
🔍 Project Overview
사이트명 : 네이버 커리어
작업기간 : 3일
라이브러리 : swiper, jQuery
유형 : 반응형,클론코딩
✅ Check Point
- 미디어쿼리(Media Query)
📚 Learning Point
hover드롭다운 헤더 메뉴select box,option선택 기능swiperinner 영역 바깥에 위치하기checkbox전체선택/해제하기
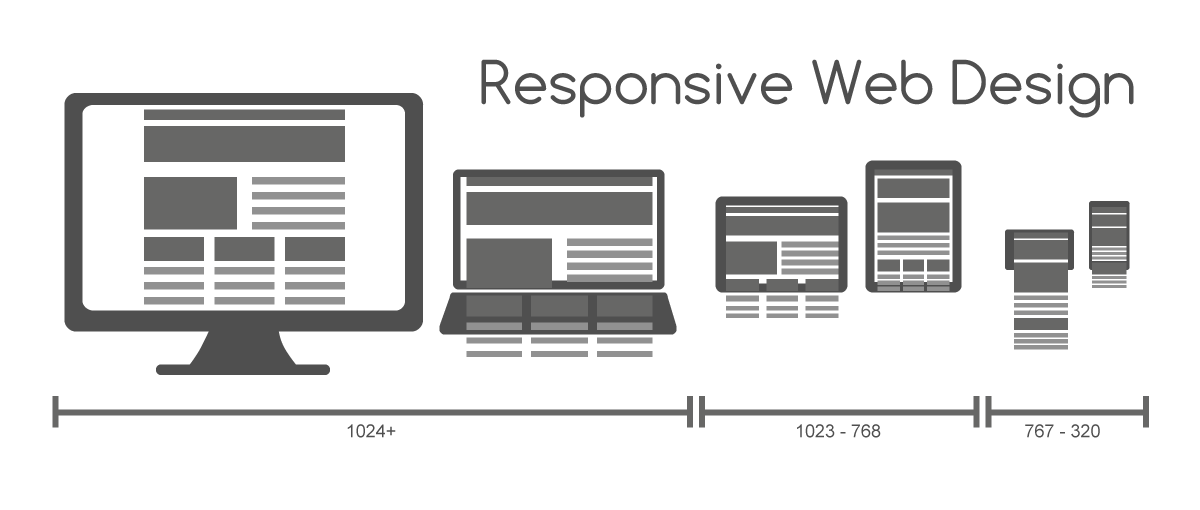
미디어쿼리(Media Query)

