매우 간단하다. patch 사용하면 되어요-!

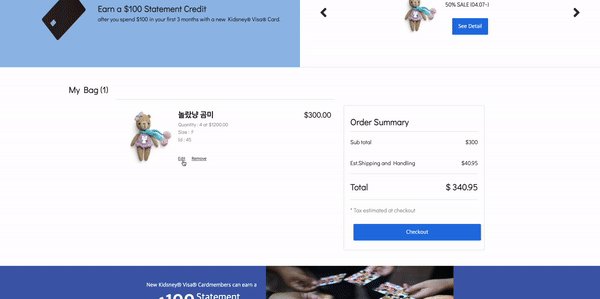
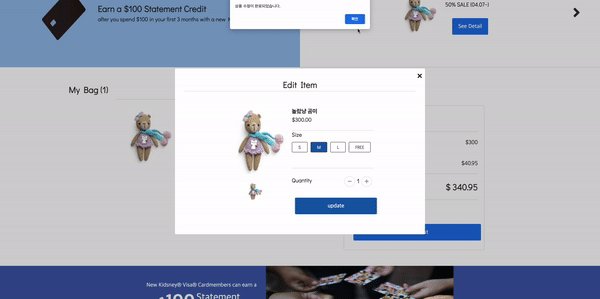
- order product component 내의 edit button 클릭시 edit modal 창이 뜬다.
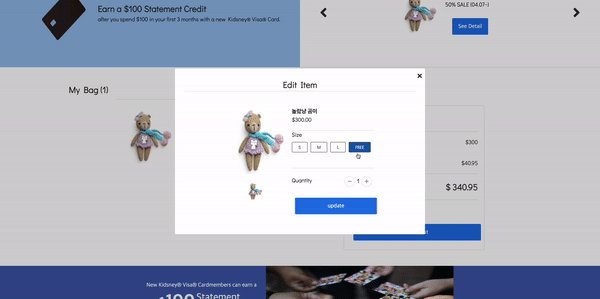
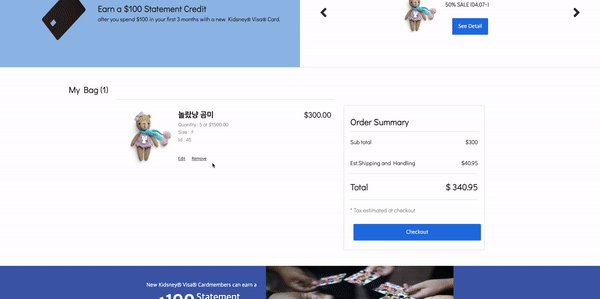
- patch와 state를 활용하여 edit 창에서 수정 창에서 바꾸고 싶은 수량과 사이즈를 클릭하고 제출을 하면 제품이 바로 수정됨
내가 작성한 코드
fetch(`${BASE_URL}/carts?cart-id=${cart_id}`, {
method: 'PATCH',
headers: {
Authorization: localStorage.getItem('token'),
},
body: JSON.stringify({
size: editedSize.sizeName,
quantity: editedQuantity,
}),
}).then(res => {
if (res.ok) {
alert('상품 수정이 완료되었습니다.');
closeModal();
}
});
};
참고) editedSize.sizeName과 editedQuantity는 onClick event를 활용하여 state에 update하여 저장한 값임!

