Custom Hooks
Costom Hooks이란 use로 시작하는 함수를 말하며, 함수형 컴포넌트에서 사용한다.
(클래스형은 HOC를 사용한다.)
use로 시작하는 함수를 말하지만 무조건적인건 아니며 관례에 따른다.
use를 사용하지 않고 일반 function과 구분하지 않으면 서비스 규모가 커질 때 헷갈리기 때문이다.
useState나 useQuery 등은 리액트에서 제공한 기능이라면 추가로 내가 만들고 싶은 것은 Custom Hooks을 통해 구현할 수 있다.

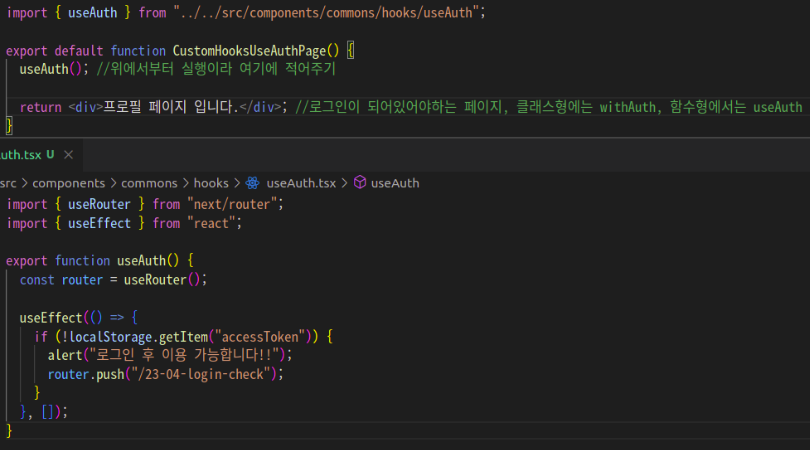
위와같이 만든 useAuth를 어디서든 import해서 사용가능하다.
cache-modify
기존에 refetch는 mutation을 보내고 refetch를 하는 두번의 과정을 거치게 되는데
refetch 과정을 글로벌스테이트에 저장해서 사용하는 cache-modify 방식을 사용하면
mutation을 보내는 한번의 과정만으로 해결이 되어 네트워크 요청 과정을 줄일 수가 있다.

cache-modify를 사용하기 위해서는
기존 refetchQueries: [{query: FETCH_BOARDS}] 로 했던 구조 대신
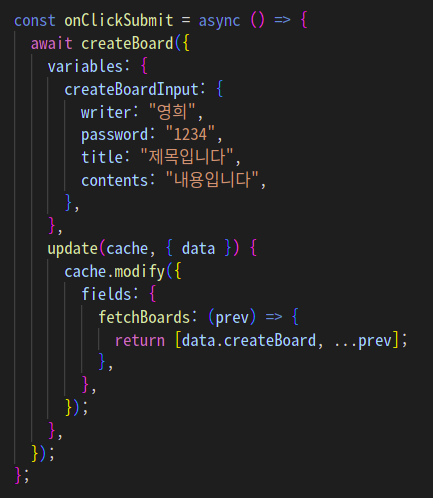
아래와 같은 기본 구조가 필요하다.
update(cache, { data }) {
cache.modify({
fields: {
패치할거: (prev) => {
return [추가할거, ...prev]
}
}
})
}