미디어 쿼리(mediaqueri)는 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하도록 도와주는 CSS의 문법 중 하나이며, 반응형 디자인을 사용할 수 있도록 해준다.
기본문법
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}🔹 미디어 유형
all: 기본값, 모든 미디어 유형 장치에 사용print: 프린터(인쇄) 장치에 사용, 인쇄용 CSS를 설정screen: 컴퓨터화면, 태블릿, 스마트폰 등에 사용하는 뷰포트 사이즈 설정speech: 스크린리더기가 페이지를 소리내어 읽을 때 사용
** 스크린리더기 : 시각장애인 분들을 위해 웹컨텐츠 읽어주는 프로그램
외에도 aural, braille, embossed, handheld, projection, tty, tv 가 있다.
미디어 쿼리 뷰포트 템플릿
@charset "utf-8";
/* All Device */
모든 해상도를 위한 공통 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨.
/* Mobile Device */
768px 미만 해상도의 모바일 기기를 위한 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨. 미디어 쿼리를 지원하지 않는 모바일 기기를 위해 미디어 쿼리 구문을 사용하지 않는다.
/* Tablet & Desktop Device */
@media all and (min-width:768px) {
사용자 해상도가 768px 이상일 때 이 코드가 실행됨. 테블릿과 데스크톱의 공통 코드를 작성한다.
}
/* Tablet Device */
@media all and (min-width:768px) and (max-width:1024px) {
사용자 해상도가 768px 이상이고 1024px 이하일 때 이 코드가 실행됨. 아이패드 또는 비교적 작은 해상도의 랩탑이나 데스크톱에 대응하는 코드를 작성한다.
}
/* Desktop Device */
@media all and (min-width:1025px) {
사용자 해상도가 1025px 이상일 때 이 코드가 실행됨. 1025px 이상의 랩탑 또는 데스크톱에 대응하는 코드를 작성한다.
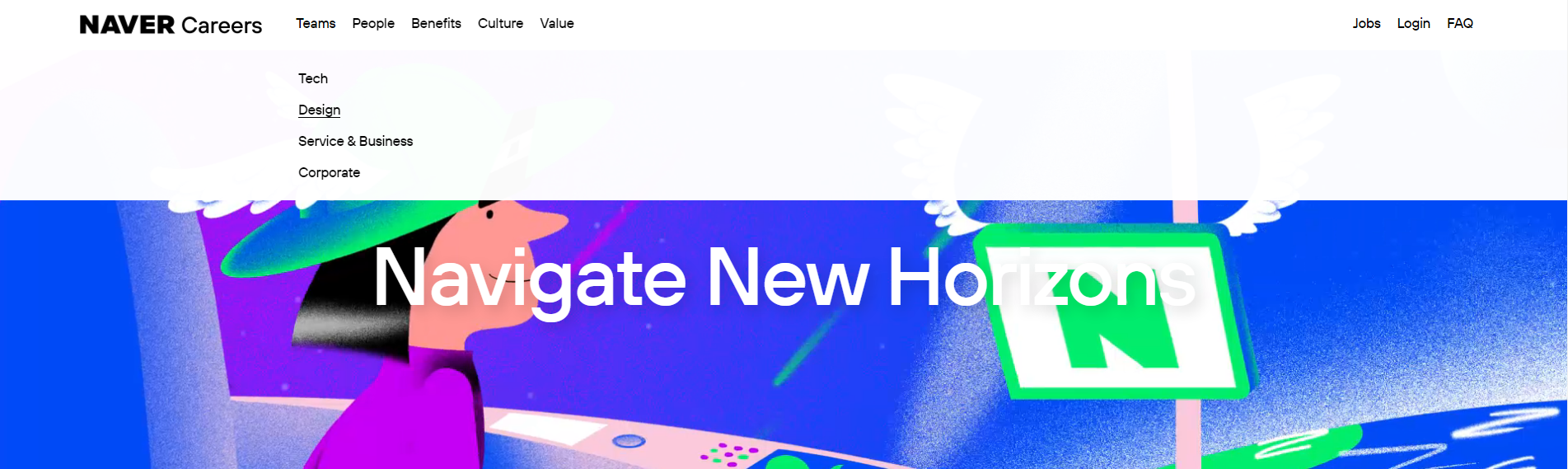
}📚[LP] 1. hover 드롭다운 헤더 메뉴

jQuery
$('.header .gnb-item').hover(function(){
if ( $(this).children().length > 1 ) {
$(this).addClass('on');
$('.header').addClass('on');
}
}, function(){
if ( $(this).children().length > 1 ) {
$(this).removeClass('on');
$('.header').removeClass('on');
}
});
오버시 하단메뉴가 block상태로 유지될려면 상위메뉴 높이가 꽉 차 있어야하며 하위메뉴에 margin이 아닌 padding을 써야 제대로 기능한다.
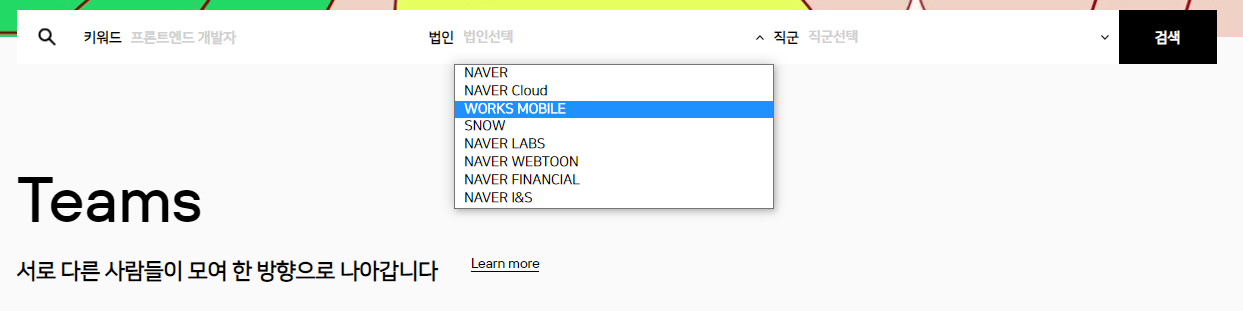
📚[LP] 2. select box, option 선택 기능
🔹 특정 옵션 안보이게 하기

