코드캠프 첫 날! 프로그래밍에 대해 배운 적 없는 초짜 비전공자로 설레는 마음과 두려운 마음 반반으로 수업을 들었다. 현실은 매우 혹독했고 당황스러웠다. 매우 많은 수업내용과 과제들로 첫 날부터 새벽까지 낑낑대야 했고 너무 슬펐다ㅠ
React에 대해 처음 배운 날이었다! 전혀 달라진 HTML과 CSS에 당황하며 또 자신감을 잃었다... 왜이렇게 어렵게 바뀐건지 처음이라 어렵게 느껴진거라고 위안을 삼아본다ㅠㅜ
그 외에도 Node.js? NPM? yarn? 의문 투성이인 프로그램들.. 공부하자..
Node.js: javascript 언어가 구동되는 환경
NPM: Node.js로 만들어진 패키지모듈을 관리해주는 툴
yarn: npm과 같은 js의 패키지 매니저 역할(npm보다 속도와 안정성이 높다)
React
React란 Javascript를 쉽고 효율적으로 사용할 수 있는 도구를 말한다.

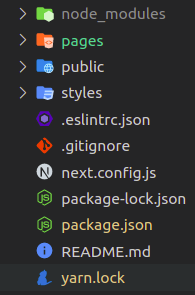
React를 구성해보면 위의 사진과 비슷하게 나타날 수 있으며, 각 폴더별 의미를 알아보자.
(사용된 프로그램 : Emotion, Apolli-Client, Graphql, Ant-Design, Axios)
▶폴더별 의미
- node_modules : 라이브러리/프레임워크 저장소
- pages : 페이지 화면
- public: 사진, 아이콘
- styles: css 파일
- .gitignore : git에서 제외할 파일
- package.json : 기본 매뉴얼
- README.md : 상세 설명서
- yarn.lock : 버전 잠금 파일
기존 HTML은 Pages로, CSS는 styles로 변경된 것을 볼 수 있다.
다른 폴더의 파일을 불러오고 내보내는 Import와 Export를 사용하여 더욱 간결하고 효율적으로 관리할 수 있다.
(자세한건 다음 게시물로!)
JSX
JSX란 React전용 HTML이다.
기존 HTML에서 쓰던 class 대신 className, onclick 대신 onClick라는 카멜방식으로 표시한다.
CSS-IN-JS
CSS-IN-JS란 JS안에 CSS를 넣는 React의 CSS방식이다.
CSS 스타일을 작성하도록 설계된 라이브러리로 Emotion을 이용할 수 있다.
Emotion은 간결한 코드, 의미부여된 태그, 코드의 재사용성 증가 등의 장점이 있다.
GIT
git은 소스코드 저장을 도와주는 프로그램이다.
git은 무료로 빠른 속도, 단순한 구조, 완벽한 분산 등의 장점이 있다.
git을 통해서 어떤 코드가 변경되었는지 알 수 있으며, 코드를 되살리는 기능까지도 가지고 있다.
따라서 실무에서는 git을 통한 저장이 중요하며 대형프로젝트에서도 아주 유용하게 사용되고 있다!
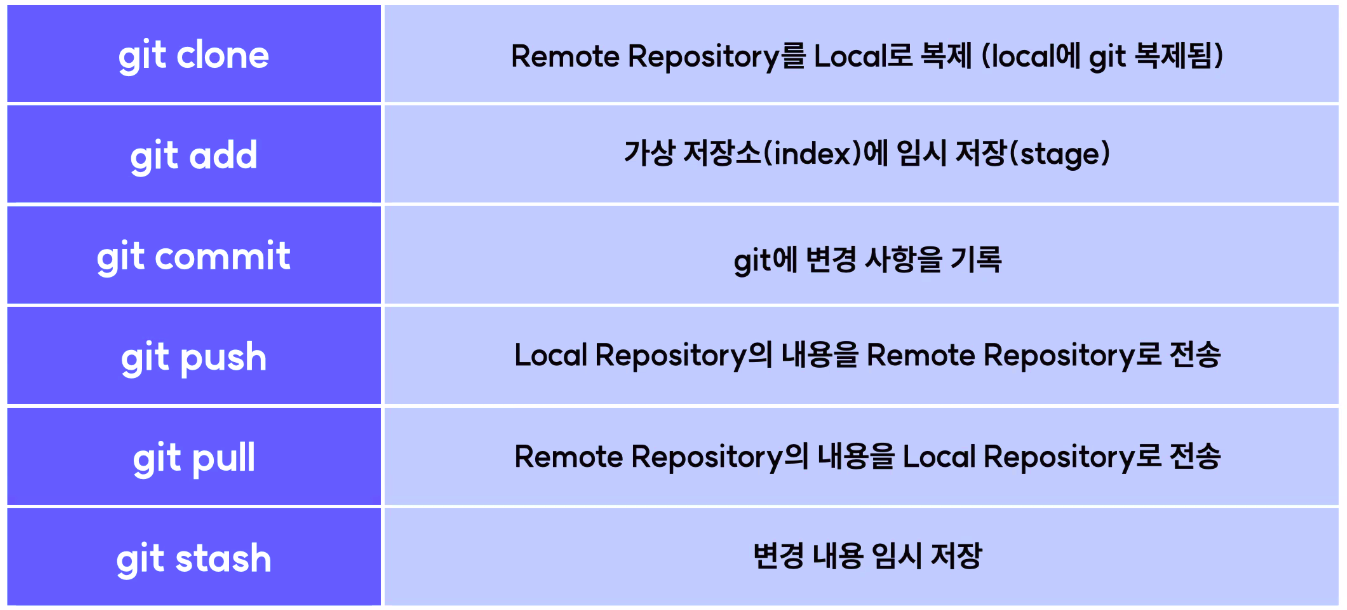
git 용어로는 아래 사진과 같으니 참고해보자.


GITHUB
github는 git이 저장한 파일들이 저장되는 장소를 말한다.
Public으로 저장소를 만들 때는 다른사람과 공유가 가능하다는 장점이 있지만 복제의 위험이 있으니 조심해야 한다!
