기존 뷰와 컨트롤러의 종속성 뷰를 바꾸면 컨트롤러를 바꿔야한다.
지금 컨트롤러는 뷰에대해서 전혀 신경을 안쓰는 것과 마찬가지 종속성 없어지고 결합력이 낮아진다.
응집력은 높이고 결합력은 낮춘다.
(high coherence and low coupling)
HCLC
어떤 이유로 리팩토링을 했는지 알아야한다.
MVC에 레이어???
레이어??
중프때 서블릿에서 요청을 받음
테이블이란 구조를 만들어달라는 요청
요청 처리는 JSP가 했다
MODEL2 구조
서블릿이 컨트롤러
명령을 처리하는 녀석이 Model 레이어
보여주기 위한 UI를 처리하는 녀석이 JSP 뷰 레이어
(응답 데이터는 스코프를 통해서 이동함)
하나의 응답을 위해서 객체가 여러개 존재한다.
이것을을 레이어라고하고
이 구조를 레이어드 아키텍처라고한다.
tiles가 지원하는 영역은 프레젠테이션 프레임워크이다
i/mybatis는 persistence 레이어를 지원하는 persistance 프레임 워크
(중간에서 오브젝트 릴레이션 맵핑을 해준다고 해서 ORM 프레임워크라고도 부른다.)
DAO에는 집합을 받는다. row행, 결과 집합 순수데이터를 꺼내서 domain layer에 받아야서 자바 객체로 바꿔야한다.
롬복 이라는 프레임워크를 사용하면 변경이 수월? 하다 기존에 변경되면 vo를 싹다 getter/setter다 만들어주고 그래야하는데
서비스부분 고유한 부분이기 때문에 미리 만들어 둘 수 없다. 프레임워크(미리만들어진 코드의 집합) 그래서 비지니스 레이어를 지원하는 프레임워크가 존재하지 않는 것이다.
제이쿼리함수
1. 엘리먼트에 종속되는 함수
2. 엘리먼트가 전혀 필요없는 함수
.ajax 차이
스크립트 언어에서는 사용 시점에 자료형이 결정.
그래서 모든 연산은 실수 연산이다.
let min = time/60;
let min = Math.trunc(time/60);

동적으로 바인딩 되는 녀석에 제이쿼리 적용하지말구
정적으로 바인딩 되어 있는 녀석에 제이쿼리하고
디센딩 해주자
모달 참고 : https://getbootstrap.com/docs/5.0/components/modal/
내손을 맹신하지 말자! 오타...
디자인 관련 설정이 상단에 존재


왜 CSS와 html을 분리할까?
인터프린팅 방식 때문이다.
그래서 document.ready방식으로 먼저 순서를 바꿔줬던것 뿐이다.
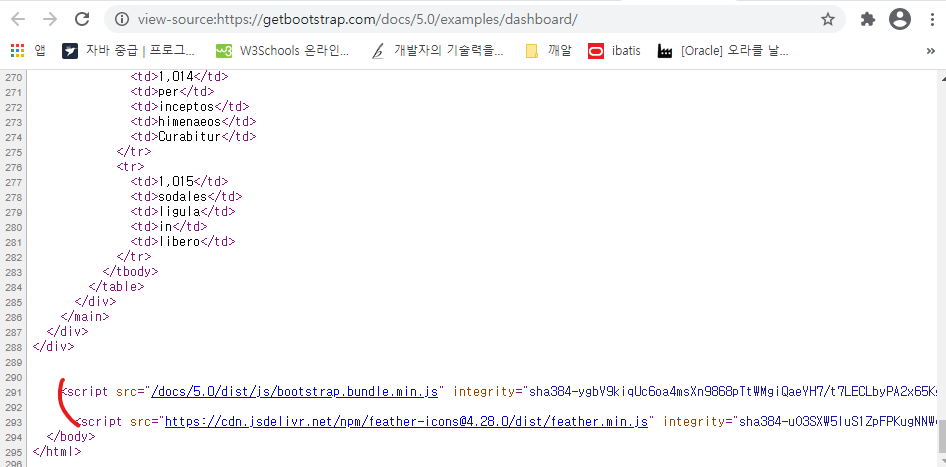
https://getbootstrap.com/docs/5.0/dist/js/bootstrap.bundle.min.js

번들 = 패키지, 번들에서 jquery를 불러오는것
CDN 사용안하는 것은 네트워크 지연시간을 줄이기 위해서
제이쿼리도 다운로드 CDN 사용안하고 
'https://code.jquery.com/jquery-3.5.1.min.js' 버전으로 받았다.
플러그인이 5.0 대는 없기 때문에 프로젝트때는 하위 버전을 사용하자
용량을 위해서
bootstrap.bundle.js 말구
작은 버전을 쓰지
bootstrap.bundle.min.js


부트 스트랩을 맨아래로 두었다(footer) 중간에 제이쿼리의 $ function을 쓰기 위해서
반응형 UI

다른 것

나머지 UI 완성
https://getbootstrap.com/docs/5.0/examples/dashboard/

요부분..
모달
https://getbootstrap.com/docs/5.0/components/modal/
부트 스트랩 관련 녀석들을 부트스트랩이 존재하지 않으면 사용불가능 (ex. modal)
해결책 : document.ready() 순서를 바꿔준다.
모달은 셀력팅한뒤 들어가서 사용
대시 보드 UI 템플릿에 적용
