사이드 프로젝트에서 개발시 겪은 문제
컴포넌트의 파편화
사이드 프로젝트를 하게 되면, 팀원들이 항상 고정일 수는 없을 것이다. 만일 정해놓은 규칙 등이 없다면, 여러 개발자의 손을 거쳐서 폰트 크기, 배경색, 테두리 둥글기 등이 페이지마다 제각각 일 수 있을 것이다.
만일 디자이너 혹은 유관부서와 특정 페이지의 버튼에 관해 얘기할 때, "프로필 설정 페이지의 최하단 저장 버튼"과 같이 페이지 명과 위치를 함께 얘기해야 할 것이다.
이렇게 되면, 불필요하게 대화 시간을 길어지게 하고, 디자인과 개발 부서에서도 여러 개의 버튼을 유지보수해야 한다.
명확한 컴포넌트 설계 기준 미비
컴포넌트 구조 설계 시 명확한 기준은 없다. 팀원들이 각자 생각하는 의미있는 기준으로 컴포넌트를 나누게 된다.
성격이 비슷한 컴포넌트끼리 묶어서 아래 이미지와 같이 페이지를 여러가지 방법으로 표현할 수 있다.

Atomic design
위의 문제는 디자인 시스템 등 여러 해결방안이 있지만, 카카오 페이지 웹에서는 디자인 시스템 방법론인 아토믹 디자인을 활용하여 디자인 시스템을 구축하고 있다고 한다.
brad frost의 아토믹 디자인은 화학적 관점에서 영감을 얻은 디자인 시스템이다. 모든 것은 atom(원자)으로 구성되어있고, atom들이 서로 결합하여 molecule(분자)이 되고, molecule는 더 복잡한 organism(유기체)으로 결합하여 궁극저긍로 모든 물질을 생성한다.
아토믹 디자인은 이 개념을 차용해서 컴포넌트를 atom, molecule, organism, template, page 의 5가지 레벨로 나눈다.

출처: https://atomicdesign.bradfrost.com/chapter-2/#the-part-and-the-whole
Atom
atom은 더 이상 분해할 수 없는 기본 컴포넌트이다. label, input, button 과 같이 기본 HTML element 태그혹 은 글꼴, 애니메이션, 컬러 팔레트, 레이아웃과 같이 추상적인 요소도 포함될 수 있다.
atom은 모든 기본 스타일을 한눈에 보여주므로 디자인 시스템을 개발할 때 유용하게 사용된다.
또한 atom을 다른 atom과 결합한 molecule 혹은 organism 단위에서 여러 단위와 결합하여 유용하게 사용될 수 있다.

Molecule
molecule은 여러 개의 atom을 결합하여 자신의 고유한 특성을 가진다.
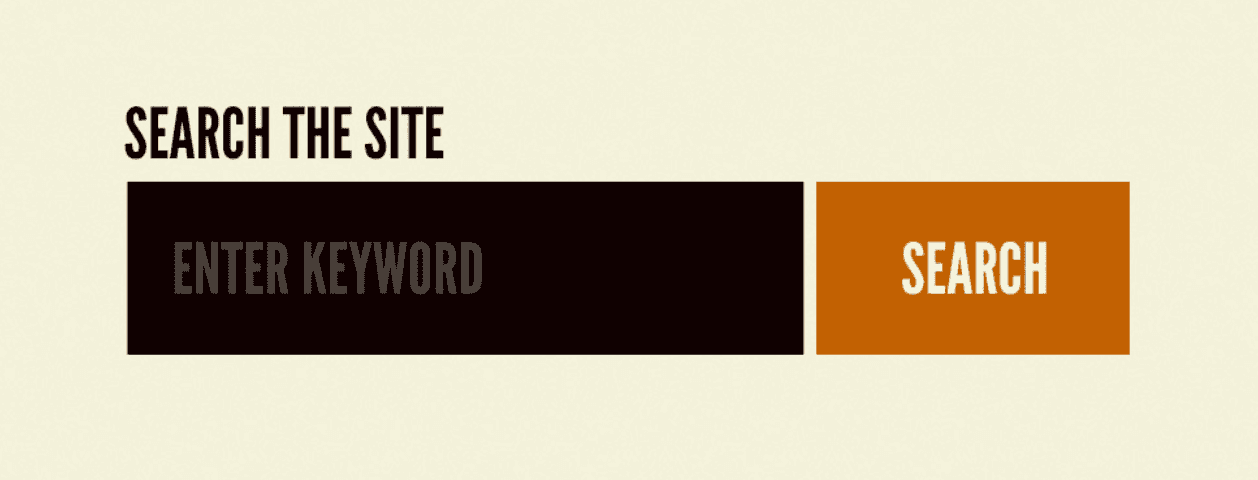
아래의 이미지와 같이 atom들을 결합할 경우, button atom을 클릭하여 form을 전송하는 molecule로 정의할 수 있다.
