#1 Sass (SCSS)의 시작! 컴파일(Compile) & Sass Meister
sass playground: https://www.sassmeister.com
#sass meister
sass 컴파일
-
1. vs code 확장 프로그램 live sass compile 사용
sass 공식 도구 아님
sass 업그레이드가 연동되지 않음 (live sass compile 개발자가 연동)
2. 공식 컴파일러 사용
node.js설치 ==? 공식 컴파일러가 node기반으로 만들어짐
sass 컴파일러 설치: 명령 프롬프트 npm install sass --location=global
컴파일 진행: npx sass ./scss/style.scss:./css/style1.css ./scss2/style.scss:./css/style.css -w (본인의 경로 적용)
#2 Sass (SCSS): Partials (파샬) - @import, @use, @forward
#Partial: 부분적인
소스에 반복되는 부분들을 분리 분산시켜서 모듈화 시키는 기능
partial의 파일명은 로 시작(sass는 로 시작하는 파일은 컴파일하지 않음)
불러들일 때 : @import '파일명' (_ , 확장자 없이)
@use VS @forward
https://sass-lang.com/documentation/at-rules/forward
#3 Sass (SCSS): Nesting (네스팅)과 CSS의 BEM 구조
nesting : (품다) 안쪽으로 포함
#css BEM구조
CSS id class 이름을 구조적으로 붙여주는 방법
B Block 특정 독립적인 요소 / E element 하위 요소들 / M modifier 수정자
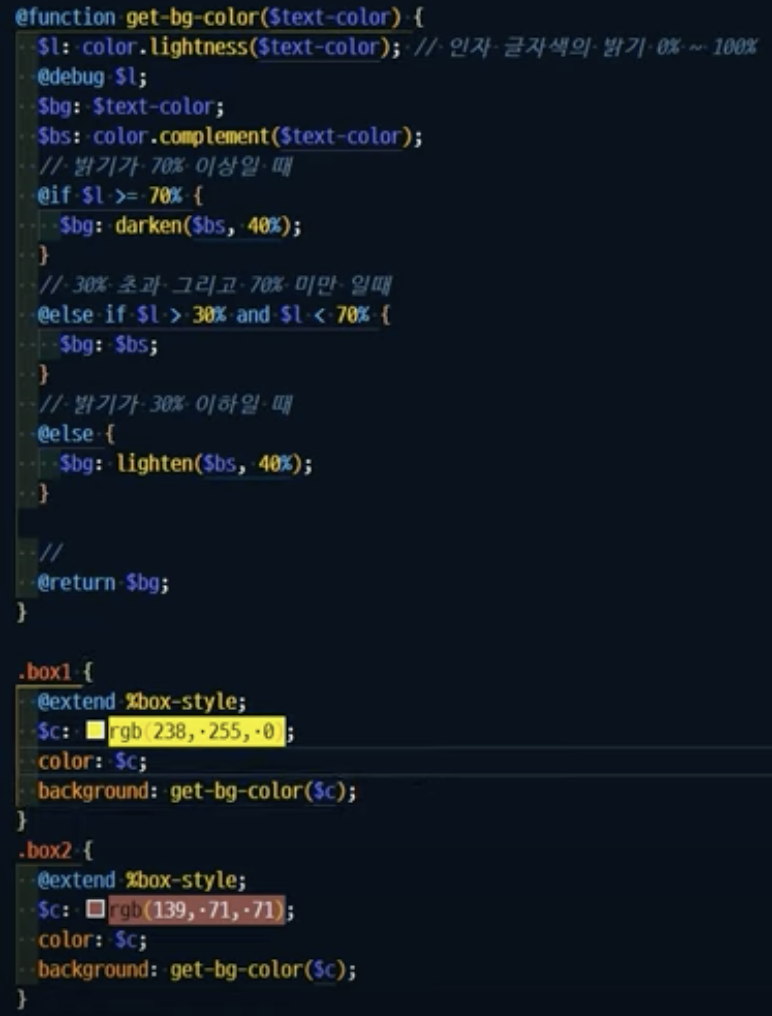
#4 Sass (SCSS): function (함수) 활용 예제 + @if, @extend + 색상(color) 관련

- RGB방식
red green blue 3가지 색상 조함 - HSL방식
hue 색상
saturation 채도
lightness 밝기
#5 Sass (SCSS): mixin 기초
https://sass-lang.com/documentation/at-rules/mixin 참고
#6
Sass (SCSS): Lists 목록형 변수 기초
https://youtu.be/E0q93wFvREw
Sass (SCSS): Maps (with Media Query) 맵 데이터 변수 미디어 쿼리 활용
https://youtu.be/hP2EPd1HGTk
출처: Youtube 'DEvS'님의 강의