결제하기
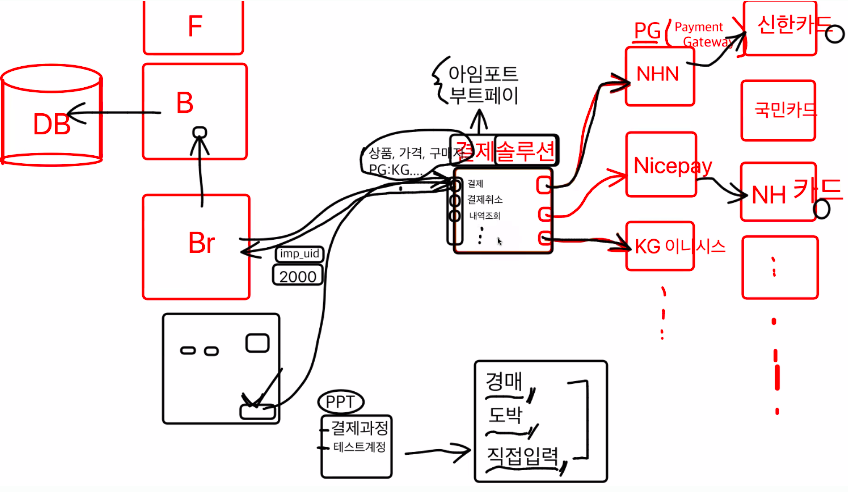
홈페이지에서 물건을 사기 위해서는 결제과정을 거치게 되는데 최종 카드사에 앞어서 결제를 처리해주는 PG(Payment Gateway)가 있다.
NHN, 나이스페이, KG이니시스 등이 있으며 결제를 연결하는 방법을 결정해놓고 통합해서 관리하는 시스템을 구축해놓았는데 PG사의 가이드에 맞춰 결제 시스템을 제공해주는 결제솔루션이 있다.
결제솔루션에는 아임포트, 부트페이와 같은 회사가 있다.

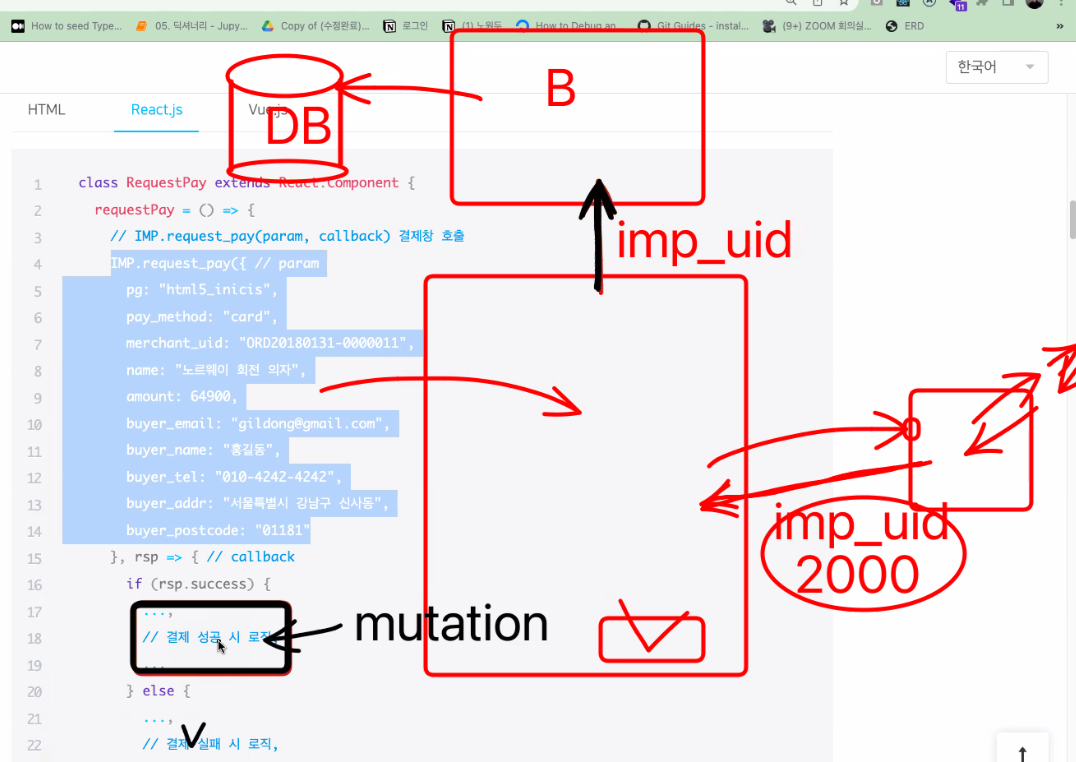
결제를 하게되면 결제솔루션에서 imp-uid(=가맹점 코드, 유일한 코드)를 받는데 백엔드에도 전송하여 DB에서 결제 정보를 관리할 수 있도록 해야한다.