molecule의 중요한 점은 한 가지 일을 하는 것이다.
SRP(Single Responsibility Principle) 원칙으로 인해 키워드 전송 기능이 필요한 곳에서 재사용될 수 있다.
molecule의 SRP는 재사용성과 UI에서의 일관성, 테스트하기 쉬운 조건이라는 이점을 가진다.

Organism
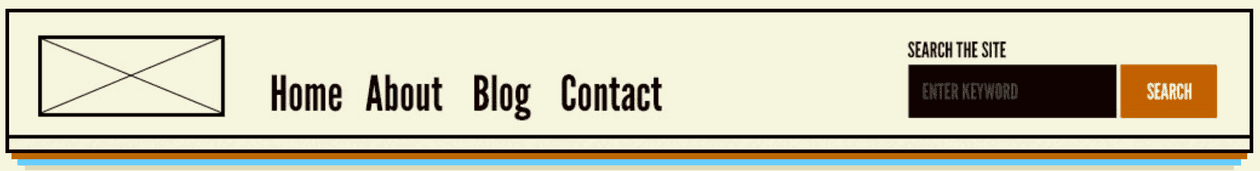
organism은 앞 단계보다 좀 더 복잡하고 서비스에서 표현될 수 있는 명확한 영역과 특정 Context를 가진다. 이것은 atom, molecule, organism으로 구성할 수 있다.
예를 들어 header라는 컨텍스트에 logo(atom), navigation(molecule), search form(molecule)을 포함할 수 있다.
