깃허브의 대문을 꾸미려고.. 배지와 기술스택을 위한 아이콘이미지, 글 작성을 위한 이모지를 추가하는 방법을 찾아보았다.
badge
https://simpleicons.org/
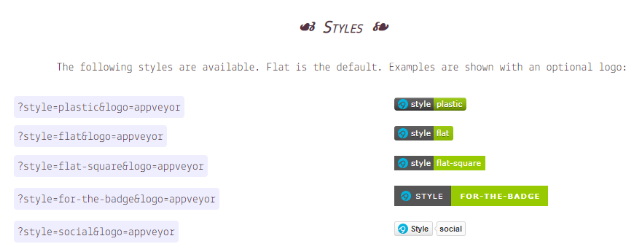
위 링크의 홈페이지를 참고하여, https://img.shields.io/badge/{배지이름}-{css컬러}?style={스타일}&logo={로고}&logoColor={로고컬러}의 링크를 통해 아래와 같은 배지를 추가할 수 있다.
[](연결할 url)

icon_image
https://github.com/github/explore/tree/main/topics
위 링크의 깃허브를 참고하여, 사용하려는 기술스택 이미지를 ctrl+f 로 검색하여 png링크를 복사해, 아래처럼 작성해주면 된다.
<code><img height="20" src="https://github.com/github/explore/blob/main/topics/flutter/flutter.png"></code>

emoji
https://www.webfx.com/tools/emoji-cheat-sheet/
위 링크의 홈페이지를 참고하여, 원하는 이모지를 클릭하면 복사되니, 붙여넣기만 하면 바로 사용이 가능하다.