TL;DR: 모바일 기기에서 뷰포트의 크기를 바꾸면, css 픽셀의 크기가 바뀐다. 뷰포트의 너비와 css 픽셀의 크기는 반비례한다.
서론
<meta name="viewport" content="width=device-width, initial-scale=1.0">위와 같은 뷰포트 메타 태그는 무척 흔하게 볼 수 있고, 많은 독자분들께서 사용해보셨을 것이라 생각한다. 도대체 뷰포트는 무엇이길래, 이 태그를 사용하는 걸까? 이를 알아보기 위해, 물리적 픽셀과 css 픽셀, DPR 그리고 뷰포트를 살펴보자.
본론
물리적 픽셀
물리적 픽셀이란 말 그대로 디스플레이에 물리적으로 존재하는 1개의 픽셀을 의미한다. 예시로 아이폰 13의 해상도는 2532 x 1170이니, 아이폰 13의 화면 너비는 2532 물리적 픽셀이고, 높이는 1170 물리적 픽셀이다.
CSS 픽셀과 DPR
DPR(Device Pixel Ratio)는, 물리적 픽셀의 너비/높이와 CSS 픽셀의 너비/높이의 비율을 나타낸다. DPR이 2이면, 1개의 CSS 픽셀의 너비가 2개의 물리적 픽셀의 너비와 같아진다. 또한, 1개의 CSS 픽셀의 높이 또한, 2개의 물리적 픽셀의 높이와 같아진다.
DPR 확인하는 방법
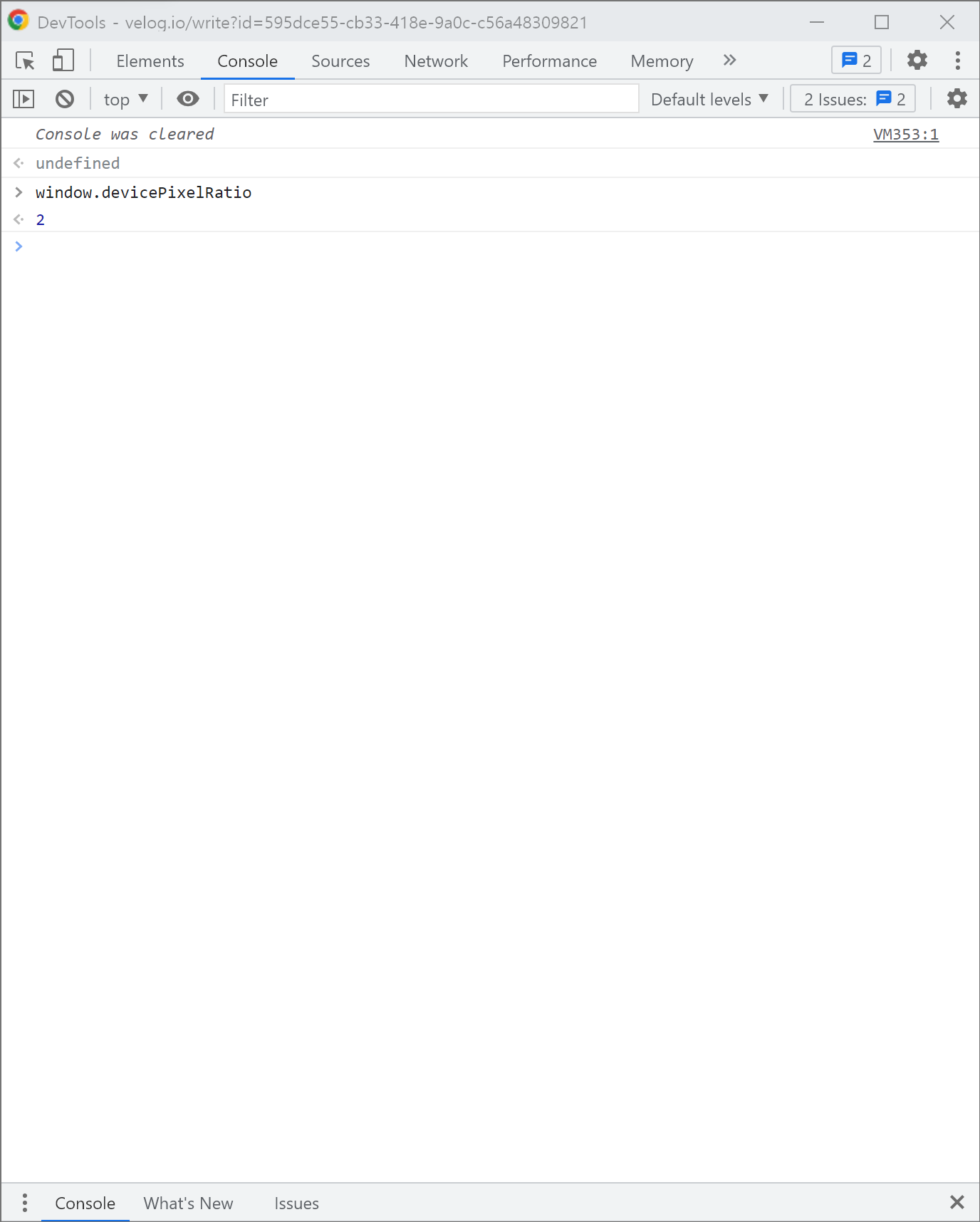
크롬의 개발자 도구의 콘솔을 열어서, window.devicePixelRatio를 타이핑하면, 기기의 DPR을 확인할 수 있다.

DPR은 어떻게 정해질까?
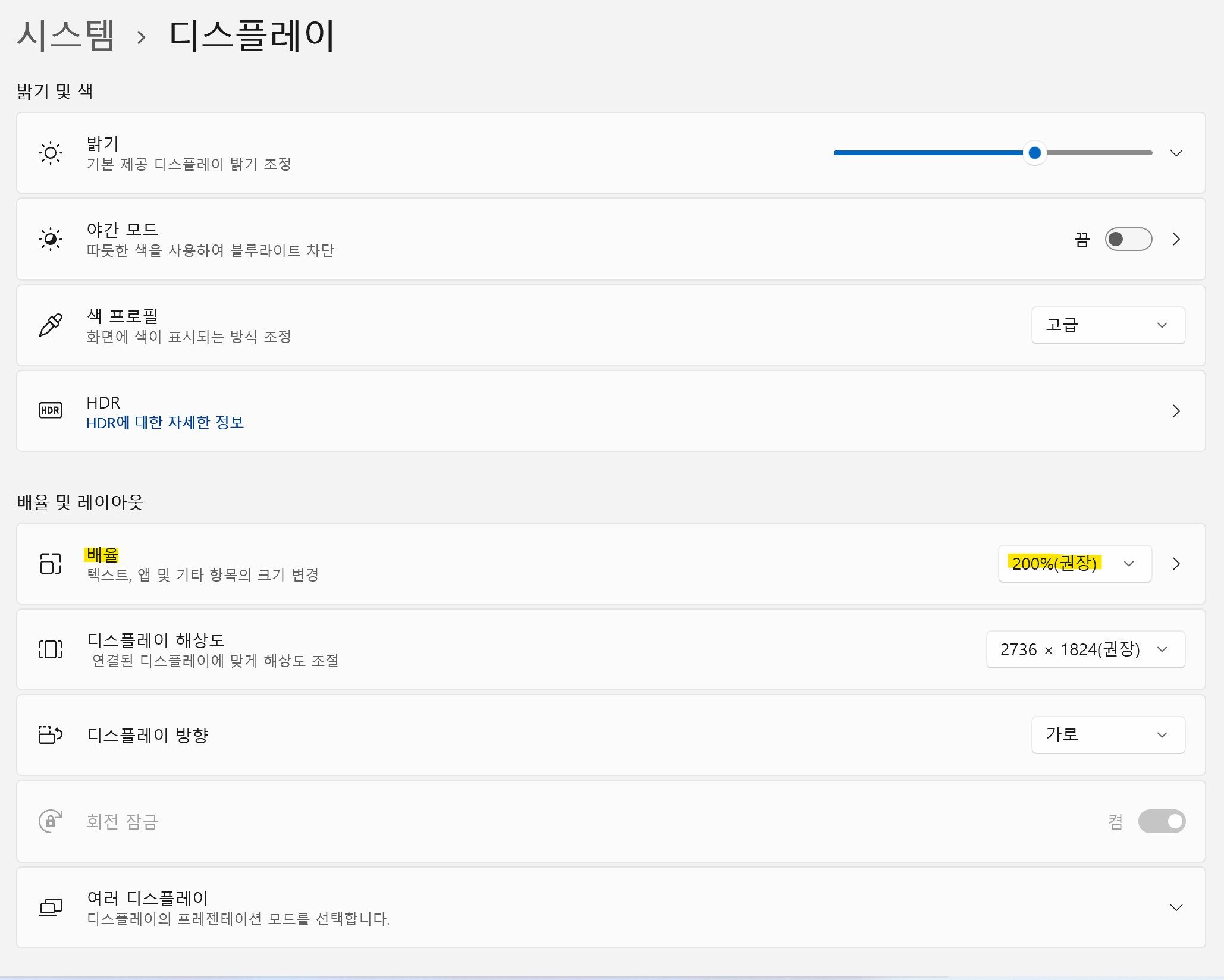
디바이스 제조사에서 DPR을 정한다. 몇몇 기기들의 경우, 사용자가 DPR을 바꿀 수 있도록 설정 옵션을 제공한다. 예시로 필자가 사용 중인 서피스 프로 6의 경우, 디스플레이 설정을 들어가면, 배율 옵션을 통해 DPR을 바꿀 수 있다.