atom, molecule에 비해 좀 더 구체적으로 표현되고 Context를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성을 가진다.

Template
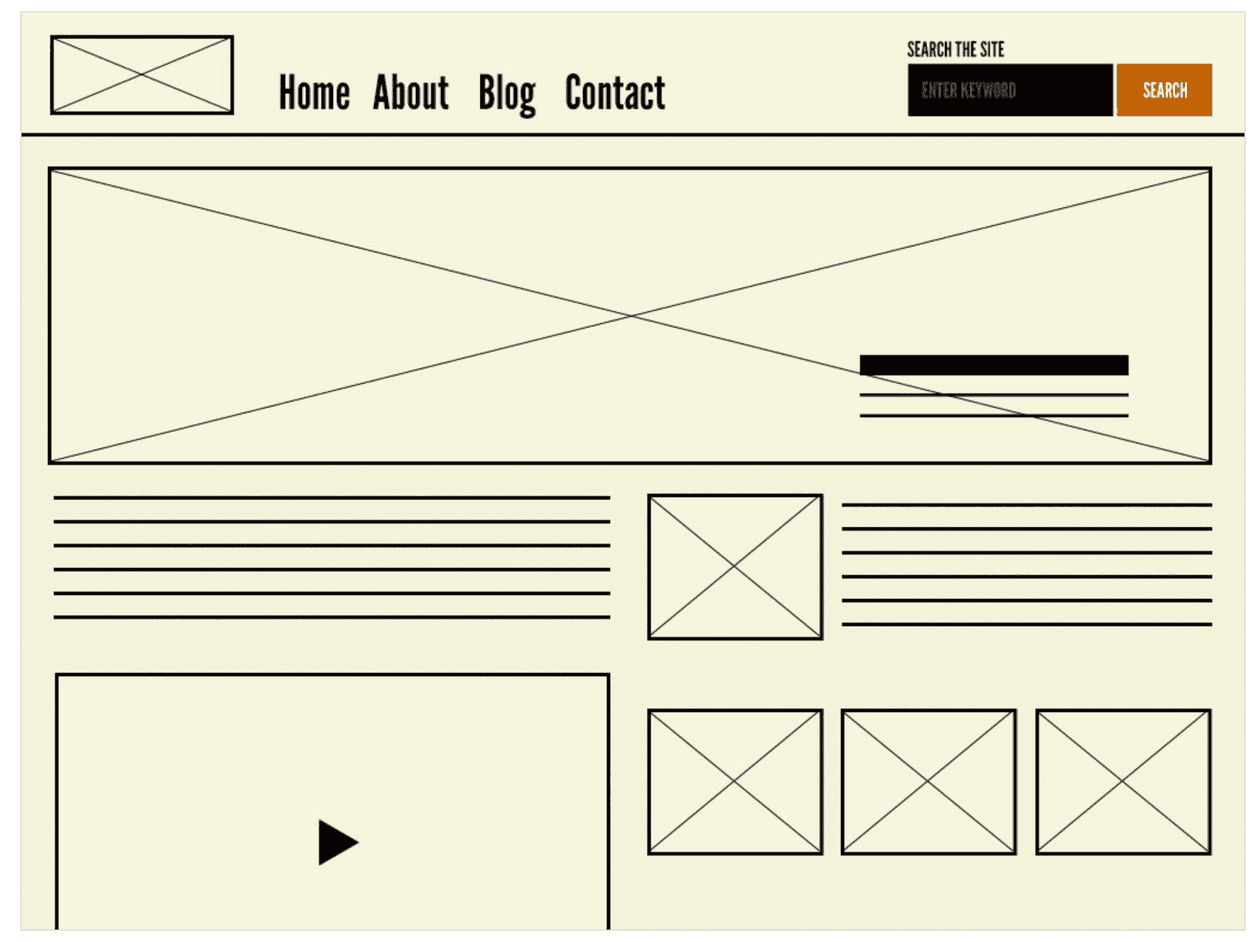
Template은 page를 만들 수 있도록 여러 개의 organism, molecule로 구성할 수 있다.
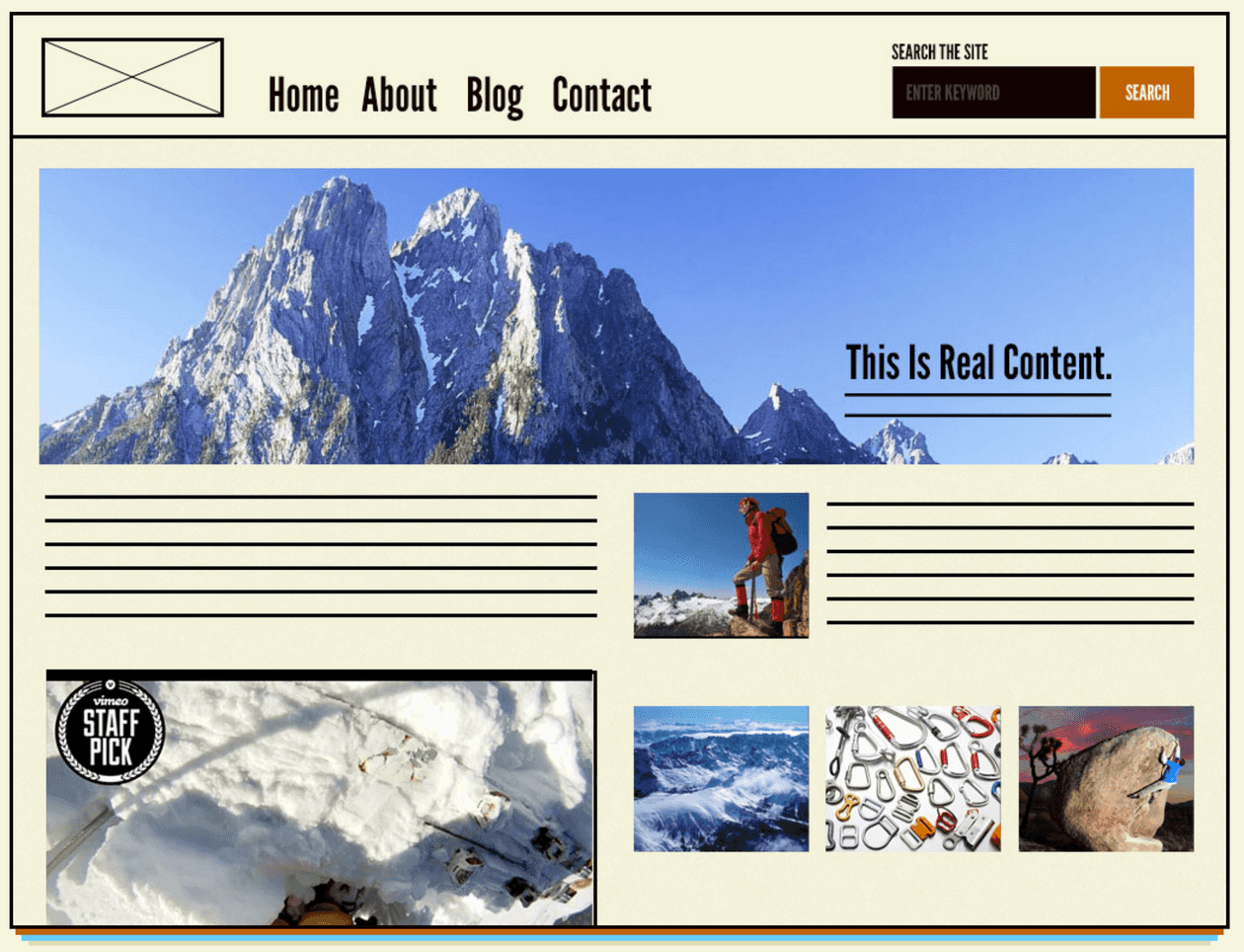
아래 이미지와 같이 실제 컴포넌트를 레이아웃에 배치하고 구조를 잡는 와이어 프레임이다.
즉, 실제 콘텐츠가 없는 page 수준의 스켈레톤 이라고 정의할 수 있다.

Page
page는 유저가 볼 수 있는 실제 콘텐츠를 담고 있다.
Template의 인스턴스라고 할 수 있다.
예를 들어, 게시글이 0개 이거나 25개의 글들을 담는 다양한 template의 인스턴스를 볼 수 있다.

참고로 아토믹 디자인의 각 단계는 선형(Linear) 프로세스가 아니다. 오히려 UI를 응집력 있는 전체와 일부분에 대한 콜렉션으로 생각할 수 있도록 도와주는 멘탈 모델이다.
즉, 1. atom, 2. molecule, .. 이렇게 스텝 별로 나아가는 방법론이 아니다.
brad frost의 아토믹 디자인 플로우 에서 팀원들과 페이지의 스크린샷을 찍고, 고유한 UI 패턴을 카테고라이징하는 과정을 설명한다.
