협업을 하다가 아직 나의 정보를 삭제하는 코드를 작성하기 전이라서,
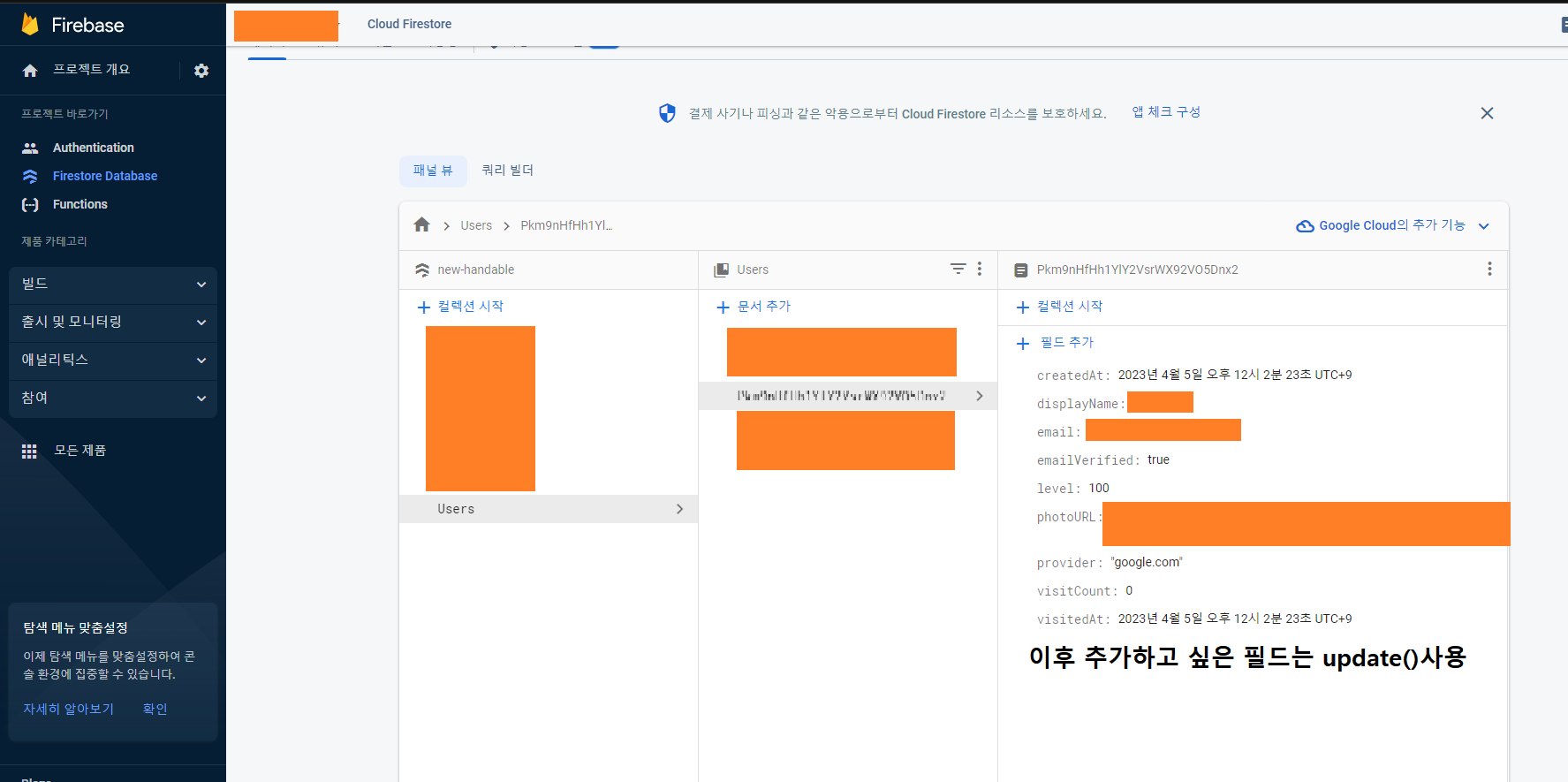
Users 컬렉션의 나의 uid인 문서만 삭제하였는데. 그렇게 되어버리면..