markup
<select name="" class="select-box">
<option value="" disabled selected>법인선택</option>
<option value="">NAVER</option>
<option value="">NAVER Cloud</option>
</select>css
.search .group-search .select-box option[value=""][disabled] {
display: none;
}disabled : select 태그의 disabled 속성은 해당 드롭다운 리스트가 비활성화 되게 한다.
🔹 포커스 해제시 이벤트 주기
jQuery
//포커스 해제시 active 해제
$('.select-box').blur(function(){
$(this).removeClass('active');
})blur 함수는 요소(element)에서 포커스를 없어질 때 발생한다.
🔹 옵션 선택 후 컬러변경

jQuery
//selectbox-onchange
$('.search select').change(function() {
$(this).css('color','#000');
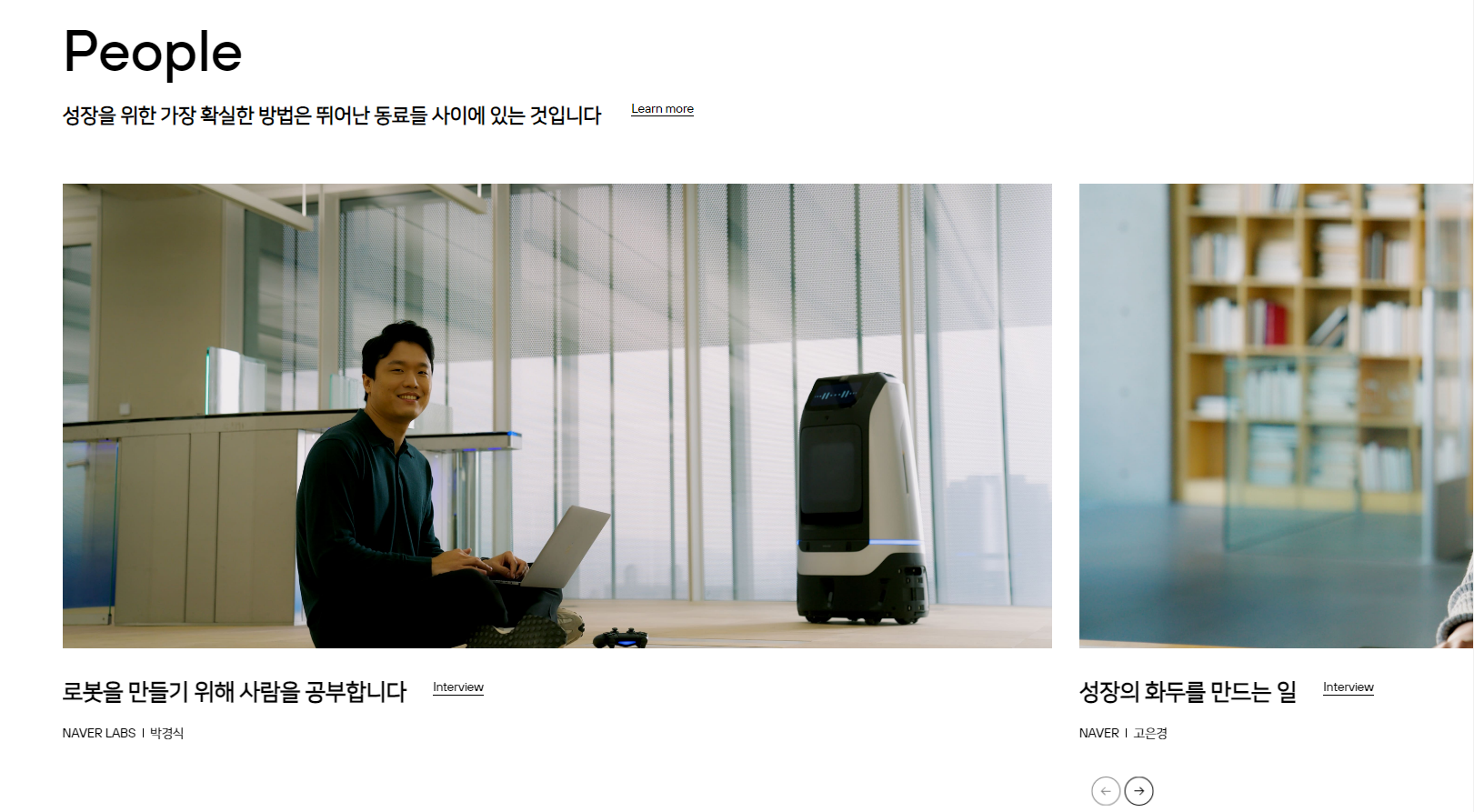
})📚[LP] 3. swiper, inner 영역 바깥에 위치하기