무통장입금이나 모바일 결제 같은 경우에는 결제 중 현재 페이지에서 벗어날 확률이 있어 imp-uid를 받을 수가 없어서 웹훅노티피케이션을 제공해주는데 특정 이벤트가 발생했을 때(=결제가 완료되거나 취소되었을 때, 환불되었을 때 등) 정보를 동기화하여 아임포트가 백엔드로 결제내역을 보내준다

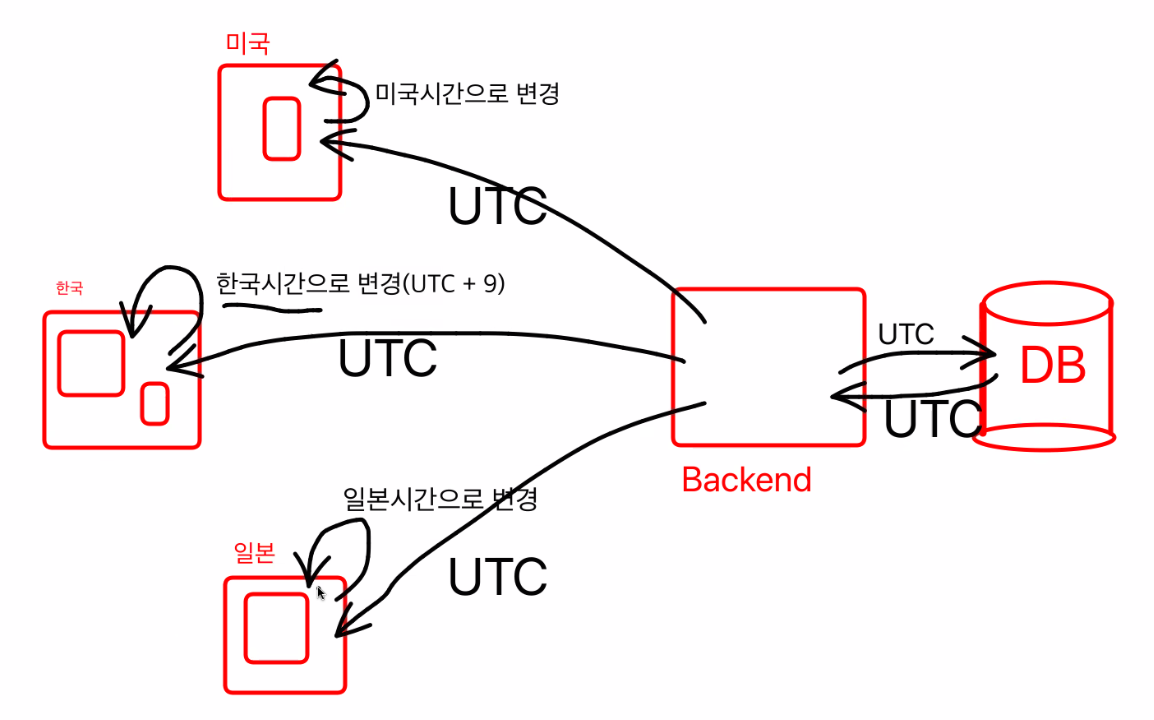
이렇게 결제를 하고나면 우리는 결제시간을 볼 수 있는데 이것은 우리 컴퓨터에 있는 시간이 아니다!
new Date()로 표현하면 사람마다 시간이 다르고 시간을 변경할 우려가 있기 때문에 사용하면 안되며
백엔드에서 세계 표준시간인 UTC로 보내주면 프론트에서는 각자의 나라의 시간에 맞춰 표시해주게 된다.