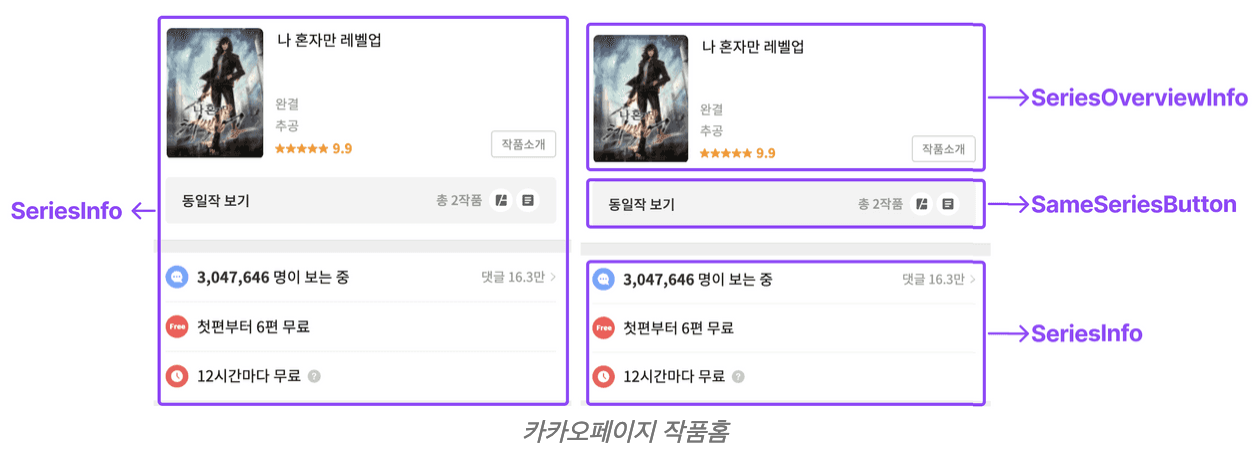
Organism을 나누는 기준
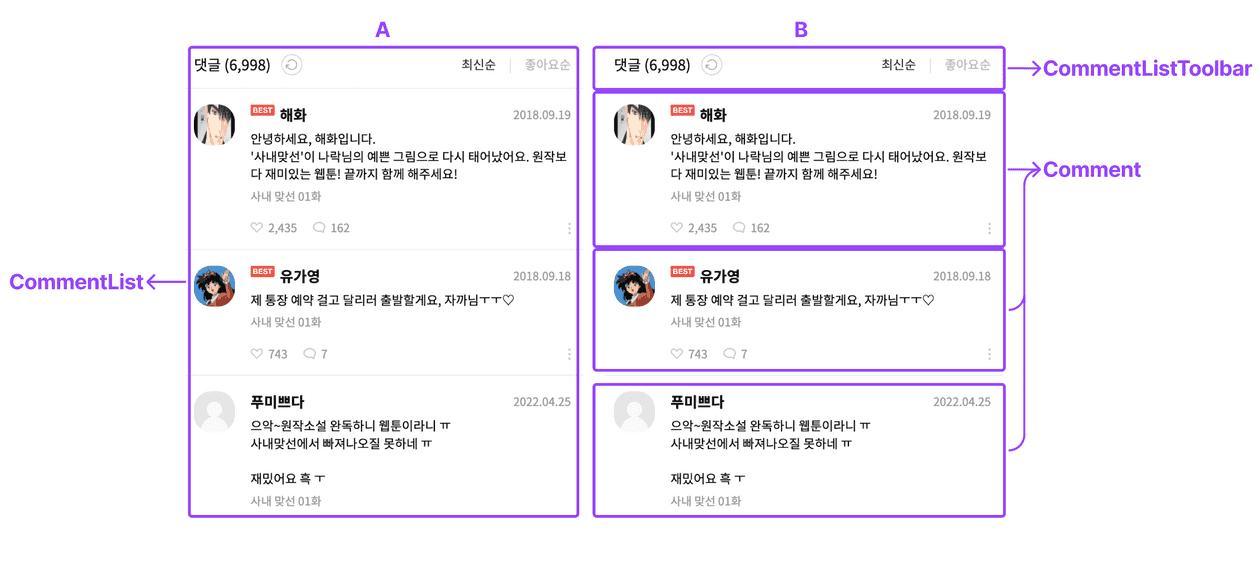
organism은 UI에서 명확한 영역을 갖는다. 이 명확한 영역에 대한 정의는 주관적이기에 여러 가지 방식으로 해석될 수 있다.

극단적으로는 A와 같이 큰 영역을 organism이라고 할 수 있고, B와 같이 비슷한 유형의 책임을 grouping하여 구분할 수 있다.
A보다는 B와 같이 공통된 컨텍스트를 묶어 organism 컴포넌트로 표현하면 적당한 책임을 가진 컴포넌트를 작성할 수 있다.
예를 들어, CommentListToolbar 컴포넌트의 경우 댓글 데이터를 다루는 책임을 가지고 있다. 또한 Comment 컴포넌트는 레이아웃이나 Comment를 리스트로 표현할 때 여백 처리를 쉽게 할 수 있다.
참고:
https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/
https://atomicdesign.bradfrost.com/
https://bradfrost.com/blog/post/design-systems-are-for-user-interfaces/