markup

css
.people .people-slide{
overflow: initial;
}해당 swiper에 overflow: initial을 주고 부모 태그에 overflow: hidden을 주면 inner 영역 바깥까지 위치할 수 있다.
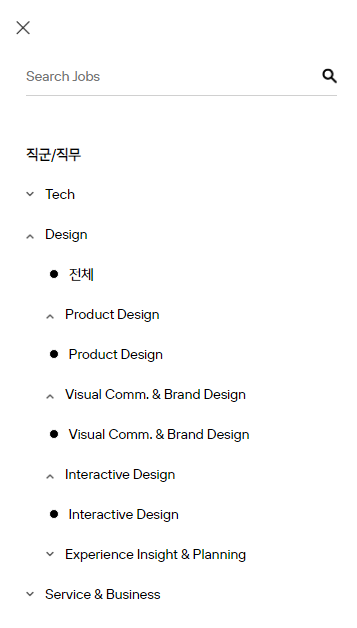
📚[LP] 4. checkbox 전체선택/해제하기
🔹 label 과 :before로 checkbox 꾸미기

markup
<div class="checkbox">
<input type="checkbox" name="tech" id="tc1">
<label for="tc1" class="text">Frontend</label>
</div>css
.search .filter-box .text{
padding-left: 19px;
line-height: 26px;
letter-spacing: -0.28px;
font-size: 14px;
}
.search .filter-box .checkbox label{
position: relative;
display: inline-block;
}
.search .filter-box .checkbox label::before{
content: '';
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 10px;
height: 10px;
border: 1px solid #d0d0d0;
border-radius: 50%;
}
.search .filter-box .checkbox input:checked+label::before{
content: '';
border: 1px solid #fff;
background-color: #000;
}
id값을 동일하게 써주면 label 과 :before로 체크박스를 커스텀 할 수 있다.
🔹 checkbox 전체선택
jQuery
$('.checkall').click(function(){
let name = $(this).attr('name');
if( $(this).is(':checked') ) {
$(`input:checkbox[name=${name}]`).prop('checked',true);
} else {
$(`input:checkbox[name=${name}]`).prop('checked',false);
}
})
🔹 checkbox 전체해제

jQuery
$('.search .group-filter .btn-clear').click(function(){
$("input[type=checkbox]:checked").prop("checked", false);
})References
오쌤의 니가스터디 : 반응형웹을 위한 미디어쿼리
MDN : 미디어 쿼리 초보자 안내서
CSS3 미디어쿼리 @media 규칙 이해