(한국시간은 UTC + 9시간)
Event-Loop
Event-Loop란 특정이벤트가 실행되었을 때 함수가 실행되는 과정을 말한다.
이벤트의 종류에는
1. 사용자가 이벤트를 발생시킬때
2. 특정시간이 되면 컴퓨터가 자동으로 이벤트를 발생시킬때
크게 두가지로 볼 수 있으며 컴퓨터가 자동으로 이벤트를 발생시키는 것은 크론탭이라는 도구를 사용해서 기능과 날짜(시간)를 드록시켜준다.
이렇게 시간관련해서 이벤트루프의 예를 들어보자.
export default function EventLoopPage() {
const onClickTimer = () => {
console.log("===========시작합니다===========");
setTimeout(() => {
console.log("0초 뒤에 실행될거에요");
}, 0);
console.log("===========종료합니다===========");
};
return <button onClick={onClickTimer}>setTimeout 실행시키기</button>;
}
위의 결과는 버튼을 눌렀을 때 당연히 순서대로 진행될거라고 생각하지만 실제로는 예상과는 다르다.
"시작합니다"와 "종료합니다"가 나온후 "0초 뒤에 실행될거에요"가 마지막에 나오게 되는데
그 이유는 바로 이벤트루프 때문이다!!

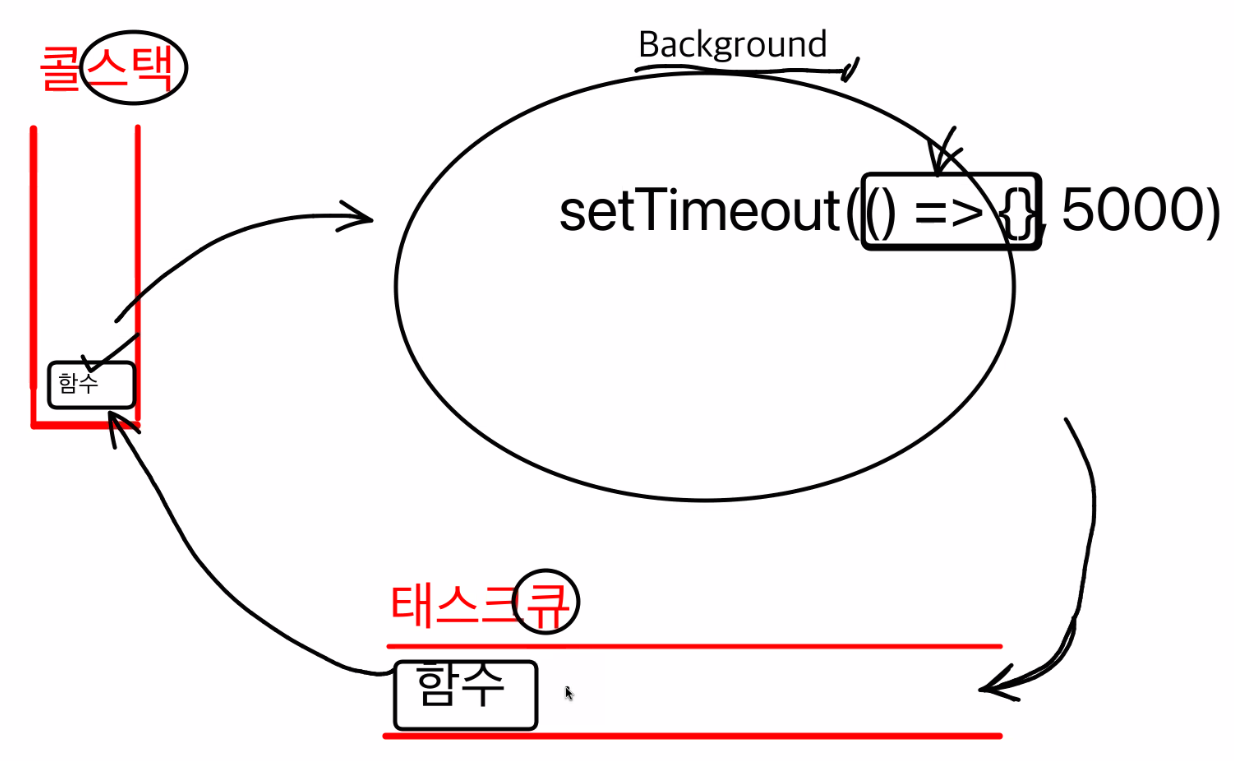
자바스크립트 동작원리에는 스택과 큐가 있다.