배율 값을 100%로 하면, DPR은 1이 되어 한 개의 물리적 픽셀의 너비와 한 개의 CSS 픽셀의 너비가 같아진다. 배율 값을 150%로 하면, DPR은 1.5가 되어, 1.5개의 물리적 픽셀의 너비가 1개의 CSS 픽셀의 너비와 같아진다.
뷰포트

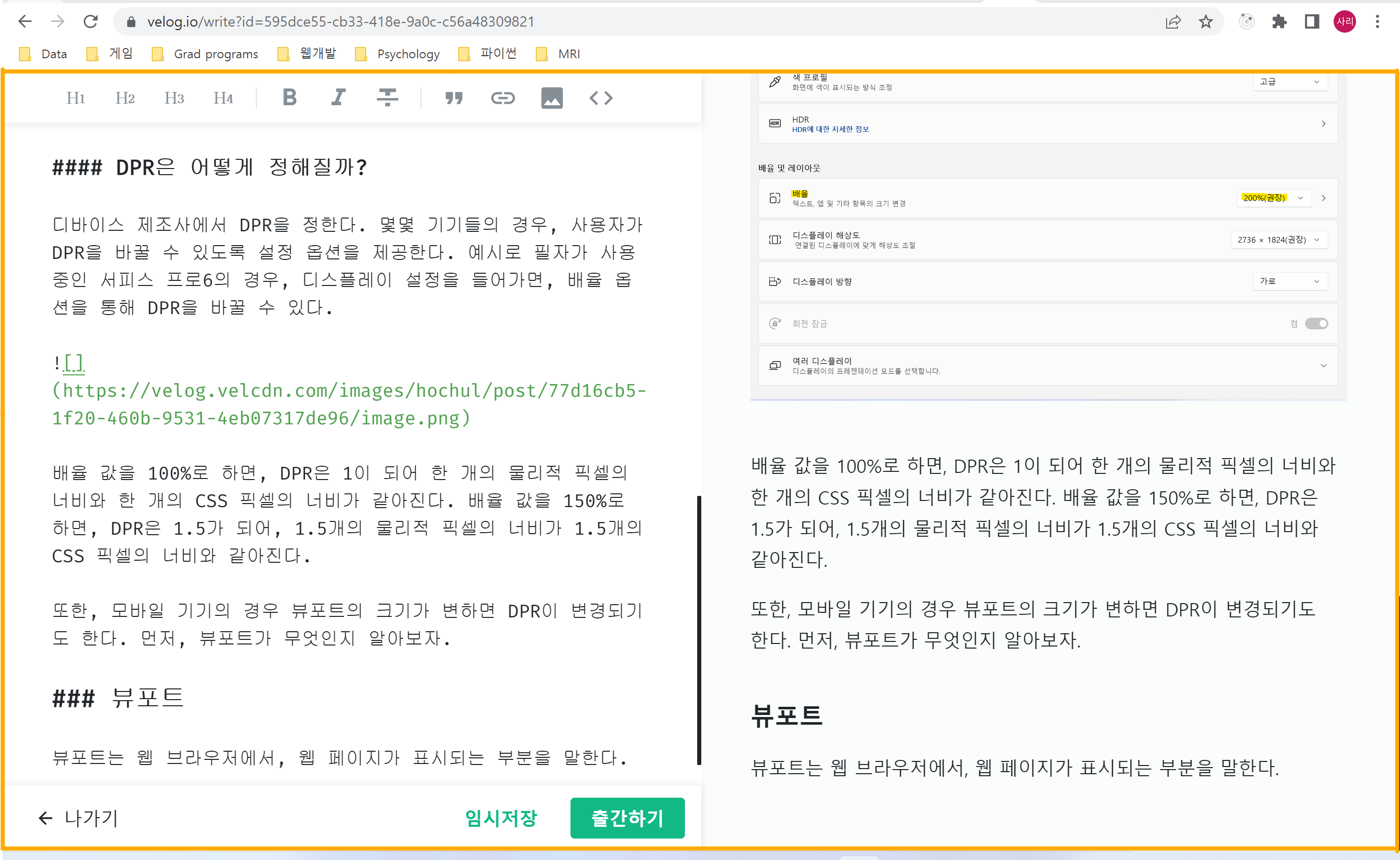
위의 스크린 샷과 같이, 주황색으로 테두리 친 부분이 데스크톱의 뷰포트다. 이처럼 데스크톱 브라우저에서는, 웹페이지 중에서 보이는 부분을 의미한다.
데스크톱과는 달리, 모바일 브라우저에서 뷰포트는, 레이아웃을 결정짓는 공간이다. 자세히 알아보고 싶다면, 애플 개발자 사이트의 'Configuring the Viewport'를 참고하자.
뷰포트의 크기가 CSS 픽셀의 크기에 미치는 영향
위에서 말했다시피, 데스크톱과 모바일의 뷰포트는 다른 개념이다. 일반적으로, PC에서는 뷰포트의 크기가 변경돼도 CSS 픽셀의 크기가 변경되지 않는다. 