parts of the website.
Within the countless problems that I have faced, the biggest challenge of the project came with the user login and authentication process. Especially the authentication process. I used JWT to generate a token and used it to identify and authenticate the users that have logged in successfully. All the functions within the website required the user to be logged in, hence requiring a token. However, I did not consider the fact that people should also be able to place products within their cart and order without having be a member. Not only that, once the token expired, the user was no longer identified and errors kept on rushing in.
Thankfully, I got my way through generating two tokens, one for authentication and another for when the original token expires. Yet, the error with a non-member order placement was never fixed in time, but our team is still working to find a solution even after submitting the project.
One function that I was proud of
const hasKey = { user: false, email: false, pwd: false };
/** Checks if Key + Value data exists in the input */
const requireKey = Object.keys(hasKey);
Object.entries(req.body).forEach(keyValue => {
const [key, value] = keyValue;
if (requireKey.includes(key) && value) {
hasKey[key] = true;
}
});
/** If the input data does not have a Key + Value*/
const hasKeyArray = Object.entries(hasKey);
for (let i = 0; i < hasKeyArray.length; i++) {
const [key, value] = hasKeyArray[i];
if (!value) {
res.status(400).json({ message: `${key} does not exist.` });
return;
}
}This has been a few lines of code that I have used in pretty much all of my functions that require some kind of Key + Value data input. It checks if the input data exists, and if there is a piece of data missing, it returns an error, showing which piece is missing.
Looking Back
All and all, this has been a first project not just for me, but for all our team members. We were all very unfamiliar with the concept of programming languages, but yet still have managed to create a functioning website.
I cannot believe it's only been a month and I am in here working with others, and successfully solving one problem after the other. It has been tiring but happy, happy but tiring.
What I learned
Honestly, I believed writing a perfect line was more important than anything. However, that was far from true. Communication was the most important factor in completing this project.
Everyday, we got together to share where they were, what problems they had, how they solved it and what other following problems were. By talking to one another, everybody knew where the project was, and what we needed to work on. Instead of having a hard time alone to face problems, talking to others and looking for solutions together made the whole process much more bearable and honestly enjoyable.