스택에 차례대로 함수가 들어가게되는데 setTimeout과 같은 시간 관련된 것들은 특정 시간이 지나야 실행되기(=오래걸리기) 때문에 스택에서 처리하지 않고 오래걸리는 것들은 백그라운드로 보내고 시간이 지나면 함수 실행부분은 큐로 보낸다.
큐는 임시저장 공간(통로)이라고 생각하면 되고 스택에서 처리가 끝나면 큐에 있던 함수를 가져와 스택에서 다시 실행시켜 setTimeout의 값이 늦게 나오게 된 것이다.
💡큐(queue) 추가공부!
큐는 매크로큐와 마이크로큐로 나뉘는데 매크로큐가 먼저들어와도 마이크로큐를 우선순위로 인식하여 마이크로큐를 먼저 실행하게 된다.
매크로큐에는 setTimeout, setInterval 등이 있고 마이크로큐는 Promise 등이 있다.
thread
자바스크립트에서는 이벤트루프를 처리해주는 일꾼이 있는데 event-loop-thread라고 부르고 한명의 일꾼이 처리해서 single-thread라고 부른다.
(process는 이벤트루프가 처리되는 프로그램을 말한다.)
자바, 파이썬 등은 일꾼이 여러명이라 multi-thread라고 부르며, 각자 나눠서 일을 처리하게 된다.
그러면 multi-thread가 일처리가 빠를까? 그건 아니다❌
cpu가 한정되어있어서 실제로 동시에 처리하는 것이 아니고 동시에 처리되는 것처럼 보여지는 것이다.

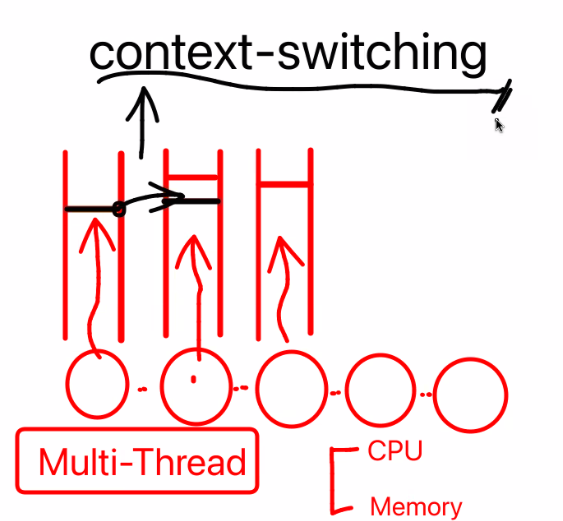
위의 사진처럼 multi-thread에서 1번 일꾼이 일을 하고 2번 일꾼으로 넘어갈 때 1번 일꾼이 한 일을 저장하게 되는데 이를 context-switching이라고 부른다.
context-switching이 많아지면 저장과 이동이 많아지기 때문에 느려지게 되어 multi-thread가 일처리가 빠르다고 할 수가 없다.
따라서 전체적인 시간 총량으로 따지면 single-thread가 빠르다.
그 이유는 이벤트루프에서 본 것처럼 오래걸리는 과정은 백그라운드와 태스크큐에 보내고 빠르게 일을 처리하기 때문이다!