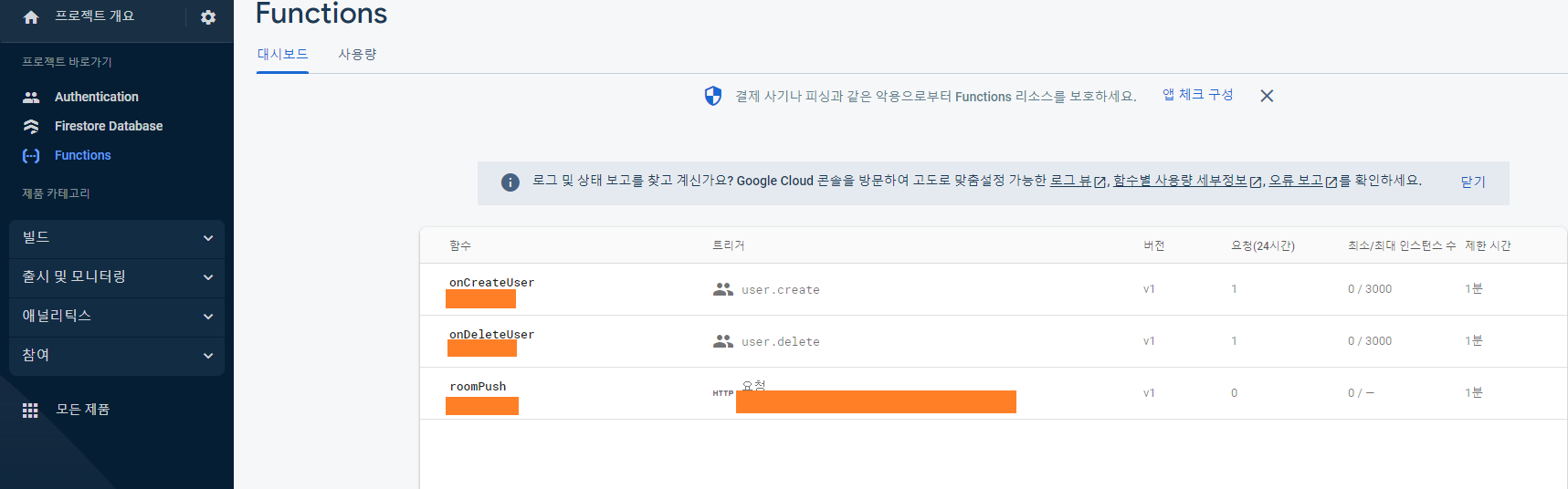
구글 이메일로 로그인 시, Functions의 onCreateUser 이벤트가 발생하여 Users 컬렉션에 나의 uid와 관리자 쪽에서 추가한 필드들이 등록되는데, 회원 탈퇴가 아닌 Users의 나의 uid 문서만 삭제하게 된다면,
Functions의 onDeleteUser의 메서드의 콜백 이벤트가 발생되지 않아. Users 컬렉션의 나의 회원정보는 남아있지만,
Authentication의 등록된 이메일은 삭제되지 않아 그대로 남아있게 되어, Users 컬렉션의 필드가 업데이트되지 않던 이유를 알게 되었다.
이를 알게 되면서 Firebase에서 Functions를 처음 접하게 되었는데, 간략하게 api라고 보면 된다.
총 3가지 방식으로 통신하게 되는데,
1. Firebase에서 자동으로 콜백 해주는 이벤트 방식.
2. 코드 내에서 직접 작성하여 콜백하는 방식.
3. 작성한 메서드를 주기적으로 실행하는 스케쥴러 방식.
협업에서는 관리자페이지 편에서 onCreateUser와 onDeleteUser 이벤트 발생 시 Users 컬렉션의 나의 uid에 추가 되는 필드들을 관리한다.
이후에 등록될 필드가 있다면 update()를 통해 추가하면 된다.
추가로 roomPush는 앱 내 코드에서 api 통신으로 접근한다.