하지만, 모바일에서는 뷰포트의 크기가 변경되면, DPR이 변경된 것처럼 CSS 픽셀의 크기가 변경된다. 그렇기 때문에, viewport 태그를 사용하여, 뷰포트의 너비를 변경하면, css 픽셀의 크기가 바뀐다. 뷰포트의 너비를 키우면, css 픽셀의 크기가 작아지고, 뷰포트의 너비를 줄이면, css 픽셀의 크기가 커진다.
뷰포트 태그를 통해, 뷰포트를 마음대로 바꿀 수 있는건 아니다
예시로, 웹페이지의 너비보다 작은 픽셀 값을 뷰포트의 너비로 설정하면, 브라우저가 이를 무시해버린다.
또한, 필자가 테스트 했을 때, 뷰포트 태그를 통해 설정할 수 있는 뷰포트의 최대 너비와 최소 너비가 존재하는 것처럼 보였고, 이는 기기마다 다른 것으로 보인다.
마무리
뷰포트 태그는 무척 흔하게 쓰이지만, 많은 사람들이 뷰포트 태그가 무엇을 하며, 사용했을 때 어떤 결과를 얻는지 모르는 채로 사용하곤 한다. 이제 뷰포트의 크기와 css 픽셀의 관계에 대해 알게 됐으니, 마음 편하게 사용하도록 하자.